【ブログリニューアルが忙しくて記事が書けない!私の考えたアイデアは…】 [ブログ運営]
【ブログリニューアルが忙しくて記事が書けない!私の考えたアイデアは…】

現在ブログのリニューアル作業を進めていて記事の更新が覚束ない状況になっています。そこで記事公開に関して新しい試みにチャレンジしたいと考えています。
リニューアルの概要や私のブログ運営についても簡単に触れていますのでご参考にして頂けると幸いです。
リニューアルの概要や私のブログ運営についても簡単に触れていますのでご参考にして頂けると幸いです。
この記事の目次
ブログのリニューアル作業をしています
現在私はブログのリニューアル作業を進めています。前回進めてきた『第一次レスポンシブデザイン化計画』はグーグルの検索対策という意味が強かったのですが、今回やろうとしていることは『検索に引っ掛かりやすい』かどうかは二の次でとにかくブログの見栄えの悪かったものを少しづつ変えて行こう!というコンセプトです。
以前からやりたかった様な項目もありますし、『第一次レスポンシブデザイン化計画』を進めている最中にいろいろな調べ物をしたり実際の作業をしているうちに副産物として生まれたアイデアもあります。
かなりの時間を費やしながら変えて行っています。
時々遅々としてはかどらない作業にイラつきながらも自分なりに気に入ったデザインに変更できた時の満足感を励みに頑張っている感じです。
手始めに取り組んだのは『関連記事一覧』ページ
最初にやりたかったのは一つ一つの一般的な記事ではなく『サイトマップ』とか『関連記事一覧』とか『リンク集』の様な『案内ページ』のリニューアルです。特に『関連記事一覧』はずっと前から改善したいと考えていましたが、リンクを沢山貼らなければならず、しかも日々更新作業が発生するページなので体裁をきちんとして取り組まないと作り直しが面倒な項目であると考えて慎重にしていました。
そして今回『第二次レスポンシブデザイン化計画』として取り組む第一弾として満を持して取り組んだのがこの『関連記事一覧』です。
リニューアル前の関連記事一覧ページ
記事一覧でもまだリニューアルが『手つかず』なのが例えばこのページ。
実際に記事の末尾などに貼り付けている関連記事一覧ページへのリンクはこんな感じです。
|
〔情報〕
|
|
◆ジャンルを問わない お役立ち情報 |
 
|
| 現在ご利用の機種に応じてスマホ/パソコンの画像をクリックすると類似記事が一覧で確認できます |
リニューアル後の関連記事一覧ページ
既にある程度作りこみが済んだのがこのページです。
リンクも併せてリニューアルしました。
修正作業に時間がかかっている理由
修正作業に時間がかかっているのは私のブログ執筆スキルが低いというのもあるのですが、最も大きな理由は『記事の修正に手を出してしまう』からです。上でご紹介した『リニューアル後』の関連記事一覧ページをご覧になって頂くとおわかりですが、記事の紹介文や画像を掲載していますが、その紹介文を記事本文と整合性をとるために記事そのものを見直したくなる衝動に駆られます。
画像も「もっと記事のイメージに合うものにしたい」とリニューアル魂に火がついてあれもこれも手を出したくなってしまうんですね。
ですから、ある程度関連記事一覧ページのリニューアルが済んだ〔暮らしのお金〕カテゴリも現在は記事そのものの体裁を新しいコンセプトで作り直しています。
しかも章立てにするためには記事の構成などにも手を出し始めて収拾がつかなくなっています。
修正作業がヘビーで困っていること
ブログの修正作業をしているとどうしても新しい記事の執筆が覚束なくなります。書きたい題材は10以上あり書きかけの記事も沢山あります。
現在は1つの記事を除いてほとんど放置したままになっています。
以前は勢いであまり文章の構成やタイトルづけなどに構わず、とにかく記事の更新を最優先にしていたので、この方法をとれば現在の状況よりも記事の更新頻度は上げられるかもしれません。
しかしながらそうやって執筆した記事は先述の通り、大幅な記事の改修の対象となり現在の私の足を引っ張っているとも言えます。
自分で書いた記事なのでなんですが、こんな風に思いながら記事の手直しをしています。
「中身は悪くないこと書いてるけど読みにくいなぁ。
もう少し読み手を意識すれば良い記事になるのに…」
もう少し読み手を意識すれば良い記事になるのに…」
ブログに掛けている時間は以前とは比べ物にならないくら多いのに一向に記事更新がされないのを何とかしたいなぁってずっと思っています。
そこで思いついたアイデアとは?
以前の様な「思いついたことをとにかく書きまくってそのまま公開してしまう」執筆パターンから現在はそのパターンを変えています。少しは記事の構成などを意識して章立てにするなどしているので、どうしても時間がかかります。
特に書き直しの時間が多いので書きたいことを思いついてから実際の記事になるまでの時間が格段に違います。
リニューアル作業に時間を割いていること、そして執筆時間が以前以上にかかってしまうこと、この2点が私の記事更新を阻んでいます。
そのため少し新しい試みをしてみようと思いつきました。
記事の構成がある程度出来上がったら骨組み段階から公開してしまおう!
というものです。
私の最近の記事の傾向として『説明的』な部分が多くてこれを記事の形にするまでにとても時間がかかってしまいます。
でも一部の説明的な部分が無くても全体的な内容を網羅できるケースもあります。
「詳細説明の部分は別ページに記載してリンクで飛ばす」方法が一般的なのでしょうが私のブログはできるだけ一つの内容はリンクを飛ばずに1ページで完結したいというコンセプトのもとに運営しております。
その分、『一項目でも書きかけの部分がある』と公開にこぎつけない。というのが今までのパターンでしたがそれを未執筆のまま公開してしまおうというものです。
読み手にとって不便なのでずっとこの方法を続けるつもりもありませんが、現在はブログ運営に関する記事を中心に公開を考えておりますので、記事の書き方のご参考にでもしてもらえるかもしれないなって考えてやってみることにしました。
現在書きかけの記事は…
グーグルの検索結果評価基準として導入された『モバイルフレンドリー』に対応すべく始めたブログのレスポンシブデザイン化。
現在進行形で進む私のブログの改造化についてご紹介したいと思います。ブログの改造をお考えの方はご参考にして下さい。
現在進行形で進む私のブログの改造化についてご紹介したいと思います。ブログの改造をお考えの方はご参考にして下さい。
第一次レスポンシブデザイン化計画として取り組んだブログのモバイルフレンドリー化の実作業とそこから派生した私のブログの諸問題、更には『第二次』でやりたいと考えていることなどをお伝えしようと考えています。
既に公開を済ませましたのでコチラの記事もご覧下さいね。
スポンサーリンク
スポンサーリンク
【グーグル検索でモバイルフレンドリーと判定されているかを確認する方法とは? 】 [ブログ運営]
2015年4月21日からグーグルの検索のサイトの評価基準に『モバイルフレンドリー』かどうかという点が考慮されることとなりました。
当ブログはほとんどがグーグルやヤフーの検索によりアクセスされることからこのグーグルの新しい基準に対応することが急務と感じ『レスポンシブデザイン化計画』を実行に移しました。
⇒ 【『レスポンシブデザイン』をソネットブログに導入 それが私の急務】
そして当ブログがあまりにも『モバイルフレンドリー』ではないことに危機感を覚え膨大な過去記事のデータをひとつひとつ書き変えることを決意しました。
⇒ 【グーグル検索で「スマホ対応」表示させる為に565個の記事を手直しした】
ようやくその作業もひと段落しましたので、その中でやってきたことや気づきなどブログをモバイルフレンドリーにするために役立ちそうな情報をお伝えしていきたいと思います。
今回はまず自分のブログがグーグルが言うところの『モバイルフレンドリー』なのかどうかを判定する方法をご紹介したいと思います。

グーグルの公式サイトでは以下の様な説明がされています。
ここで説明されている特徴は逆に考えるとモバイルフレンドリーとみなしてもらえない阻害要因であると捉えることができます。
グーグルではモバイルユーザーの閲覧のしやすさを『モバイル ユーザビリティ』として、『ページのモバイル ユーザビリティの問題を修正する』と題して以下の様なエラーレポートが出力されるページを用意してサイト管理者へアドバイスしています。
ひとつづつ考えてみましょう。
『再生できないコンテンツが含まれている』原因の多くがflashコンテンツでありこれらがモバイル用のブラウザで閲覧できないことを挙げています。
そのページを閲覧しても観ることができないものがあると本来ブログの書き手が伝えたかったことが伝えられないことになります。
単純にPCサイトを全体にぎゅっと縮小した様なサイトでは横スクロールをしなくて良い代わりに画面の小さなスマホでは文字が明らかに小さくて何が書いてあるか読むのが至難です。
ユーザーは画面を拡大して読める様にすることはできますが、そうすると今度は横スクロールしなければならなくなってしまいます。
PCのクリックはマウス操作とカーソルによって位置がシャープに特定しながら行えるのでリンクを貼った文字同士が2行続けて記載されていても特段の問題は生じませんがスマホでは太い指の腹で行間の狭い>2行に違うリンクが貼られた文字が記載されていたりすると誤って違うリンク先をクリック(タップ)してしまうことになりかねません。
ちなみにガラケーは『モバイルフレンドリー』の『モバイル』には含まれていません。従ってガラケーでの閲覧に支障があるサイトであったとしてもスマホの閲覧に支障がなければ『モバイルフレンドリー』ではないとは言われません。
これはグーグルがモバイルフレンドリーと認識したサイトに対してだけ表示されます。逆にモバイルフレンドリーと認識されていないサイトは検索結果にこの表示がされません。
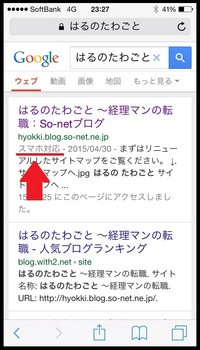
試しに同様に『はるのたわごと』と検索してみて下さい。

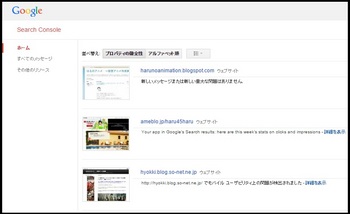
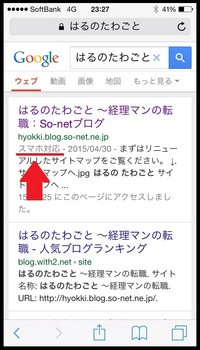
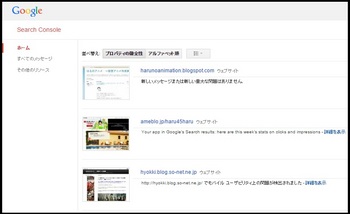
上の画像は私が自分のスマホで『はるのたわごと』と検索したときの検索結果です。
検索の第一位は私のブログのトップページです。
矢印で示したのが『スマホ対応』のマークです。
これに対して検索の第二位のサイトには『スマホ対応』のマークが表示されていません。
第二位のサイトをスマホで閲覧してみると…

このサイトは人気ブログランキングの私のブログの紹介記事ですが、上の画像の様にスマホで閲覧するには文字が小さくて読めませんね。
つまりは『モバイルフレンドリー』ではないサイトとなっています。
グーグルは今回の評価基準に『モバイルフレンドリー』であるかどうかということを取り入れるにあたり以下の様なことにも言及しています。
検索順位に『モバイルフレンドリー』かどうかが影響するのはスマホからの検索に限定していてPCから検索した場合の検索順位に『モバイルフレンドリー』かどうかは一切影響しないことを明言しています。
同一ブログにモバイルフレンドリーであるページとそうでないページが混在している場合にはそれぞれのページごとにその影響は限定されることを明言しています。
これはまたブログの記事にモバイルフレンドリーではないページが含まれていたとしてもブログ全体の評価が下がるようなことはないことも意味しています。
これらのことからスマホユーザーをブログのアクセスアップにおいて重視していないと考えているブログ運営者であれば今回のグーグルの評価基準の変更は気にする必要がないとも言えます。
また「既に新たなアクセスの見込みがない過去記事はどうでも良い」と考えているブログ運営者にとっては今後の運営は意識する必要があるとは言え、過去記事をスマホ対応にするメリットは低いかもしれません。
大きく分けて2つの方法があります。
そのページにアクセスして調べたいページのURLを入力すると簡単に判定結果を表示してくれます。
サイト運営に必要な情報をいろいろと提供してくれるサポートツールなのですが、この中に自身の運営するサイトの全てのページがモバイルフレンドリーかどうかを判定してくれる機能があります。
いずれウェブマスターツールの運用についてもご紹介する記事を書きたいと思いますが、詳細をお知りになりたい方はグーグルが用意しているヘルプサイトをご覧ください。
⇒『 ウェブマスター アカデミー』へ
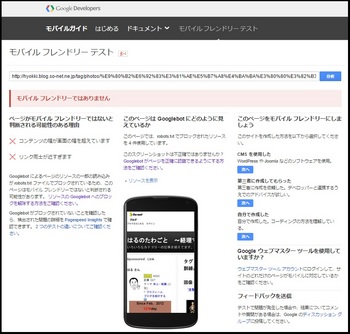
⇒ モバイルフレンドリーテストページへ

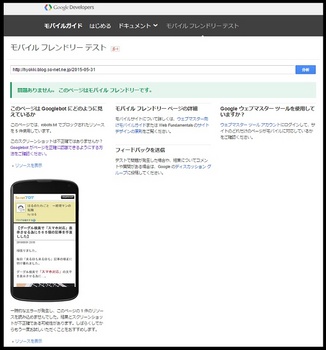
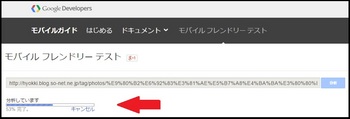
上の画面の入力欄に調べたいページのURLを入力して『分析』ボタンをクリックすれば直ぐに判定してくれます。

上の画像は実際に私のブログの記事ページのURLを入力して得られた判定結果です。
画像をクリックすると拡大してご覧になって頂けます。
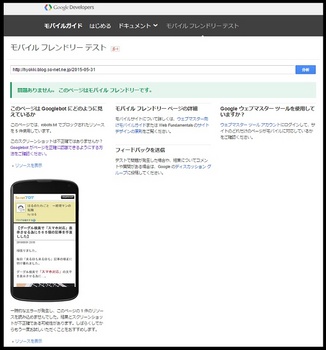
緑色の帯にある通り、まずはそのページがモバイルフレンドリーかどうかの判定結果をお知らせしてくれます。
とある通り、このページはモバイルフレンドリーと判定されました。
そしてその下にはスマホでどの様に表示されるのか、クローラ(ロボット)でブロックされたリソースが何件あるか等をお知らせしてくれます。
このテストでモバイルフレンドリーと判定されればモバイルで検索する場合のサイトの評価がスマホ対応とみなされて反映され、検索結果として表示された場合には『スマホ対応』と画面表示されます。
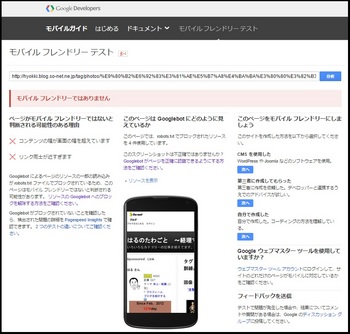
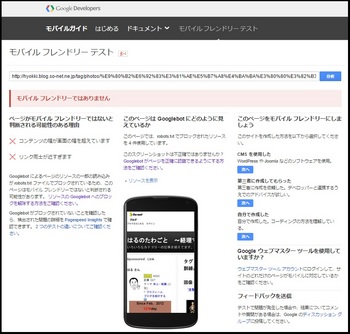
ちなみにチェックしたページが『モバイルフレンドリーではない』と判定されるとこんな感じに表示されます。

判定結果は緑ではなく赤になります。
言葉もそっけなく句読点すら入れてくれません。
断定的な言い回しではありませんが、『何故、モバイルフレンドリーではないのか?』、その理由をお知らせしてくれます。
私のサイトの例では以下の理由でモバイルフレンドリーなサイトと判定された可能性が高いと指摘されています。
ですから既に沢山の記事をアップしているブログの過去記事全部を判定するような場合にはあまり向いていません。
私が今回行った当ブログの『レスポンシブデザイン化計画』でもモバイルフレンドリーテストを1から利用してその判定をしたわけではありません。
この問題は後述するもう一つの判定方法である『ウェブマスターツール』が解決してくれます。
『モバイルフレンドリーテスト』は新しい記事を更新した際などにそのページがモバイルフレンドリーであるか確認する時などには便利に利用できるテストと言えるでしょう。
修正した記事のURLを入力してテストしてみて問題ないことが確認できたので、試しにそのサイトが絶対検索上位に表示されるような検索ワードでスマホ検索しても検索結果にモバイルフレンドリーの証しである『スマホ対応』の文字が表示されません。
グーグルの検索の評価はあくまでもクローラ(ロボット)がそのページに巡回しに来て初めて更新後の情報が取り込まれますので、それまでは検索時の一連の動作は記事が更新される前の古い情報によります。
従って検索結果に記事修正の効果が反映されるのは次回のクローラの巡回後ということになります。
この『タイムラグ』を解消する方法も『ウェブマスターツール』が提供してくれます。
どうも正式名称は『Search Console』に変更になっているようで、実際トップページにも『ウェブマスターツール』の表記がありません。
ただグーグルの各種説明にしばしば『ウェブマスターツール』という呼称が使われていますので、当面は当ブログでも『ウェブマスターツール』と呼ぶことにします。
この『ウェブマスターツール』が提供する自サイトの情報の1項目として『モバイルフレンドリー』かどうかも判定してくれる、ということです。
ウェブマスターツールそのものの利用の準備については改めて記事にしたいと思いますが、利用開始の流れだけご紹介したいと思います。
さほど難しい設定などはありません。
まだお使いになっていない方はモバイルフレンドリーの判定以外にもサイト運営に有用な情報が得られますのでご利用をご検討してみてはいかがでしょうか?
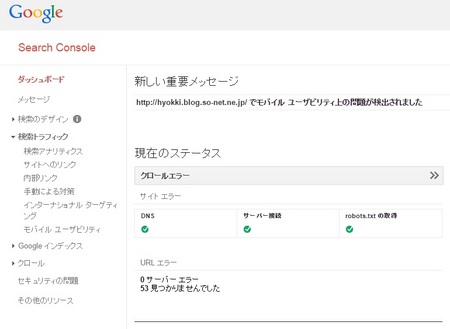
上記の利用開始の流れに沿ってウェブマスターツールが使えるようになりましたらまずはホーム画面を表示させます。

ウェブマスターツールではサイトごとに登録しますので、登録しているサイトが一覧表示されます。
私は3つのサイトを登録していますので上の画像の様に3つ表示されます。
今回は一番下にある当ブログ『はるのたわごと』のURLをクリックします。

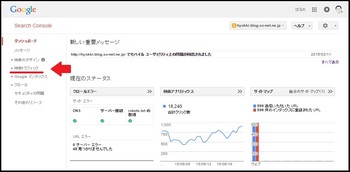
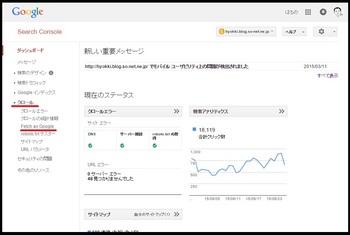
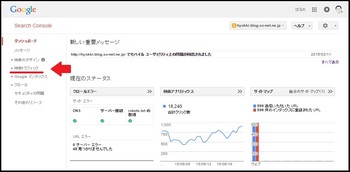
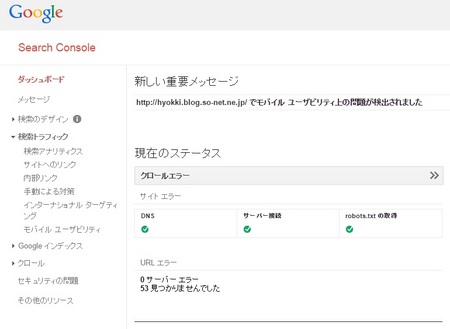
『ダッシュボード』の画面が表示されます。
いろいろあるウェブマスターツールのうち自分の利用しそうなメニューをチョイスすればその概要を初期表示します。
私は特にダッシュボードに選択はせず初期設定のままにしています。
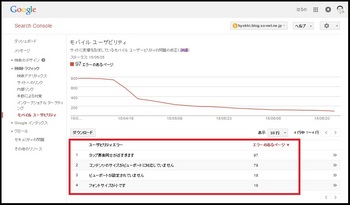
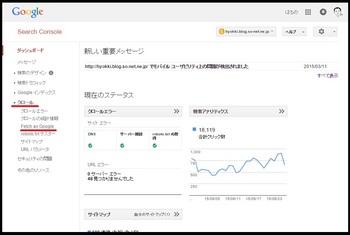
画像にある通り、『クロールエラー』『検索アナリティクス』『サイトマップ』が表示されています。
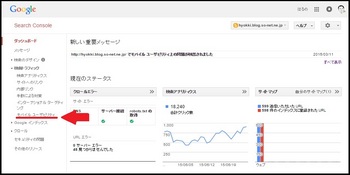
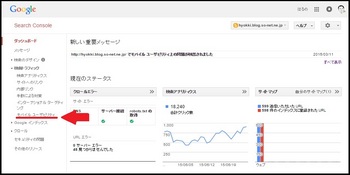
左のメニューから『検索トラフィック』をクリックします。

更にサブメニューである『モバイル ユーザビリティ』をクリックします。

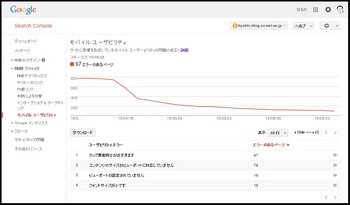
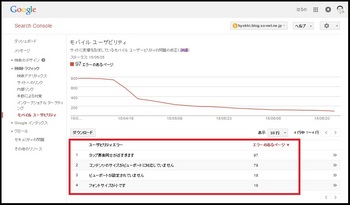
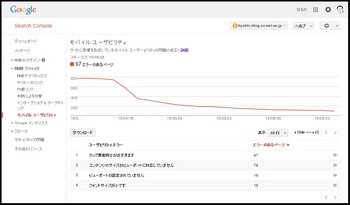
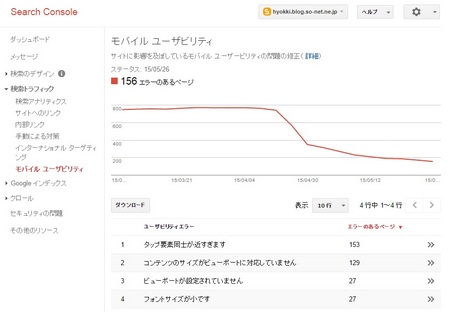
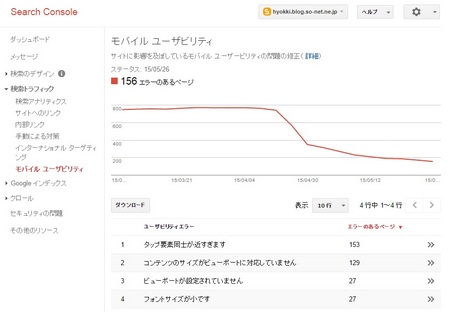
図の上半分はモバイルユーザビリティに問題のあるページの数の推移を時系列で表すグラフです。
2015年6月25日現在で97ページがエラーのあるページです。
4月頃から随分とエラーページが減少していることがわかります。
そして下半分にはエラーの種類ごとに現在の該当ページ数が示されています。

私のブログではユーザビリティエラーとして4種類が報告されています。

残りの2つのエラーについては後ほどご説明したいと思います。
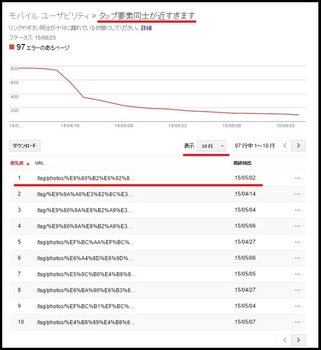
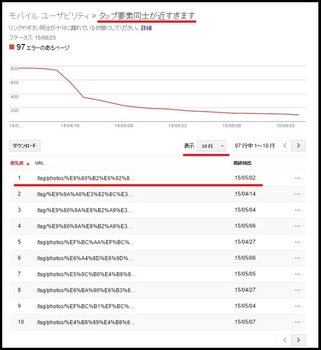
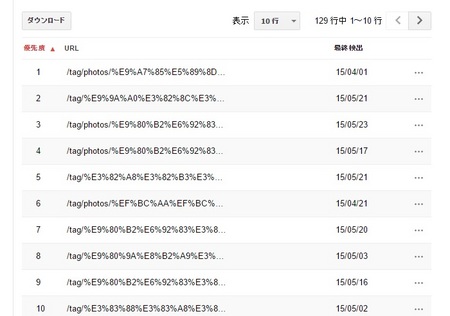
『タップ要素同士が近すぎます』をクリックしてみます。

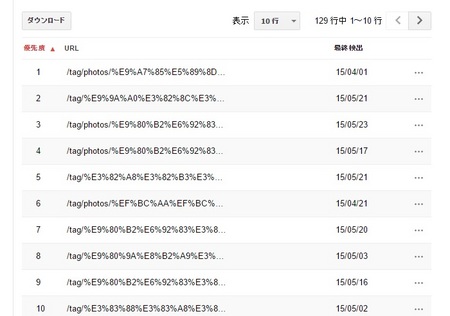
私のブログには『タップ要素同士が近すぎ』のエラーが97ページあります。
そのページのURLがすべて表示されます。
『表示 10行▼』は1ページの表示行を示していますので初期値は10行しか表示されていませんが『▼』をクリックして表示行を100行に変更すれば全てにエラーページのURLが表示されます。
私は『レスポンシブデザイン化計画』を行った際、すでにほぼすべてのページがモバイルフレンドリーではないことがわかっていましたので全記事について手直しを進めながら時々この機能によってどの程度モバイルフレンドリー化がどこまで進んだかを確認していました。
『最終検出』はこのエラーをグーグルが認識したのがいつかを表しています。
前述のようにエラーが発見されその記事に修正を加えた後の日付で最終検出がされている場合には修正がうまくいっていないということがわかります。
このエラー一覧で表示されるのはURLのみなのでブログのどのページかの特定ができないこともあります。
その場合にはURLをクリックしてみます。

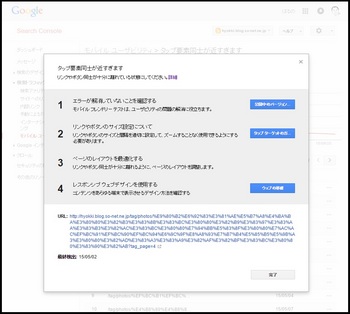
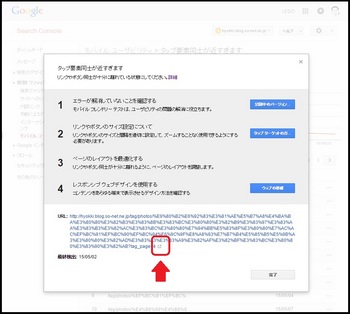
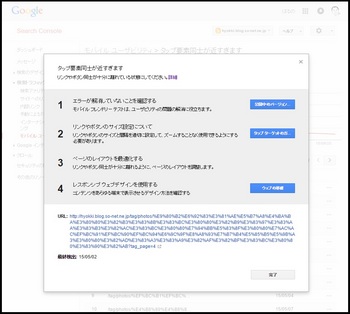
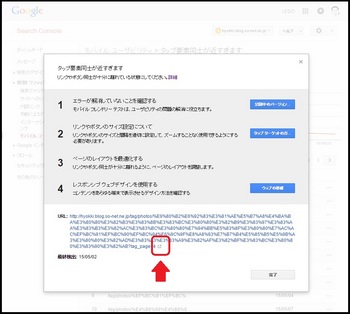
上の画像にあるようにこのページのエラー解消の道筋が示されます。

1番目にある『公開中のバージョン…(を確認する)』をクリックすると…

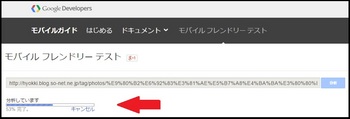
モバイルフレンドリーテストの分析が開始されます。
そして先ほど示したこの画面にたどり着きます。

ブログ内のどのページがエラーを起こしているのかも確認できますね。
尚、モバイルフレンドリーの阻害要因を確認するまでもないならばわざわざこの工程を踏まずに直接該当するページを表示させてエラーページを何なのかを確認することもできます。

上の画像にあるように一番下に表示されているURLの末尾のアイコンをクリックすると…

該当表示が表示されます。
今回の私のブログのエラーが指摘されたページは以下のページです。

ソネットブログに用意されているタグクラウドのページです。
このページは私のリテラシーでは制御不能ですので改善はしない方針にしています。
コンテンツ、つまりは画像であったり動画であったりといったサイトを構成する要素の大きさ、この場合問題になるのは幅ですが、画面の大きさを無視した大きな横幅を『固定幅』として設定することにより『横スクロール』が発生してしまいます。
例えば私が持っている『iPhone5C』の画面で表示できるのは320ピクセルと言われています。
この端末で横幅320ピクセルを超える大きな画像を表示できるようにするためには『width』タグで絶対値で設定せず100%など相対的な幅の指定をする必要があります。
『コンテンツのサイズがビューポートに対応していません』というエラーはこの様に指摘されているページ内にこの様な横幅指定が絶対値で大き過ぎる場合になります。
尚、解決方法などについては改めて別の記事でご紹介したいと思います。
ただ私はこのことを確実に説明することができそうもありません。
申し訳ありませんがグーグルが用意しているページをお読み頂けたらと思います。
<(_ _)>
⇒ グーグル提供 ビューポートを設定する
反映するのはクローラが巡回して修正後の記事のデータをクローラが認識した後となります。
ウェブマスターツールの機能を利用することによって次の定期巡回を待たずすぐに修正後の記事データを検索結果に反映することができます。
ちなみに『fetch』とは『読み込む』という意味だとグーグル翻訳が教えてくれました。

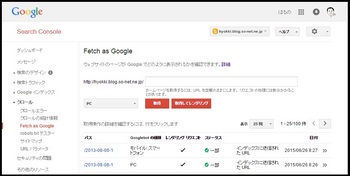
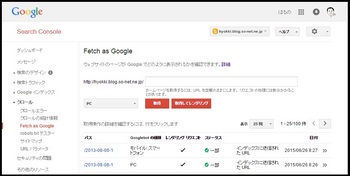
『Fetch as Google』のメイン画面はこんな感じです。

URL入力欄にクローラに来てもらいたいページのURLを入力して、『取得してレンダリング』をクリックします。

ちなみにサイトの基本URLは既に固定値となっていますのでそれ以降のURLだけを入力します。
『取得してレンダリング』をクリックするとしばらくして以下の画像にあるような画面になります。

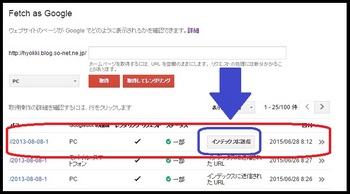
そうすると下の一覧の最上段に最新データとして1行追加されます。
この新たな1行の『インデックスに送信』をクリックします。

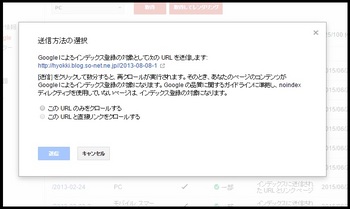
新たなウィンドウが開き指定を要求されます。

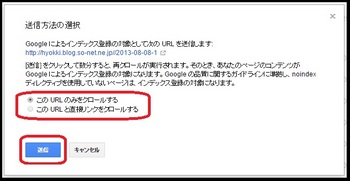
『このURLのみをクロールする』を選択して『送信』ボタンをクリックします。

上記の様に『インデックスに送信されたURL』として当該アドレスが表示されればデータ送信完了です。
尚、URLの下の『PC』の右横の▼をクリックすると以下の画像の様にGooglebot の種類を選択することができます。

このシミュレーションによって診断ができるわけですが『取得』と『取得してレンダリング』の2つの操作モードの違いを以下の様に説明しています。
『取得』は簡易チェックを意味しており、Google がページから受け取った HTTP レスポンスが表示されます。Googlebot はリクエストしたパスに対応するすべての URL をクロールできます。リクエストした URL が Googlebot で正常にクロールされた場合、サイトから Googlebot に送られた応答を確認できます。比較的迅速で簡易な操作で、サイトでネットワーク接続やセキュリティの問題が発生している疑いがあるときに確認やデバッグに使用できます。
『取得してレンダリング』 は詳細表示を意味しており、HTTP レスポンスだけでなく、ページのレンダリング画像も表示されます。ブラウザでユーザーに表示されるのと同じようにページをクロールして表示するよう Googlebot に指示することになります。最初に Googlebot は、画像、CSS、JavaScript ファイルなど、その URL が参照するリソースをすべて取得します。コードがあれば実行して、ページの視覚的配置を画像としてレンダリングまたは記録します。レンダリングされた画像を使って、Googlebot によるページの表示と、ブラウザによるページのレンダリングの違いを検出することができます。
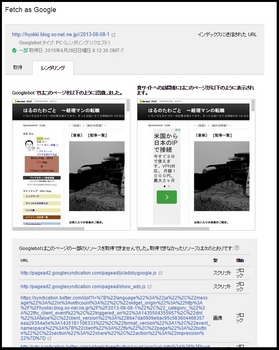
新しく追加された行をクリックすると診断結果を表示することができます。



当ブログはほとんどがグーグルやヤフーの検索によりアクセスされることからこのグーグルの新しい基準に対応することが急務と感じ『レスポンシブデザイン化計画』を実行に移しました。
⇒ 【『レスポンシブデザイン』をソネットブログに導入 それが私の急務】
そして当ブログがあまりにも『モバイルフレンドリー』ではないことに危機感を覚え膨大な過去記事のデータをひとつひとつ書き変えることを決意しました。
⇒ 【グーグル検索で「スマホ対応」表示させる為に565個の記事を手直しした】
ようやくその作業もひと段落しましたので、その中でやってきたことや気づきなどブログをモバイルフレンドリーにするために役立ちそうな情報をお伝えしていきたいと思います。
今回はまず自分のブログがグーグルが言うところの『モバイルフレンドリー』なのかどうかを判定する方法をご紹介したいと思います。

グーグルの『モバイルフレンドリー』とは何か?
まずはモバイルフレンドリーとはどのようなことを指すのかをおさらいしておきます。グーグルの公式サイトでは以下の様な説明がされています。
タップやズームなどをしなくてもテキストが読みやすい、タップ ターゲットの間隔が適切、再生できないコンテンツが含まれていない、横方向へのスクロールが発生しない、などの特徴があります。
出典:グーグル「ウェブマスター向け公式ブログ」
モバイル フレンドリー アップデートを開始します/2015年4月21日
モバイル フレンドリー アップデートを開始します/2015年4月21日
ここで説明されている特徴は逆に考えるとモバイルフレンドリーとみなしてもらえない阻害要因であると捉えることができます。
グーグルではモバイルユーザーの閲覧のしやすさを『モバイル ユーザビリティ』として、『ページのモバイル ユーザビリティの問題を修正する』と題して以下の様なエラーレポートが出力されるページを用意してサイト管理者へアドバイスしています。
ひとつづつ考えてみましょう。
携帯端末では一般的でないソフトウェア(Flash など)を使用していないこと
携帯端末では一般的でないソフトウェア(Flash など)を使用していないこと『再生できないコンテンツが含まれている』原因の多くがflashコンテンツでありこれらがモバイル用のブラウザで閲覧できないことを挙げています。
そのページを閲覧しても観ることができないものがあると本来ブログの書き手が伝えたかったことが伝えられないことになります。
ユーザーが横にスクロールしたりズームしたりする必要がないよう、コンテンツのサイズが画面のサイズと一致していること
スマホでは画面を縦長に持ち下に下に画面をスクロールしながらサイトを閲覧するのが一般的なため横スクロールをして読むのはストレスになります。ズームしなくても判読できるテキストを使用していること
フォントサイズが小さ過ぎて読みにくいことを警告しています。単純にPCサイトを全体にぎゅっと縮小した様なサイトでは横スクロールをしなくて良い代わりに画面の小さなスマホでは文字が明らかに小さくて何が書いてあるか読むのが至難です。
ユーザーは画面を拡大して読める様にすることはできますが、そうすると今度は横スクロールしなければならなくなってしまいます。
目的のリンクを簡単にタップできるよう、それぞれのリンクが十分に離れた状態で配置されていること
タップとはPCにおけるクリックに相当します。PCのクリックはマウス操作とカーソルによって位置がシャープに特定しながら行えるのでリンクを貼った文字同士が2行続けて記載されていても特段の問題は生じませんがスマホでは太い指の腹で行間の狭い>2行に違うリンクが貼られた文字が記載されていたりすると誤って違うリンク先をクリック(タップ)してしまうことになりかねません。
『モバイルフレンドリー』における『モバイル』とは?
ここで言う『モバイル』とは「移動式のサイト閲覧機器」という意味ではなくスマートフォンを指します。モバイル本来の移動式という意味よりは移動式端末の『画面の大きさ』に着目して小さな画面で利用するスマホユーザーの特色に応じた対応をしているかどうかを問うています。ちなみにガラケーは『モバイルフレンドリー』の『モバイル』には含まれていません。従ってガラケーでの閲覧に支障があるサイトであったとしてもスマホの閲覧に支障がなければ『モバイルフレンドリー』ではないとは言われません。
モバイルフレンドリーの証し『スマホ対応』のマーク
スマホでグーグル検索するとお分かりの通り、検索結果で表示されるサイトの紹介には『スマホ対応』の文字が記載されています。これはグーグルがモバイルフレンドリーと認識したサイトに対してだけ表示されます。逆にモバイルフレンドリーと認識されていないサイトは検索結果にこの表示がされません。
試しに同様に『はるのたわごと』と検索してみて下さい。

上の画像は私が自分のスマホで『はるのたわごと』と検索したときの検索結果です。
検索の第一位は私のブログのトップページです。
矢印で示したのが『スマホ対応』のマークです。
これに対して検索の第二位のサイトには『スマホ対応』のマークが表示されていません。
第二位のサイトをスマホで閲覧してみると…

このサイトは人気ブログランキングの私のブログの紹介記事ですが、上の画像の様にスマホで閲覧するには文字が小さくて読めませんね。
つまりは『モバイルフレンドリー』ではないサイトとなっています。
グーグルの検索におけるサイト評価基準『モバイルフレンドリー』
グーグルの検索上位になることはサイトのアクセスを増やすにはとても重要なことです。グーグルは今回の評価基準に『モバイルフレンドリー』であるかどうかということを取り入れるにあたり以下の様なことにも言及しています。
パソコンやタブレットでの検索順位に『モバイルフレンドリー』は影響するのか?
この点に関してグーグルはきっぱりと否定しています。検索順位に『モバイルフレンドリー』かどうかが影響するのはスマホからの検索に限定していてPCから検索した場合の検索順位に『モバイルフレンドリー』かどうかは一切影響しないことを明言しています。
ページ単位とサイト単位のどちらでモバイルの掲載順位が上がるのか?
モバイルフレンドリーなサイトの検索順位はページ単位での検索順位が上がるだけであるとしています。同一ブログにモバイルフレンドリーであるページとそうでないページが混在している場合にはそれぞれのページごとにその影響は限定されることを明言しています。
これはまたブログの記事にモバイルフレンドリーではないページが含まれていたとしてもブログ全体の評価が下がるようなことはないことも意味しています。
これらのことからスマホユーザーをブログのアクセスアップにおいて重視していないと考えているブログ運営者であれば今回のグーグルの評価基準の変更は気にする必要がないとも言えます。
また「既に新たなアクセスの見込みがない過去記事はどうでも良い」と考えているブログ運営者にとっては今後の運営は意識する必要があるとは言え、過去記事をスマホ対応にするメリットは低いかもしれません。
モバイルフレンドリーかどうかを確認する方法
前置きが長くなってしまいましたが、ご自分のサイトがモバイルフレンドリーかどうかを判定する方法をご紹介します。大きく分けて2つの方法があります。
グーグルの『モバイル フレンドリー テスト』を利用する
グーグルは自サイトがモバイルフレンドリーかどうかを簡単に判定するチェッカーとなるページを用意しています。そのページにアクセスして調べたいページのURLを入力すると簡単に判定結果を表示してくれます。
グーグルの『ウェブマスターツール』を利用する
グーグルはサイト運営者向けに『ウェブマスターツール』というものを用意してくれています。サイト運営に必要な情報をいろいろと提供してくれるサポートツールなのですが、この中に自身の運営するサイトの全てのページがモバイルフレンドリーかどうかを判定してくれる機能があります。
いずれウェブマスターツールの運用についてもご紹介する記事を書きたいと思いますが、詳細をお知りになりたい方はグーグルが用意しているヘルプサイトをご覧ください。
⇒『 ウェブマスター アカデミー』へ
モバイルフレンドリーテストの利用法
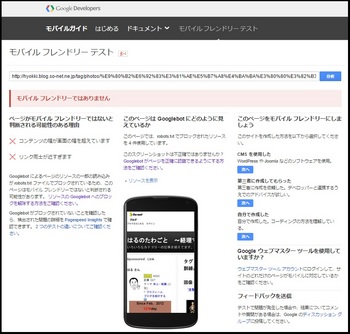
まずはモバイルフレンドリーテストのサイトにアクセスします。⇒ モバイルフレンドリーテストページへ

上の画面の入力欄に調べたいページのURLを入力して『分析』ボタンをクリックすれば直ぐに判定してくれます。

上の画像は実際に私のブログの記事ページのURLを入力して得られた判定結果です。
画像をクリックすると拡大してご覧になって頂けます。
緑色の帯にある通り、まずはそのページがモバイルフレンドリーかどうかの判定結果をお知らせしてくれます。
問題ありません。このページはモバイルフレンドリーです。
とある通り、このページはモバイルフレンドリーと判定されました。
そしてその下にはスマホでどの様に表示されるのか、クローラ(ロボット)でブロックされたリソースが何件あるか等をお知らせしてくれます。
このテストでモバイルフレンドリーと判定されればモバイルで検索する場合のサイトの評価がスマホ対応とみなされて反映され、検索結果として表示された場合には『スマホ対応』と画面表示されます。
ちなみにチェックしたページが『モバイルフレンドリーではない』と判定されるとこんな感じに表示されます。

判定結果は緑ではなく赤になります。
モバイルフレンドリーではありません
言葉もそっけなく句読点すら入れてくれません。
断定的な言い回しではありませんが、『何故、モバイルフレンドリーではないのか?』、その理由をお知らせしてくれます。
私のサイトの例では以下の理由でモバイルフレンドリーなサイトと判定された可能性が高いと指摘されています。
- コンテンツの幅が画面の幅を超えています
- リンク同士が近すぎます
『モバイルフレンドリーテスト』の注意点
このテストは2つのことに注意して利用すると良いでしょう。1ページづつしか判定できない
チェックしたいページのURLを入力することにより判定する方法ですので、1ページづつしか判定できません。ですから既に沢山の記事をアップしているブログの過去記事全部を判定するような場合にはあまり向いていません。
私が今回行った当ブログの『レスポンシブデザイン化計画』でもモバイルフレンドリーテストを1から利用してその判定をしたわけではありません。
この問題は後述するもう一つの判定方法である『ウェブマスターツール』が解決してくれます。
『モバイルフレンドリーテスト』は新しい記事を更新した際などにそのページがモバイルフレンドリーであるか確認する時などには便利に利用できるテストと言えるでしょう。
クローラ(ロボット)がクロールするまでその結果が反映されない
例えば自身のブログの過去記事が『モバイルフレンドリーではない』と判定されたのを受けてサイト記事を手直しして、修正後の記事が『モバイルフレンドリーかどうか』をこのテストで判定する様なケースでは注意が必要です。修正した記事のURLを入力してテストしてみて問題ないことが確認できたので、試しにそのサイトが絶対検索上位に表示されるような検索ワードでスマホ検索しても検索結果にモバイルフレンドリーの証しである『スマホ対応』の文字が表示されません。
グーグルの検索の評価はあくまでもクローラ(ロボット)がそのページに巡回しに来て初めて更新後の情報が取り込まれますので、それまでは検索時の一連の動作は記事が更新される前の古い情報によります。
従って検索結果に記事修正の効果が反映されるのは次回のクローラの巡回後ということになります。
この『タイムラグ』を解消する方法も『ウェブマスターツール』が提供してくれます。
『ウェブマスターツール』を使ってサイトのモバイルフレンドリー状態を確認する
ウェブマスターは自身のサイトを登録してその状態をいろいろ判定してくれるツールです。どうも正式名称は『Search Console』に変更になっているようで、実際トップページにも『ウェブマスターツール』の表記がありません。
ただグーグルの各種説明にしばしば『ウェブマスターツール』という呼称が使われていますので、当面は当ブログでも『ウェブマスターツール』と呼ぶことにします。
この『ウェブマスターツール』が提供する自サイトの情報の1項目として『モバイルフレンドリー』かどうかも判定してくれる、ということです。
ウェブマスターツールそのものの利用の準備については改めて記事にしたいと思いますが、利用開始の流れだけご紹介したいと思います。
ウェブマスターツール利用開始の流れ
ウェブマスターツール利用開始の流れは以下の様になります。- グーグルアカウントを取得する
- ウェブマスターツールに自分のサイトを登録する
- 自分のサイトに登録を反映させる
- 自分のサイトのサイトマップを読み込ませる
さほど難しい設定などはありません。
まだお使いになっていない方はモバイルフレンドリーの判定以外にもサイト運営に有用な情報が得られますのでご利用をご検討してみてはいかがでしょうか?
ウェブマスターツールはこうして利用する
小さくて見にくい場合には各画像をクリックして拡大表示させながらご覧ください。上記の利用開始の流れに沿ってウェブマスターツールが使えるようになりましたらまずはホーム画面を表示させます。

ウェブマスターツールではサイトごとに登録しますので、登録しているサイトが一覧表示されます。
私は3つのサイトを登録していますので上の画像の様に3つ表示されます。
今回は一番下にある当ブログ『はるのたわごと』のURLをクリックします。

『ダッシュボード』の画面が表示されます。
いろいろあるウェブマスターツールのうち自分の利用しそうなメニューをチョイスすればその概要を初期表示します。
私は特にダッシュボードに選択はせず初期設定のままにしています。
画像にある通り、『クロールエラー』『検索アナリティクス』『サイトマップ』が表示されています。
左のメニューから『検索トラフィック』をクリックします。

更にサブメニューである『モバイル ユーザビリティ』をクリックします。

図の上半分はモバイルユーザビリティに問題のあるページの数の推移を時系列で表すグラフです。
2015年6月25日現在で97ページがエラーのあるページです。
4月頃から随分とエラーページが減少していることがわかります。
そして下半分にはエラーの種類ごとに現在の該当ページ数が示されています。

私のブログではユーザビリティエラーとして4種類が報告されています。

- タップ要素同士が近すぎます
- コンテンツのサイズがビューポートに対応していません
- ビューポートが設定されていません
- フォントサイズが小です
残りの2つのエラーについては後ほどご説明したいと思います。
エラーの明細が一覧で表示される
各エラーメッセージをクリックすると更にそのエラーの明細が表示されます。『タップ要素同士が近すぎます』をクリックしてみます。

私のブログには『タップ要素同士が近すぎ』のエラーが97ページあります。
そのページのURLがすべて表示されます。
『表示 10行▼』は1ページの表示行を示していますので初期値は10行しか表示されていませんが『▼』をクリックして表示行を100行に変更すれば全てにエラーページのURLが表示されます。
私は『レスポンシブデザイン化計画』を行った際、すでにほぼすべてのページがモバイルフレンドリーではないことがわかっていましたので全記事について手直しを進めながら時々この機能によってどの程度モバイルフレンドリー化がどこまで進んだかを確認していました。
『最終検出』はこのエラーをグーグルが認識したのがいつかを表しています。
前述のようにエラーが発見されその記事に修正を加えた後の日付で最終検出がされている場合には修正がうまくいっていないということがわかります。
このエラー一覧で表示されるのはURLのみなのでブログのどのページかの特定ができないこともあります。
その場合にはURLをクリックしてみます。

上の画像にあるようにこのページのエラー解消の道筋が示されます。
1番目にある『公開中のバージョン…(を確認する)』をクリックすると…

モバイルフレンドリーテストの分析が開始されます。
そして先ほど示したこの画面にたどり着きます。

ブログ内のどのページがエラーを起こしているのかも確認できますね。
尚、モバイルフレンドリーの阻害要因を確認するまでもないならばわざわざこの工程を踏まずに直接該当するページを表示させてエラーページを何なのかを確認することもできます。

上の画像にあるように一番下に表示されているURLの末尾のアイコンをクリックすると…

該当表示が表示されます。
今回の私のブログのエラーが指摘されたページは以下のページです。

ソネットブログに用意されているタグクラウドのページです。
このページは私のリテラシーでは制御不能ですので改善はしない方針にしています。
モバイルフレンドリーのエラーの詳細
先ほどモバイルフレンドリーのエラーの種類としてご紹介した4つのうち説明が必要と思わる2つについてご説明したいと思います。- タップ要素同士が近すぎます
- コンテンツのサイズがビューポートに対応していません
- ビューポートが設定されていません
- フォントサイズが小です
コンテンツのサイズがビューポートに対応していません
これはモバイルフレンドリー阻害要因である『横スクロール』に影響することになります。コンテンツ、つまりは画像であったり動画であったりといったサイトを構成する要素の大きさ、この場合問題になるのは幅ですが、画面の大きさを無視した大きな横幅を『固定幅』として設定することにより『横スクロール』が発生してしまいます。
例えば私が持っている『iPhone5C』の画面で表示できるのは320ピクセルと言われています。
この端末で横幅320ピクセルを超える大きな画像を表示できるようにするためには『width』タグで絶対値で設定せず100%など相対的な幅の指定をする必要があります。
『コンテンツのサイズがビューポートに対応していません』というエラーはこの様に指摘されているページ内にこの様な横幅指定が絶対値で大き過ぎる場合になります。
尚、解決方法などについては改めて別の記事でご紹介したいと思います。
ビューポートが設定されていません
これはサイトをレスポンシブデザインにする際に閲覧する機器(実際にはどのような画面サイズで閲覧するのか)によって最適な状態にすることと関連しています。ただ私はこのことを確実に説明することができそうもありません。
申し訳ありませんがグーグルが用意しているページをお読み頂けたらと思います。
<(_ _)>
⇒ グーグル提供 ビューポートを設定する
グーグルのクローラにすぐに巡回してもらうには?
『モバイルフレンドリーの注意点』の『クローラ(ロボット)がクロールするまでその結果が反映されない』の項目でご説明の通り、過去の記事を修正してもすぐには検索結果に反映しません。反映するのはクローラが巡回して修正後の記事のデータをクローラが認識した後となります。
ウェブマスターツールの機能を利用することによって次の定期巡回を待たずすぐに修正後の記事データを検索結果に反映することができます。
メニュー『クロール』⇒ サブメニュー『Fetch asGoogle』
メニュー画面から『Fetch as Google』を選択します。ちなみに『fetch』とは『読み込む』という意味だとグーグル翻訳が教えてくれました。

『Fetch as Google』のメイン画面はこんな感じです。

URL入力欄にクローラに来てもらいたいページのURLを入力して、『取得してレンダリング』をクリックします。

ちなみにサイトの基本URLは既に固定値となっていますのでそれ以降のURLだけを入力します。
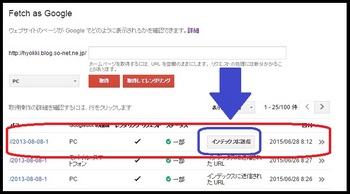
『取得してレンダリング』をクリックするとしばらくして以下の画像にあるような画面になります。

そうすると下の一覧の最上段に最新データとして1行追加されます。
この新たな1行の『インデックスに送信』をクリックします。

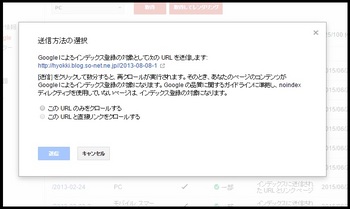
新たなウィンドウが開き指定を要求されます。

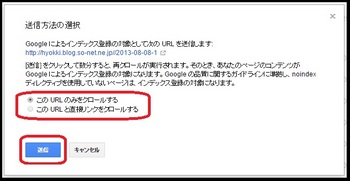
『このURLのみをクロールする』を選択して『送信』ボタンをクリックします。

上記の様に『インデックスに送信されたURL』として当該アドレスが表示されればデータ送信完了です。
尚、URLの下の『PC』の右横の▼をクリックすると以下の画像の様にGooglebot の種類を選択することができます。

『Fetch as Google』による診断
『Fetch as Google』についてグーグルでは以下の様に説明しています。
Googlebot は常時、ウェブサイト全体をクロールし、URL をレンダリングします。取得とは、Fetch as Google ツールを使って特定の URL を取得する際に、ウェブマスターがユーザーとして実行する操作の 1 つです。実際の処理の小規模なシミュレーションになります。
このシミュレーションによって診断ができるわけですが『取得』と『取得してレンダリング』の2つの操作モードの違いを以下の様に説明しています。
『取得』は簡易チェックを意味しており、Google がページから受け取った HTTP レスポンスが表示されます。Googlebot はリクエストしたパスに対応するすべての URL をクロールできます。リクエストした URL が Googlebot で正常にクロールされた場合、サイトから Googlebot に送られた応答を確認できます。比較的迅速で簡易な操作で、サイトでネットワーク接続やセキュリティの問題が発生している疑いがあるときに確認やデバッグに使用できます。
『取得してレンダリング』 は詳細表示を意味しており、HTTP レスポンスだけでなく、ページのレンダリング画像も表示されます。ブラウザでユーザーに表示されるのと同じようにページをクロールして表示するよう Googlebot に指示することになります。最初に Googlebot は、画像、CSS、JavaScript ファイルなど、その URL が参照するリソースをすべて取得します。コードがあれば実行して、ページの視覚的配置を画像としてレンダリングまたは記録します。レンダリングされた画像を使って、Googlebot によるページの表示と、ブラウザによるページのレンダリングの違いを検出することができます。
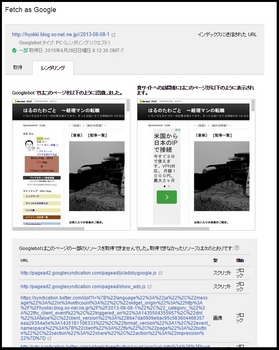
新しく追加された行をクリックすると診断結果を表示することができます。

この記事のまとめ
- モバイルフレンドリーかどうかを記事ごとに確認する場合には『モバイルフレンドリーテスト』で行う
- サイト全体の状況を確認したい場合には『ウェブマスターツール』(Search Console)を利用して詳細データを取得する
- 記事を修正した場合にはクローラが巡回されるまで修正後のデータが検索結果に反映されない
- クローラの定期巡回を待たずに早期に修正後の記事データを反映させたい場合には『ウェブマスターツール』(Search Console)の『Fetch as Google』を利用する
スポンサーリンク
スポンサーリンク
【グーグル検索で「スマホ対応」表示させる為に565個の記事を手直しした】 [ブログ運営]
頑張りました。
毎日「来る日も来る日も」記事の修正に明け暮れました。
グーグル検索で「スマホ対応」の文字を表示させる為に…。

4月5日の記事でお伝えしてから本腰を入れて当ブログの『第一次レスポンシブデザイン化計画』をスタートさせました。
そして4月30日の前回の記事で途中経過をご報告しました。
【グーグルのモバイルフレンドリーに『レスポンシブデザイン』導入で対処する】
今回当ブログの全記事565記事に導入が完了しました(はず?)のでご報告を兼ねて久しぶりに記事を書きたいと思います。
お伝えしたいことは沢山ありますが、今回は簡単に概要だけをお伝えしたいと思います。
詳細は後日改めて項目を分けてご紹介できればと考えております。
グーグルの公式サイトの指南などを参考にとりあえず必要と思われる部分改良しました。
ソネットブログでのCSSの貼り付け方は改めて記事にしたいと思います。
記事に掲載している要素によって守るべきルールがあってそれが適合していない記事が山ほどあることがわかりました。
最も大きなものは表を使っている記事です。
体裁を整えるために利用していた<table>タグを利用した表示がアダとなりかなりの記事に訂正を余儀なくされました。
またある時期から記事の最後は共通のテンプレートを作成してタグを貼り付けて利用していましたが、それが全滅となり少なくともそれ以降の記事は全て手作業でテンプレートの貼り直しを余儀なくされました。
実際今回の修正作業においていろいろと直したいところが「てんこ盛り」で途方に暮れた一面があります。
しかし500以上の記事を全ての面において「モバイルフレンドリー」にすることはかなり時間を要すると観念しました。
そこで今回は私自身が以前から「どうにかせねば」と思っていた『横スクロール』問題解消だけに特化した、
『第一次モバイルフレンドリー化計画』
として極力ほかの部分に手を出さずにスピード重視で全記事に適用する方針にしました。
それでもこんなに時間がかかってしまったのは、どうしても過去記事に触れてしまいますと「見栄え」が気になってあれこれ手直しをし始めてしまったからです。
実は現状の正確な結果は私もまだ把握していません。(^^ゞ
ひとつの確認方法として私はグーグルが用意している『ウェブマスターツール』を利用しています。
既にグーグルアナリティクスとともにブログの分析用として導入していましたが、これまで活用していませんでしたが今回の『モバイルフレンドリー化計画』にあたって活用させて頂きました。

このウェブマスターツールの機能に『検索トラフィック』⇒『モバイル ユーザビリティ』というものがあります。
下の画像の様に自身のブログでモバイルフレンドリーではないサイトのページ数やその原因を教えてくれます。

この画面の下の方にどの様な理由でエラーがあるか、その理由と該当ページ数が表示されています。
更に各行をクリックすると該当ページのURLが表示されます。
私がとりあえず撲滅したいと考えている『横スクロール問題』に大きく影響しているのが、
『2 コンテンツのサイズがビューポートに対応していません』というものです。
この行をクリックしてみると…

上の画面の様にアドレスが表示されます。
上記の例では全てタグに関連するページばかりですが通常の記事でエラーの原因があれば通常のアドレスが表示されます。
上の例の様にタグに関連するページは自分で制御しているわけではなくブログが用意された仕組み上発生するページなので問題視していませんが、最初は通常の記事もほとんどがこのエラーページとしてカウントされていました。
最初の図の右肩下がりのグラフはエラーページの数の推移を表しています。
横ばいが続いて時期がモバイルフレンドリー化計画に着手する前の状態でほぼ770ページでした。
これが下がり始めたのが4月11日です。
4月7日の763ページから741ページに少し減少しました。
そしてそこから突貫工事が始まりました。
そして5月26日の最新データでは156ページまで減少しました。
そのうちの大半はタグに関わるページなので修正対象ではないと考えています。
また、最新データはグーグルのクローラーが私の記事の巡回をしてからでないと反映しませんので、修正しているのにエラー解消が反映されていないページ数も含まれますので実際には現在は要修正ページはかなり少なくなっていると思われます。
前述のエラー該当ページを表示させた画面からは更にそのページの現在の状態を調べる画面へ遷移することが可能で調べていくと本当に問題のあるページのあぶり出しも可能です。
これがその『モバイルフレンドリーテスト』の画面です。

現在はこのエラーページ156ページ全ての確認が終わっていないため正確な状況がつかめていないというのが現状です。
しかしながら、確認ができた範囲では現状のモバイルフレンドリー不適合ページは1ページだけです。
基本的なところを直しても記事固有の記述を細かくチェックしないと解消しないようなのでちょっと後回しにしています。
ここでテストに適合したページはクローラーの定期巡回を待たずにクローラーへ修正の通知を出すことも可能ですが手間がかかるのでまだ完ぺきにはできていません。
当面の目標はここで表示されるエラーがタグのページや記事カテゴリーページの様にソネットで用意された方式によるもののみにして通常記事ページのエラーをゼロにすることです。
大分時間を費やしましたがようやくここまでこぎつけた、そんな感じです。
そこまで完了しましたら、詳細記事の執筆に着手しようと思っております。
その時は是非当ブログの記事をご覧になって頂きたいと思います。
よろしくお願いします。<(_ _)>


毎日「来る日も来る日も」記事の修正に明け暮れました。
グーグル検索で「スマホ対応」の文字を表示させる為に…。

4月5日の記事でお伝えしてから本腰を入れて当ブログの『第一次レスポンシブデザイン化計画』をスタートさせました。
私は自分のブログを『レスポンシブデザイン』にすることが急務だと感じています。
『レスポンシブデザイン』とは『PC・タブレット・スマートフォンなど大きさの異なるディスプレイのデバイスから閲覧しても最適化されたレイアウトで閲覧できるWebサイトのデザイン』のことです。
書きかけの記事を抱えている状況もありながら今回この記事でこうしてお伝えするのは、私のブログ運営上の急務と感じるに至り全力でこれに取り組む近況をお伝えしたいと思ったからです。
(中略)
当ブログはレスポンシブデザイン導入モードに突入します。
この状況を受けて書きかけのyoutubeの記事も今は少し置いておいてこのミッションに全力で取り組みたいと思います。
もしうまくこのミッションに対処できたらこのブログでもご紹介したいと思います。
そして4月30日の前回の記事で途中経過をご報告しました。
【グーグルのモバイルフレンドリーに『レスポンシブデザイン』導入で対処する】
今回当ブログの全記事565記事に導入が完了しました(はず?)のでご報告を兼ねて久しぶりに記事を書きたいと思います。
お伝えしたいことは沢山ありますが、今回は簡単に概要だけをお伝えしたいと思います。
詳細は後日改めて項目を分けてご紹介できればと考えております。
レスポンシブデザイン化でまずやったこと
私がまずやったことはレスポンシブデザインになるCSS(スタイルシート)を貼り付けたこと。グーグルの公式サイトの指南などを参考にとりあえず必要と思われる部分改良しました。
ソネットブログでのCSSの貼り付け方は改めて記事にしたいと思います。
CSS導入だけでは解決しない問題がわかった
上記の対策だけではすべての記事が即スマホ対応になるわけではありませんでした。記事に掲載している要素によって守るべきルールがあってそれが適合していない記事が山ほどあることがわかりました。
最も大きなものは表を使っている記事です。
体裁を整えるために利用していた<table>タグを利用した表示がアダとなりかなりの記事に訂正を余儀なくされました。
またある時期から記事の最後は共通のテンプレートを作成してタグを貼り付けて利用していましたが、それが全滅となり少なくともそれ以降の記事は全て手作業でテンプレートの貼り直しを余儀なくされました。
「第一次計画」は横スクロール対策
「モバイルフレンドリー」にするためには私のブログは本当にやりがいがあるところではあります。実際今回の修正作業においていろいろと直したいところが「てんこ盛り」で途方に暮れた一面があります。
しかし500以上の記事を全ての面において「モバイルフレンドリー」にすることはかなり時間を要すると観念しました。
そこで今回は私自身が以前から「どうにかせねば」と思っていた『横スクロール』問題解消だけに特化した、
『第一次モバイルフレンドリー化計画』
として極力ほかの部分に手を出さずにスピード重視で全記事に適用する方針にしました。
それでもこんなに時間がかかってしまったのは、どうしても過去記事に触れてしまいますと「見栄え」が気になってあれこれ手直しをし始めてしまったからです。
結果的にどうなったか?
記事ひとつひとつ『モバイルフレンドリー』になっていないものを手直しした結果現在の状況はどうなったかと言いますと…。実は現状の正確な結果は私もまだ把握していません。(^^ゞ
ひとつの確認方法として私はグーグルが用意している『ウェブマスターツール』を利用しています。
既にグーグルアナリティクスとともにブログの分析用として導入していましたが、これまで活用していませんでしたが今回の『モバイルフレンドリー化計画』にあたって活用させて頂きました。

このウェブマスターツールの機能に『検索トラフィック』⇒『モバイル ユーザビリティ』というものがあります。
下の画像の様に自身のブログでモバイルフレンドリーではないサイトのページ数やその原因を教えてくれます。

この画面の下の方にどの様な理由でエラーがあるか、その理由と該当ページ数が表示されています。
更に各行をクリックすると該当ページのURLが表示されます。
私がとりあえず撲滅したいと考えている『横スクロール問題』に大きく影響しているのが、
『2 コンテンツのサイズがビューポートに対応していません』というものです。
この行をクリックしてみると…

上の画面の様にアドレスが表示されます。
上記の例では全てタグに関連するページばかりですが通常の記事でエラーの原因があれば通常のアドレスが表示されます。
上の例の様にタグに関連するページは自分で制御しているわけではなくブログが用意された仕組み上発生するページなので問題視していませんが、最初は通常の記事もほとんどがこのエラーページとしてカウントされていました。
最初の図の右肩下がりのグラフはエラーページの数の推移を表しています。
横ばいが続いて時期がモバイルフレンドリー化計画に着手する前の状態でほぼ770ページでした。
これが下がり始めたのが4月11日です。
4月7日の763ページから741ページに少し減少しました。
そしてそこから突貫工事が始まりました。
そして5月26日の最新データでは156ページまで減少しました。
そのうちの大半はタグに関わるページなので修正対象ではないと考えています。
また、最新データはグーグルのクローラーが私の記事の巡回をしてからでないと反映しませんので、修正しているのにエラー解消が反映されていないページ数も含まれますので実際には現在は要修正ページはかなり少なくなっていると思われます。
前述のエラー該当ページを表示させた画面からは更にそのページの現在の状態を調べる画面へ遷移することが可能で調べていくと本当に問題のあるページのあぶり出しも可能です。
これがその『モバイルフレンドリーテスト』の画面です。

現在はこのエラーページ156ページ全ての確認が終わっていないため正確な状況がつかめていないというのが現状です。
しかしながら、確認ができた範囲では現状のモバイルフレンドリー不適合ページは1ページだけです。
基本的なところを直しても記事固有の記述を細かくチェックしないと解消しないようなのでちょっと後回しにしています。
ここでテストに適合したページはクローラーの定期巡回を待たずにクローラーへ修正の通知を出すことも可能ですが手間がかかるのでまだ完ぺきにはできていません。
当面の目標はここで表示されるエラーがタグのページや記事カテゴリーページの様にソネットで用意された方式によるもののみにして通常記事ページのエラーをゼロにすることです。
大分時間を費やしましたがようやくここまでこぎつけた、そんな感じです。
そこまで完了しましたら、詳細記事の執筆に着手しようと思っております。
その時は是非当ブログの記事をご覧になって頂きたいと思います。
よろしくお願いします。<(_ _)>
スポンサーリンク
スポンサーリンク
【グーグルのモバイルフレンドリーに『レスポンシブデザイン』導入で対処する】 [ブログ運営]

前回の記事【『レスポンシブデザイン』をソネットブログに導入 それが私の急務】でお知らせの通り、グーグルの検索エンジンのサイト評価基準に『モバイルフレンドリー』と項目が追加されました。
4月21日から導入と公式に発表されていましたので既に約1週間が経ったことになりますね。
私のブログの検索状況に関しては大きな変化は無いように思われますが、それでも現在急ピッチでレスポンシブデザイン化を進めています。
モバイルでの閲覧体制の整っていない当ブログの大改装を試みて約1ヶ月が経過しました。
今回はその途中経過ということで簡単に状況をご報告したいと思います。
そう、4月30日現在の今日、「急ピッチで進めています」と現在進行形で語っている通り全然終わっていません。
(^^ゞ
詳細は完了したらご説明しますが、精力的に進めているにも関わらず1ヶ月が経過してもいまだ完了できないでいるのは…
私のITスキルの低さもさることながら、阻害要因が記事1ページづつメンテナンスしなければならないとう点にあることが大きな原因です。
CSS導入していない弊害をもろにかぶりました
CSSについては勉強しよう、しよう、と思いながら先送りにしてきたため、この様なメンテナンスの必要に迫られると非常に脆弱です。
500以上の記事を1つづつ手作業で書き換えるとなると時間がかかって仕方ありません。
今回の作業がひと段落したらもう一度『CSS化』というテーマで総メンテナンスをしたいと考えています。
効率を考えれば今回のメンテナンスで一緒に取り組めば良いことはわかっていますが、今の私にはちょっと時間がかかりそうですので残念ながら、またも『先送り』することにしました。
作業を遅らせてしまうこの性格
私のブログにおいて最もモバイルフレンドリーではないのは『横スクロールしないと閲覧ができない』問題なので、この点だけを解消するのならば多くの過去記事においては記事のテンプレート部分をコピペで一気に修復してしまえばこんなにも時間がかからなかったのですが…
ダメなんです。気になっちゃうんです。
過去記事のスマホで見た時の体裁とか…。
しかも昔の記事を読むといろいろと『修正しがい』があって、ついつい手間をかけて一つ一つ直し始めちゃうんですよね。
(^^ゞ
達成感は感じられて満足はするのですが、本当に時間がかかる…。
まだ全記事の半分くらいでしょうか…。
ということで、グーグルの基準変更日には全然間に合いませんでしたが、引き続き頑張ってメンテナンス作業を進めていきます。
良かったら過去記事をご覧になって頂けたら嬉しいです。
結構面白い記事、ありますよ!
スポンサーリンク
スポンサーリンク
【『レスポンシブデザイン』をソネットブログに導入 それが私の急務】 [ブログ運営]
ソネットブログを運営されている方は『レスポンシブ』という言葉をご存じでしょうか?
私は自分のブログを『レスポンシブデザイン』にすることが急務だと感じています。
『レスポンシブデザイン』とは『PC・タブレット・スマートフォンなど大きさの異なるディスプレイのデバイスから閲覧しても最適化されたレイアウトで閲覧できるWebサイトのデザイン』のことです。
書きかけの記事を抱えている状況もありながら今回この記事でこうしてお伝えするのは、私のブログ運営上の急務と感じるに至り全力でこれに取り組む近況をお伝えしたいと思ったからです。
ブログを運営している方、特にソネットブログを運営されている『同志』には是非読んでいただきたいなって思っております。

⇒ 【ガラケー好きでスマホなんて欲しくなかった私が『 iPhone5c 』 を手にしたワケとは】

購入するまで自分のブログがスマホでどのように閲覧されているのか全く知りませんでした。
見てみるととても見づらいということが良く分かりました。
それまでは記事の体裁はパソコンの画面で確認して見易さを追求してきました。その結果、スマホではどんどん体裁の悪いことになっていることに愕然としました。
画像や表が横にはみ出しているし、文字も折り返しをしないので『縦持ち』で閲覧していると『横スクロール』をしないと文章を読むことができません。
また私は文脈から1センテンスの文章でもあえて途中で改行して読み易くしてきました。
しかもあまり文章が込み合っているのが好きではないので改行した場合には必ず1行空白行を挿入していましたので1文の中で改行された文章はとても『見栄え』が悪いものになってしまっていました。

ただ私はWebデザインに関して知識がほとんどありません。専門知識を学ぶには時間がかかりそうなことが予想されました。そこでまずは自分でわかる範囲で改善を試みました。
まず改行ごとに行間に空白行を入れる書き方を止めました。
本当は過去記事の文章の全てを書き換えたいところですがすでに500を超えた記事全部の文章を修正していくのは時間が足りないので比較的今もアクセスがある記事に限定して修正をしました。
でもちょっと問題もあります。『行間の空白行』は『見栄え』を意識してやってきたことなので、行を詰めてしまうととても文章がきちきちに詰まった感じで自分の中では気になるポイントでした。
ブログの体裁を変更する際の『html編集』など専門知識を必要とする領域には手を出すのに躊躇していたのですが、今回発生した課題に対処するため記事の表示スペースの『行間』を広げるというブログ全体の体裁の変更を行うことにしました。
ブログデザインを自分で出来る方にとっては些細なことでしょうが、記事を書くこと以外しか知らない私の様なただのブログ運営者には結構ハードルの高いことなんですね。

重い腰を上げてネットでいろいろ検索してその方法を調べてみるとそんなに難しいことでもなさそうでした。思い切って試してみたら割と簡単にできました。
ついでに前から気になっていた記事の『フォントが小さくて読みにくい』のも同時に改善できました。
フォントを大きくしたせいで過去記事の体裁がいろいろと崩れてしまい、こちらも閲覧頻度の高い過去記事の修正作業に追われることになりましたが…。(;^ω^)
でも今も直し切れていない記事が多数存在するのでそのような記事をお読みの方には本当に申し訳なく思っております。<(_ _)>
最近、当ブログの更新頻度もすっかり落ちてしまいましたが、実は毎日更新していた時以上にブログ運営に時間をかけているんです。過去記事【ブログって続けると愛着が湧くもんですね…】でもお伝えしましたが、私はブログ運営というものがとても『性に合っている』ようです。ブログ、とっても好きなんです。
ですから自分のブログが少しでも見栄えが良くなってクォリティが上がったって思えるとスゴク嬉しいんです。自己満足なんですがブログの継続モチベーションにもつながるので私の中では結構大事なところなんですね。
別に体裁のせいではないと思いますが、閲覧される回数も日に日に増えてきて先日はソネットのアクセス解析データで累計200万PVも超え、10万PVを超える記事もできて、1日に1,000人以上の方がこのブログにご訪問下さり私のモチベーションはいい感じで向上しています。
とても気持ち悪いなぁ~って思いながら時々気が向くとネットで調べたりもしていたのですがなかなか簡単にできそうな記事に出会うことできません。
私は記事中で使うタグもほとんど知らずに記事を書いていますので、必要に応じてタグの使い方などもネットで調べながら『恐る恐る』使い始める、そんな感じのリテラシーの低いブロガーです。ちょっとオシャレな体裁のデザインにしたかったり、今回の課題になっているような大きな体裁の変更などをしようと思って情報を仕入れようとすると必ずと言っていいほどぶつかる言葉があります。
『CSS』/『スタイルシート』
これが使えるようになると飛躍的にブログのデザインの幅が広がる、そんなことがおぼろげにわかるのですが、いざ導入しようと考えてもどうしていいかわからない…。
何度も挑戦しようとして勉強をしてみてもどうもダメでした。まぁ、勉強と言っても本1冊を読み込むとかではなく、ネットの記事をつまみ読みする程度なんですけどね。(;^ω^)
私の中でブログは好きなものではあるのですが、『仕事』にはしたくない、そんな線引きがあります。勉強も苦痛にならない程度で済むことだけにチャレンジする、それが私のブログに対する取り組み方です。
『CSS』は私のこのブログの取り組み方の境界線を越えたところにあるんですよね。
私の中では常にスマホ閲覧の不自由さのあるブログを運営しているという『気持ち悪さ』を抱えながら、でも、記事も引き続き書き続けたいという葛藤の中にありました。
そして、そんな私に立ちはだかる高い『CSS』という壁。

そんな悶々とした日々を過ごしていたのですが、とうとう重い腰を上げて本格的にスマホ閲覧画面の大改革に取り組もうと決めました。
私の最も大きなブログ執筆のモチベーションは『記事が沢山の方に読まれること』です。
私はあまりSEO対策には熱心な方ではありません。沢山の方に読まれることを目標にしていながらもITスキルを必要とする方法はほとんど試していません。
しかしながら閲覧データを見ると既に私のブログも半数以上がモバイルからの閲覧になっていて、さすがに『ITリテラシーの低いオッサンなのでごめんなさい』では訪問して下さる方々に申し訳ないと思ったことがCSSという壁を登ろうとした最も大きなきっかけです。
私はブログ閲覧データの解析にソネットブログが用意しているもの以外にグーグルアナリティクスを利用していますが、最近グーグルから『お前のブログはモバイル閲覧に重要な問題を抱えているから早急に対処するように』というお達しまで頂き、これはもうほっておけないなという感じでもあったんですね。
そのため最近は『レスポンシブデザイン』についてかなりネットで勉強してきました。
当然のように『CSS 』の言葉が頻発する記事ばかりで実際に導入する具体的な方法までたどり着けませんでした。しかし何度も勉強してきては挫折した私の知識の断片と新しい情報を組み合わせてソネットブログにCSSを導入する方法を理解することができました。

そしてCSSを利用したレスポンシブデザインを私にブログに導入する方法も見えてきました。
そんな時、こんな記事に出会ったんです。
その記事によると『Googleが、ウェブサイトがモバイルフレンドリーかどうかを、4月21日からモバイル検索でのランキング指標に使用する』ということです。
実際にグーグルのサイトを見てみると詳しく書いてありました。
検索結果をもっとモバイル フレンドリーに

少しづつ育て上げてきたブログがやっと安定したアクセスを確保してきたのに、これは由々しきことです。
私のブログに対するモチベーションは自分の書いた記事が沢山の方に読まれることです。
このブログは検索エンジン流入がほとんどです。
Yahooの検索エンジンもグーグルの検索ロジックを採用している今となってはグーグルの検索指標の変更は私のブログの運営にも大きく影響します。
ということで、私の中でブログを『レスポンシブデザイン』にするというミッションはその緊急性を増したと捉えています。
もしうまくこのミッションに対処できたらこのブログでもご紹介したいと思います。
ブログデザインの知識に乏しい人間にとってはひとつひとつの内容が理解できても、実際に自分のブログにどうやって適用するのかがまったくわからないのが本当に歯がゆいです。
ネット上では親切な方が色々とブログの小技を親切丁寧に解説してくれていて助かっています。
でもそんな親切丁寧なアドバイスも具体的な行動に至らないこともよくあります。
例えば
『このCSSの記述をコピペしてご利用下さい』
なんて書いてあったりするのですが、私にとっては、『それってどこに貼り付ければいいの?』って段階でつまづきます。それくらいわからないんです。(;^ω^)

きっと私と同じようにブログデザインの変更を試みて挫折している方って多いんじゃないかなって思いますので、もし上手くいったら同じように悩みを持っているソネットブログオーナーにも適用できるような説明が出来たらいいなって思っています。
しかしまだ対処が不十分でうまくいっていません。
表(テーブルタグ)を記事の中に使用している場合にうまくいかないようです。
また図(イラスト:イメージタグ)や動画の埋め込み(iframeタグ)などは記事内の記述を変えないといけないのでかなりの記事内の記述も変更を並行的に進めないと求めているレスポンシブなブログは完成できないようです。
記事内で採用している表やイラストなどの要素にすべて対応できる状態になったら過去記事の記述変更作業をしようと考えています。
そのため現在は変わっていないどころか中途半端な状態で場合によっては以前以上に見栄えが悪くなっているかもしれません。
どうかしばらくご辛抱下さい。

もしソネブロ(ソネットブログ:so-net ブログ)オーナーの方ですでにレスポンシブデザイン導入をお済ませの方がいらっしゃいましたら導入時の情報や有効な記事のリンクなどをコメント欄でお知らせ頂けると大変うれしいです。
よろしくお願いします。<(_ _)>

最後にブログ運営を楽しんでいる皆様の更なる発展をお祈り申し上げます。
そして当ブログをご訪問下さり記事をお読み頂いた方に感謝申し上げます。
<(_ _)>
今後の当ブログの展開を見守って頂けたらこの上なく嬉しく思っておりますので、よろしくお願いします。


私は自分のブログを『レスポンシブデザイン』にすることが急務だと感じています。
『レスポンシブデザイン』とは『PC・タブレット・スマートフォンなど大きさの異なるディスプレイのデバイスから閲覧しても最適化されたレイアウトで閲覧できるWebサイトのデザイン』のことです。
書きかけの記事を抱えている状況もありながら今回この記事でこうしてお伝えするのは、私のブログ運営上の急務と感じるに至り全力でこれに取り組む近況をお伝えしたいと思ったからです。
ブログを運営している方、特にソネットブログを運営されている『同志』には是非読んでいただきたいなって思っております。

この記事の目次
スマホで閲覧するととても読みづらい私のブログ
スマホ閲覧でも綺麗に見えるブログへと改善を試みた私
そんな私に立ちはだかるのは『CSS』という壁
「そこに壁がある ならば登ろう!」CSSに挑む!
グーグルの検索指標にレスポンシブデザインであることが取り入れられた
当ブログはレスポンシブデザイン導入モードに突入します
レスポンシブデザイン導入 進捗状況(2015年4月4日現在)
貴重なご意見 お待ちしております
スマホで閲覧するととても読みづらい私のブログ
私がスマホを購入したのは世間の購入トレンドから比べると随分後になってからでした。⇒ 【ガラケー好きでスマホなんて欲しくなかった私が『 iPhone5c 』 を手にしたワケとは】

購入するまで自分のブログがスマホでどのように閲覧されているのか全く知りませんでした。
見てみるととても見づらいということが良く分かりました。
それまでは記事の体裁はパソコンの画面で確認して見易さを追求してきました。その結果、スマホではどんどん体裁の悪いことになっていることに愕然としました。
画像や表が横にはみ出しているし、文字も折り返しをしないので『縦持ち』で閲覧していると『横スクロール』をしないと文章を読むことができません。
また私は文脈から1センテンスの文章でもあえて途中で改行して読み易くしてきました。
しかもあまり文章が込み合っているのが好きではないので改行した場合には必ず1行空白行を挿入していましたので1文の中で改行された文章はとても『見栄え』が悪いものになってしまっていました。
スマホ閲覧でも綺麗に見えるブログへと改善を試みた私
スマホを持っていない頃はせっかくお越し頂いても見にくいブログで申し訳ないな、と思いながらも自分で閲覧状況を確認できないので仕方ない、と割り切っていたのですが、スマホを購入して自分でその状況を見るにつけ何とか克服したいと思うようになりました。
ただ私はWebデザインに関して知識がほとんどありません。専門知識を学ぶには時間がかかりそうなことが予想されました。そこでまずは自分でわかる範囲で改善を試みました。
まず改行ごとに行間に空白行を入れる書き方を止めました。
本当は過去記事の文章の全てを書き換えたいところですがすでに500を超えた記事全部の文章を修正していくのは時間が足りないので比較的今もアクセスがある記事に限定して修正をしました。
でもちょっと問題もあります。『行間の空白行』は『見栄え』を意識してやってきたことなので、行を詰めてしまうととても文章がきちきちに詰まった感じで自分の中では気になるポイントでした。
ブログの体裁を変更する際の『html編集』など専門知識を必要とする領域には手を出すのに躊躇していたのですが、今回発生した課題に対処するため記事の表示スペースの『行間』を広げるというブログ全体の体裁の変更を行うことにしました。
ブログデザインを自分で出来る方にとっては些細なことでしょうが、記事を書くこと以外しか知らない私の様なただのブログ運営者には結構ハードルの高いことなんですね。

重い腰を上げてネットでいろいろ検索してその方法を調べてみるとそんなに難しいことでもなさそうでした。思い切って試してみたら割と簡単にできました。
ついでに前から気になっていた記事の『フォントが小さくて読みにくい』のも同時に改善できました。
フォントを大きくしたせいで過去記事の体裁がいろいろと崩れてしまい、こちらも閲覧頻度の高い過去記事の修正作業に追われることになりましたが…。(;^ω^)
でも今も直し切れていない記事が多数存在するのでそのような記事をお読みの方には本当に申し訳なく思っております。<(_ _)>
最近、当ブログの更新頻度もすっかり落ちてしまいましたが、実は毎日更新していた時以上にブログ運営に時間をかけているんです。過去記事【ブログって続けると愛着が湧くもんですね…】でもお伝えしましたが、私はブログ運営というものがとても『性に合っている』ようです。ブログ、とっても好きなんです。
ですから自分のブログが少しでも見栄えが良くなってクォリティが上がったって思えるとスゴク嬉しいんです。自己満足なんですがブログの継続モチベーションにもつながるので私の中では結構大事なところなんですね。
別に体裁のせいではないと思いますが、閲覧される回数も日に日に増えてきて先日はソネットのアクセス解析データで累計200万PVも超え、10万PVを超える記事もできて、1日に1,000人以上の方がこのブログにご訪問下さり私のモチベーションはいい感じで向上しています。
そんな私に立ちはだかるのは『CSS』という壁
さて、とりあえず記事の文字の大きさが大きくなって行間が『詰め詰め』で無くなったのには満足できた私ですが、相変わらずスマホでの『横スクロール問題』は解決できていません。とても気持ち悪いなぁ~って思いながら時々気が向くとネットで調べたりもしていたのですがなかなか簡単にできそうな記事に出会うことできません。
私は記事中で使うタグもほとんど知らずに記事を書いていますので、必要に応じてタグの使い方などもネットで調べながら『恐る恐る』使い始める、そんな感じのリテラシーの低いブロガーです。ちょっとオシャレな体裁のデザインにしたかったり、今回の課題になっているような大きな体裁の変更などをしようと思って情報を仕入れようとすると必ずと言っていいほどぶつかる言葉があります。
『CSS』/『スタイルシート』
これが使えるようになると飛躍的にブログのデザインの幅が広がる、そんなことがおぼろげにわかるのですが、いざ導入しようと考えてもどうしていいかわからない…。
何度も挑戦しようとして勉強をしてみてもどうもダメでした。まぁ、勉強と言っても本1冊を読み込むとかではなく、ネットの記事をつまみ読みする程度なんですけどね。(;^ω^)
私の中でブログは好きなものではあるのですが、『仕事』にはしたくない、そんな線引きがあります。勉強も苦痛にならない程度で済むことだけにチャレンジする、それが私のブログに対する取り組み方です。
『CSS』は私のこのブログの取り組み方の境界線を越えたところにあるんですよね。
私の中では常にスマホ閲覧の不自由さのあるブログを運営しているという『気持ち悪さ』を抱えながら、でも、記事も引き続き書き続けたいという葛藤の中にありました。
そして、そんな私に立ちはだかる高い『CSS』という壁。

「そこに壁がある ならば登ろう!」 CSSに挑む!
そんな悶々とした日々を過ごしていたのですが、とうとう重い腰を上げて本格的にスマホ閲覧画面の大改革に取り組もうと決めました。
私の最も大きなブログ執筆のモチベーションは『記事が沢山の方に読まれること』です。
私はあまりSEO対策には熱心な方ではありません。沢山の方に読まれることを目標にしていながらもITスキルを必要とする方法はほとんど試していません。
しかしながら閲覧データを見ると既に私のブログも半数以上がモバイルからの閲覧になっていて、さすがに『ITリテラシーの低いオッサンなのでごめんなさい』では訪問して下さる方々に申し訳ないと思ったことがCSSという壁を登ろうとした最も大きなきっかけです。
私はブログ閲覧データの解析にソネットブログが用意しているもの以外にグーグルアナリティクスを利用していますが、最近グーグルから『お前のブログはモバイル閲覧に重要な問題を抱えているから早急に対処するように』というお達しまで頂き、これはもうほっておけないなという感じでもあったんですね。
そのため最近は『レスポンシブデザイン』についてかなりネットで勉強してきました。
当然のように『CSS 』の言葉が頻発する記事ばかりで実際に導入する具体的な方法までたどり着けませんでした。しかし何度も勉強してきては挫折した私の知識の断片と新しい情報を組み合わせてソネットブログにCSSを導入する方法を理解することができました。

そしてCSSを利用したレスポンシブデザインを私にブログに導入する方法も見えてきました。
そんな時、こんな記事に出会ったんです。
グーグルの検索指標にレスポンシブデザインであることが取り入れられた
『Googleがレスポンシブデザインを推奨する7つの理由』その記事によると『Googleが、ウェブサイトがモバイルフレンドリーかどうかを、4月21日からモバイル検索でのランキング指標に使用する』ということです。
実際にグーグルのサイトを見てみると詳しく書いてありました。
検索結果をもっとモバイル フレンドリーに
Google では、4 月 21 日より、ウェブサイトがモバイル フレンドリーかどうかをランキング要素として使用し始めます。この変更は世界中の全言語のモバイル検索に影響を与え、Google の検索結果に大きな変化をもたらします。この変更によって、検索ユーザーは、クエリへの関連性が高く使用端末にも適した高品質な検索結果を見つけやすくなります。出典:グーグル ウェブマスター向け公式ブログ

少しづつ育て上げてきたブログがやっと安定したアクセスを確保してきたのに、これは由々しきことです。
私のブログに対するモチベーションは自分の書いた記事が沢山の方に読まれることです。
このブログは検索エンジン流入がほとんどです。
Yahooの検索エンジンもグーグルの検索ロジックを採用している今となってはグーグルの検索指標の変更は私のブログの運営にも大きく影響します。
ということで、私の中でブログを『レスポンシブデザイン』にするというミッションはその緊急性を増したと捉えています。
当ブログはレスポンシブデザイン導入モードに突入します
この状況を受けて書きかけのyoutubeの記事も今は少し置いておいてこのミッションに全力で取り組みたいと思います。もしうまくこのミッションに対処できたらこのブログでもご紹介したいと思います。
ブログデザインの知識に乏しい人間にとってはひとつひとつの内容が理解できても、実際に自分のブログにどうやって適用するのかがまったくわからないのが本当に歯がゆいです。
ネット上では親切な方が色々とブログの小技を親切丁寧に解説してくれていて助かっています。
でもそんな親切丁寧なアドバイスも具体的な行動に至らないこともよくあります。
例えば
『このCSSの記述をコピペしてご利用下さい』
なんて書いてあったりするのですが、私にとっては、『それってどこに貼り付ければいいの?』って段階でつまづきます。それくらいわからないんです。(;^ω^)

きっと私と同じようにブログデザインの変更を試みて挫折している方って多いんじゃないかなって思いますので、もし上手くいったら同じように悩みを持っているソネットブログオーナーにも適用できるような説明が出来たらいいなって思っています。
レスポンシブデザイン導入 進捗状況(2015年4月4日現在)
とりあえずある程度何を導入すればいいか、どこにどの記述を貼り付ければいいのか、までは理解できて実際にこのブログにも導入してみました。しかしまだ対処が不十分でうまくいっていません。
表(テーブルタグ)を記事の中に使用している場合にうまくいかないようです。
また図(イラスト:イメージタグ)や動画の埋め込み(iframeタグ)などは記事内の記述を変えないといけないのでかなりの記事内の記述も変更を並行的に進めないと求めているレスポンシブなブログは完成できないようです。
記事内で採用している表やイラストなどの要素にすべて対応できる状態になったら過去記事の記述変更作業をしようと考えています。
そのため現在は変わっていないどころか中途半端な状態で場合によっては以前以上に見栄えが悪くなっているかもしれません。
どうかしばらくご辛抱下さい。

貴重なご意見 お待ちしております
そんなこんなで試行錯誤を繰り返している状況で、いまだうまくいかない点を抱えております。もしソネブロ(ソネットブログ:so-net ブログ)オーナーの方ですでにレスポンシブデザイン導入をお済ませの方がいらっしゃいましたら導入時の情報や有効な記事のリンクなどをコメント欄でお知らせ頂けると大変うれしいです。
よろしくお願いします。<(_ _)>

最後にブログ運営を楽しんでいる皆様の更なる発展をお祈り申し上げます。
そして当ブログをご訪問下さり記事をお読み頂いた方に感謝申し上げます。
<(_ _)>
今後の当ブログの展開を見守って頂けたらこの上なく嬉しく思っておりますので、よろしくお願いします。
スポンサーリンク
スポンサーリンク