【なかなかブログ記事が完成しない!スランプというわけではないけれど…】 [ブログ運営]

なかなか完成しないブログ記事
最近すっかりブログの記事が更新できません。ブログ記事を書く時間をあまり取っていないというのもその理由のひとつですが、完成までモチベーションが維持できないこともあります。
この前の年末は1つのテーマをかなり時間をかけて結構な記事数を書きましたが、それを過ぎたらまた「谷間」に落ちた感じです。
毎日休まずに記事を更新することを課していた時期がありましたが、あの時は記事のネタに困っていたこともありましたが、今は書きたいなって思うことは沢山あるのだけれどなかなか最後まで書けずに挫折することが多いです。
あの頃はとにかく毎日更新するために「最後まで書き切ること」に結構一生懸命だった気がします。
今は途中で息切れしてしまうんですよね。
完成するととても嬉しいブログ記事
私は一つの記事が完成するととても強い達成感を味わえるタチです。何だかとっても嬉しい気持ちになります。
そんな気持ちで次の記事を書くことへの原動力になると良いのですが、その気持ちが強ければ強いほど次の記事を書くまでの「助走」が必要になってくるような気がします。
以前は伝えたいというよりは「書きたいこと」を書いていたのですが、今は「読まれること」を意識し過ぎてしまっているのかもしれません。
別に書いている内容のレベルが上がったわけではないんですけどね。
お蔵入りした記事の数々
どの記事も書き始めてから何時間も掛けたのに結局更新することもなく眠っている記事が沢山溜まってきてしまいました。とてもモヤモヤしているので「せめて努力の証しとして列挙してみようかな?」って思いたちました。
【何でいつも「残業時間」を問題視するのだろう?~過労を考える時に思う疑問~】
【過去の給与明細で自分の「金遣い」が判れば今後の資金計画に応用できるという話】
【病気が特定できずにさまよえる患者に朗報 人工知能が病気を見つける時代が到来】
【秋元才加という才能溢れる女性パーソナリティとしての顔】
【ネットバンキング被害総額過去最悪の30億円という状況で身を守る方法】
【〔決定版〕元気になる洋楽プロモーションビデオはこれだっ!歌詞が判らなくても心に響く作品たち】
【12月中に済ませておきたいお金にまつわるチェックリスト】
【既得権益をリセットする装置 】
【スマホカバーを新しくしたらいかにボロボロだったかがわかった】
【~管理と作業の励みのための~ ブログの記事の改訂状況 】
【バゲージの数があわない!添乗員のお仕事 】
【バックグラウンドで再生可能な動画視聴アプリと言えば‥‥】
【コンビニで利用するATM手数料一覧】
【死を悼む時代があった】
【大学別に奨学金を調べたらバリエーション豊富で驚いた】
【「ブログが思ったほど楽しくない(´・ω・`)」とお嘆きの若者たちに贈る ブログの楽しみ方】
【非上場企業の経理マンが社内で喜ばれることとは?】
【自活を始めてから公共料金20年分全公開!】
【『手離れ』がいい ということ 愛される部下】
【決算書の『資本の部』を理解すると応用力が飛躍的に伸びるわけ】
【初めての転職される方に贈る 『こんなことに注意したい』アレコレ】
【添乗員は本日もお休みなし】
【音楽メディアの変遷 ~あなたの青春時代は何だった?】
【老舗ピザ屋 NICOLA 横田基地のダイニング】
【『会社に資産を残す』という意識が身を助けたと思う】
【私のコレクション魂に火をつけた!それがカルビー『仮面ライダースナック』だ!】
【不動産屋さんの案内術を研究して部屋探しをしてみる】
【転職に必要な知識の引き出し】
読んでみたいなぁって思うタイトルはありましたでしょうか?
ちなみに赤字のタイトル2記事だけは絶対いつか書きたいなって思っています。
モチベーションが維持できる時がきたらまた再チャレンジしたいと思います。
それでもブログは続けたい
でもブログは私にとってホントに愛着のある分身の様な存在でとても大切にしています。以前の記事にも書きましたが、記事の更新をしていなくても過去記事の修正作業をしていたり(最近はそれもサボリがちですが)しています。
どのくらいアクセスがあるか、どんな検索ワードで検索されているかは毎日チェックしています。
そしてこれからも細々ながらブログは続けていきたいと思っています。
やっぱりそれはブログを読んでくれる方がいるからだと思います。
そういう意味で長い間読み続けて頂ける記事があることは大変嬉しく思っています。
それがこんな記事がなかなか更新できない私のブログをやめないモチベーションです。
今回はこんなだらけた記事に最後までお付き合い下さりありがとうございました。
でも、ブログを書いている方でこんな今の私の状態にちょっと共感頂ける方がいらっしゃったら嬉しいです。
同じ時期、長くブログを書いていた方のアカウントが無くなっていたり、記事がある時期を境にぱったりと更新されなくなっているのを知るとちょっと寂しいなって思うことがあります。
更新が続かずめげている方がいらっしゃったら、一緒にボチボチ、細く長く続けていきましょう!
スポンサーリンク
スポンサーリンク
【ブログの過去記事が読まれ続けるために私がしていること】 [ブログ運営]
ブログの過去記事が読まれ続けるために私がしていること

決してスゴイ爆発的な記事を書けるようなブロガーではない私ではありますが、コンスタントに読まれる記事があることはとてもブログ執筆の励みになります。
丹精込めて書いたブログ記事が沢山の方に、1日でも長く読まれ続けるために私がしていることをご紹介します。
丹精込めて書いたブログ記事が沢山の方に、1日でも長く読まれ続けるために私がしていることをご紹介します。
この記事の目次
一生懸命書いた記事がネットの片隅に眠ってしまうのはもったいない
私がブログを続けるモチベーションは沢山の方に自分が書いた記事を読まれること。そして読んだ方に、「何かの役に立った」、「面白かった」、「今後の参考にしたい」と思って頂けたら書いた甲斐があったと喜びもひとしおです。
その逆に一生懸命書いても誰からも見向きもされず、ネットの世界の片隅で「残骸」の様になってしまうのはとても悲しいことですし、もったいないと思っています。
ですから少しでも「記事が陽に当たる」ためにしていることがあります。
今回は「自分が書いた記事が読まれ続ける」という点に着目して私のブログ運営上の方針と実践している具体例をご紹介したいと思います。
「記事が役に立つように」、「楽しみながら読めるように」、書き手としての努力が必要なのはもちろんですが、インターネットとは「読みたい人」と「書いた記事」がつながらないと記事がどんなに面白くても読まれようがありません。
「記事が読まれる」ということは「読み手」と「記事」をつなぐことが大切です。
巷に溢れるSEO「Search Engine Optimization:検索エンジン最適化」の手法が大切ではありますが、ブログ初心者や私の様に「専門知識が必要なことはちょっと…」という方にもすぐに実行できそうなことに限定していますので、是非お試し下さい!

ブログの記事が読まれ続けるために私が重視していること
記事の質そのものを上げていくことが記事を読んでもらう上で大事なことは言うまでもありませんが、それだけではブログの記事は読み続けてもらうことは難しいと考えています。私がブログの記事を読み続けてもらうために重視していることは『検索からの流入が長く続くようにする』ということです。
どんなに素晴らしい記事を書いてもアクセスされなければ読まれることなくインターネットの海原に埋もれてしまいます。
検索されなければ読まれない私のブログの記事たち
記事へのアクセスは大きく分けて4種類のルートがあると思います。1つ目は『ブログの読者』
いつも私のブログを気にかけてくれて新しい記事がアップされると読んでくれるブログ読者の方です。残念ながら私のブログは更新頻度が低いので読者の方はほとんどいないと考えています。
もしそういう方がいらっしゃいましたら、感謝の念に堪えません。
心より感謝申し上げます。<(_ _)>
2つ目は『どこかのリンクからの訪問』
ソネットブログのブログ紹介コーナー、「人気ブログランキング」や「にほんブログ村」といったブログのランキングサイトや私の記事を気に入ってくれたブロガーの方が貼ってくれた私のブログへのリンクを辿ってご訪問頂くケースです。以前私が作成した人気ブログランキングのアンケートフォームがまとめサイトに掲載されたことがあり、その時は多少影響はあったようですが、この2番目のアクセスルートもあまりアクセス数は見込めません。

上の私のランキングからわかるように「週間OUT」は40ポイント、つまり「人気ブログランキング」からアクセスしてくれた「お客様」は1週間でたったの4名様です。
もちろんありがたい4名様ではありますが…。
お越し下さりありがとうございます。<(_ _)>
3つ目は『SNS経由でのアクセス』
ツイッターやフェイスブック経由のアクセスが一般的ですが、こちらもほとんど私のブログへのご訪問はありません。私自身があまりSNSに積極的ではありません。
フェイスブックはアカウントを持っていませんし、ツイッターもあまりフォロワーを増やす活動をしておりません。
ツイッターで記事の更新やたまに過去記事のお知らせを投稿したりもしていますが、アクセスがくるのはどうも「ロボット系アクセス」ばかりのようです。
記事を読んでくれないあまり嬉しくないアクセスが増えるだけのような気がしていてさほど積極運営していません。
最後は『検索エンジンからの流入』
私のブログはほとんどが検索エンジンからの流入によるものです。最新の記事を心待ちにしている読者もおらず、リンクを貼られることも稀で、SNSも積極的に活用していない私にとってインターネットの海原と私のブログの記事をつなぐ「太い糸」はグーグルやYahoo! JAPANに代表される検索エンジンが唯一と言ってもいいくらいです。
ですから如何に検索エンジンに検索され上位表示されるかというSEOの考え方は無視はできません。
これを放棄してしまったらほぼ「読まれなくなってしまう」記事になってしまうからです。
ソネットの公式サイトやランキングサイトのサイトランキングや新着記事のお知らせページなどのリンクは記事を更新した時にしか有効ではありません。
ですから検索エンジンで検索されなければ、「記事を更新した数日しか」読まれるための「入口」の無い、発信だけしている「一方通行」の記事になってしまうと考えています。
まるで私のブログの記事は「金庫にしまわれた古文書」の様な状態です。
「検索され続ける」ということ
自分の記事が検索エンジン経由で訪問されなくなるという理由は『競合サイトに勝てずに上位表示されなくなる』ということと『そもそもその記事の需要が無くなった』という2つに集約されると思います。検索され続けるためには競合サイトに負けない様にすることと寿命の短いテーマを避けることではないかと思います。
これらを心がけることで「読まれなくなってしまう封印された記事」になることを防ぎ、結果として読まれ続ける記事が増えることにつながると考えています。

私がしている「記事が読まれ続ける」ためにしている具体策
ではこのような方針のもと、私がどのような具体策を実行しているのかをご紹介したいと思います。記事タイトルを工夫する
「SEO」で重要項目である記事タイトルには注意を払うようにしています。検索上位に表示してもらえるような工夫をタイトル決めに取り入れています。
ブログを始めた当初は「虹」なんて芸能人ブログのようなタイトルの記事をアップしていましたが、それではアクセスが望めないことを知った私は「記事タイトルの付け方」に何らかの「戦略」を込めるようになりました。
とは言うもののバリバリのSEOの理論を駆使しているわけでもありません。
例えば「Google AdWords(グーグルアドワーズ)のキーワードプランナーなどを利用して検索ワードのトレンドなどを加味してそのワードをタイトルに盛り込む」というやり方がありますが、私はあまりこういったことはやりません。
理由は「面倒だから」ということと「自分らしさを失わない」ためです。
データに基づいた行動を取り過ぎると自分がやりたいことの方向性とずれていき、それが楽しみながら運営しているという私のブログへのモチベーションに影響すると考えているからです。
ではどんなことを考えて私はタイトルを考えているかと言いますと…。
端的に言えば、『何を伝えたい記事かがわかるタイトル』です。
最近は説明的なタイトルが多いのでどうしても長めのタイトルになってしまいますが、「それ、もうタイトルじゃないだろ!」ってならない程度なら多少長めのタイトルでも気にせずにつけちゃってます。
一時は「タイトルの文字数は32文字がいい」とか、「26文字がいい」という情報に基づいて文字数カウンタなんかを利用してタイトル決めの参考にしていましたが、窮屈なので現在は文字数そのものよりも自分の直感に照らして長すぎない程度のタイトルを考えています。
また「どの様なワードで検索されてご訪問頂けるのか」を意識してそのワードをタイトルに入れるように心がけています。
先述の「キーワードプランナーなどを利用して重要ワードを探してタイトルに盛り込む方法」と何が違うんだ?と思われるかもしれませんが、あくまでも「ワードが先」ではなく、「書きたい事」、「記事」が先、ということです。
ですからここで言う「どの様なワードで検索されてご訪問頂けるのか」を意識してそのワードをタイトルに入れるとは、「書きたいと思って」、「書いた記事」は、どの様な検索ワードなら引っかかってくるかを意識するということです。
「検索されやすいワードを探して、それに見合う記事を書く」事とは似て非なるものだと私は考えています。
なかなか身に付かないようで成功している例は少ないかもしれません。
ちなみにブログ運営してタイトル付けで感じたことは『固有名詞が入った記事タイトルはそうでないものよりも圧倒的に有利』ということです。
私のブログではこれは顕著に結果に反映されています。
弱小ブログは固有名詞で検索する人に訴求する方が効果が出やすいってことかなって思っています。
ただ記事の内容からして固有名詞を入れることが記事全体を表わしていないと考えた時は必ずしも無理に入れようとはしていませんが…。
一番良いのは固有の事柄をメインに伝える記事を沢山書くことなのかもしれませんが、なかなかそううまくもいかず、
「固有の事柄について書いた時にはきちんとそれに対応した固有名詞を記事タイトルに盛り込むことを忘れない」
といった程度で活かしてします。
また『記事タイトルには数字を入れた方が良い』という情報を入手して「○○に関する5つの〇〇法」なんて記事タイトルに凝った時期もありましたが、どうも散文が多い私のブログには向いていないようなので、ビタッとハマった時だけにしよう、という感じにスタンスが変わっています。
こういったピンポイントのSEO的なテクニックは長続きせず、どちらかというと記事執筆の遅延につながるようであまり積極的には取り入れていない感じです。
繰り返しますと私が記事タイトルで重視しているのは次のようなことです。
・何を伝えようとしているかが検索している人にわかりやすいタイトルであること
・記事の内容に照らして検索されるワードを意識してタイトルに盛り込む
・記事にマッチしている場合はできるだけ固有名詞を盛り込む
これも繰り返しになりますが、あくまでもメインは「記事そのもの」であり、検索されやすいタイトルをつけるのは「書いた記事」を読まれやすくするための手段であり、「検索されやすさを狙って記事のネタを選別しているわけではない」ということです。
私の記事執筆の動機はあくまでも「自分が書きたいこと、人に伝えたいこと」を書く、ということです。
これは「読まれる」云々以前にブログを続けるために私が必要とする大切な事柄です。
記事冒頭部分の文章に配慮する
検索ワードとして記事冒頭部分は検索エンジンに重視されるということも聞いていますし、検索された時の紹介文にもなる点を考慮して記事の書き出しは意識しています。記事冒頭で挨拶や自分の現況報告など記事本文と無関係な文章は極力書かないようにしています。
挨拶を入れたり、自分の近況を記事の「まくら」として書くのは読者との距離を縮めて親近感をもってもらうといった効果が期待できるかもしれませんが、すぐに記事本題に入ることにより検索で特定の記事にたどり着いてくれた読者の利便性を優先した記事の書き出しにしています。
検索により辿り着いた訪問者は私のブログのファンでもなければ記事執筆者である私に興味があるわけではなく、記事に書かれている「情報」に興味を持って訪問して下さる方だという前提に基づいています。
自分に興味を持って頂いた方へのアプローチは記事の内容や文体により実現できたらいいなって気持ちで記事を書くようにしています。
検索エンジンの検索結果の紹介文については「紹介文を指定するMETAタグを埋め込んでおく」という方法もありますが、私はそういったSEO的な施策をするのが本当に億劫なので、その分記事の書き方で補っているといったところでしょうか…。
長文の記事を読んでもらう工夫
私は子供の頃から文章を書くのが苦手でとても文章をまとめるのに時間がかかります。記事執筆に慣れている方が聞いたらビックリするかもしれませんが、この記事も既に書き出してから20時間は費やしています。
しかも短文でまとめる能力があまりないので、どうしても文章が長くなりがちです。
SEO的には文章は短めのものより長い方が良い、という考え方もあるようですが、駄文を延々と読んでくれるほどネットで「何かを読みたい」人は暇では無いと思っています。
(既にここまで読み進めて頂いた方には感謝の念に堪えません)
文章力を向上させることはもちろん課題ではありますが、一朝一夕には効果が望めないのでそれ以外のことを取り入れています。
だらだらとした長文に少しでもメリハリを持って読んでいただけるように段落分けをしているのもその一つです。
まだ手が回らなくて発展途上ではありますが、この段落ごとの小タイトルも記事タイトルと同じようにその段落に何が書いてあるかを端的に表せるようにワードを選んでいます。
更に記事冒頭でどんなことを伝えたいかをわかってもらえるようにとの思いを込めて目次を作るようにしています。
目次を挿入することによりグーグルに対して記事後半に書かれている重要なワードを記事冒頭で伝達できるのではないかという期待を込めて、とても面倒で手間がかかる目次もシコシコと作っています。
長期間読まれる前提で記事を書く
これは私がブログを始めて比較的早い段階で意識してきたことです。繰り返しになりますが私のブログは検索により辿り着いた過去記事を読んでくれる「初めてご訪問して頂く」読者を想定しています。
そのため記事を更新した瞬間に読まれるよりも、更新後だいぶ期間が空いてから読まれることを想定しています。
その前提でしていることがいくつかあります。
陳腐化しにくいテーマの記事を書く
私は好きなこと、書きたいことしか記事にしない、というポリシーを持ってブログを運営しています。ですからいくらアクセスを望めるテーマがあったとしても興味のない記事は書きません。
毎日記事を更新することをノルマとして課していた時期を除くと、書きたいテーマはあるけどなかなか執筆が追いつかないという状況が続いています。
ですから現在は「ネタ探し」で困るということもありませんので、書きたいテーマの中でもできるだけ「長持ち」するテーマを選んで記事にするように心がけています。
期間限定のネタは瞬発力があっても持続力がない、という点で「記事が読まれ続ける」と言う点では向いていません。
私のブログネタの選別基準は「持続力」重視です。
執筆時期を想定させない工夫
季節などの「書いた時期を連想させるワード」は極力排除して記事を書いています。また先述のように記事冒頭には記事本文とは無関係の時候の挨拶や現況報告を書かないように注意を払っています。
但し、詳細は後述しますが、記事内容によりあえて執筆時期を明記して記事内容のメンテナンスが追いついていない場合の対処はするように心がけています。
他の記事へもアクセスしてもらうためにブログ内リンクを張り巡らす
せっかく来てくれた訪問者に出来ることなら他の記事も読んでもらいたいものです。そうすれば1度のご訪問でPVは倍にも3倍にもなります。
私がしているのは記事内や記事末尾に他記事のリンクを貼って導線を作るようにしています。
関連記事も直接リンクを貼るようにしています。
Link Within というガジェットを利用していますが、イマイチ記事との関連性に無関係な他記事の紹介しかしてくれないのとスマホ閲覧では表示できないのが難点でメンテナンスに難がある手作業でのリンクを作っているといったところでしょうか…。
カテゴリ別の記事の案内もソネットブログが用意する「出来あい」のものではなく自分で作成して目立たせるようにしています。
リンクを貼っていく作業は私にとってはかなり面倒な部類に入りますが、頑張ってやっています。
しかしながら残念なことに検索で探し当てた私のブログにたどり着いた訪問者の方の大半は該当の記事を見たら私のブログを去ってしまいます。
グーグルの提供する「グーグルアナリティクス」によれば、私のブログの最近1ヶ月の直帰率は81.78%で他の記事に立ち寄ってもらえるのは20%程度に留まっています。
先ほど当ブログの記事へのアクセスルートを4つご紹介しましたが、実はもう一つ重要なアクセスルートが『自分の他の記事』からのアクセスであると強く考えています。
そして目指すべき理想は、『このブログ面白いな』、『何か他にも役立つ記事がありそう』と思ってもらって他の記事にも立ち寄ってもらうことです。
記事が陳腐化しないように記事の内容のメンテナンスに励む
記事は最初の記事更新からそのままで放置しているわけにはいきません。記事そのもの、内容に関するメンテナンスが必要な場合もあります。
特に法律に関係する記事は何らかの訂正をしなければならない場合もあります。
記事を書く作業に比べるとメンテナンスは地味で結構忍耐力の要る作業です。
ですが時間が経ったために記事そのものの内容に価値が無くなってしまうのを防ぐために大切な作業であると言い聞かせています。
そうは言っても現在は500を超える記事数になってしまい全ての記事をメンテナンスできているとは言い難いですが…。
より読者受けする体裁を求めてメンテナンスに励む
記事の内容もさることながら私を悩ませているのは体裁についてのメンテナンスです。私のブログ運営はメンテナンスとの闘いの歴史でもある
ブログを始めて最初の頃は体裁などお構いなしに記事を書くことだけに専念していました。でも人のブログを参考にしたりしているうちに少しでも見栄えをよくしようとあれこれ試行錯誤してきました。
その時にできることを「マイナーチェンジ」しながら進化してきたと言えます。
見栄えが良いこともブログの記事を最後まで読んで頂く重要なことでそれが検索上位へ表示されることにつながると信じて作業に励んできました。
メンテナンス最大の壁はスマホからの閲覧者対応
そんな試行錯誤の繰り返しのなかで最大の壁は『スマホからアクセスしている方に対応』することでした。詳しくは下記の過去記事に記されていますのでご興味のある方はご覧ください。
⇒ 【『レスポンシブデザイン』をソネットブログに導入 それが私の急務】
⇒ 【グーグルのモバイルフレンドリーに『レスポンシブデザイン』導入で対処する】
⇒ 【グーグル検索で「スマホ対応」表示させる為に565個の記事を手直しした】
⇒ 【私のブログの進化論 ~ソネットブログ第二次レスポンシブデザイン化計画】
それまでスマホを持っていない私はスマホ閲覧対策なんて一切してこなかったツケが一気にきました。
かなりの時間を費やしてブログの体裁を手直ししました。
565記事を全て手直しするのは本当に根気の要る作業でしたが何とかやり切りました。
現在進行中のメンテナンス
そして今度は待望のソネットブログのサムネイル付き記事一覧が表示されるスマホテンプレートの発表です。⇒ 【So-netブログ やればできる子 スマホのテンプレートのレイアウトカスタマイズに着手!】
喜び勇んで新しいテンプレートを導入しましたが、スマホで閲覧の確認をしてみると体裁が崩れていて全ての記事へのメンテナンスが必要なことが判明しました。
メンテナンスの煩雑さを避けるために「従来のテンプレートに戻す」という選択肢もありましたが、待ち焦がれていたサムネイル画像付きのスマホテンプレートでパワーアップされた自分のブログが手に入ることを考えればメンテナンスの手間を惜しむわけにはいきません。
ということで現在はこのメンテナンスに着手しています。
既に2ヶ月が経過していますが、いまだ3分の1程度のメンテナンスに留まっています。
遅々として進まないことに苛立ちながらも「どうせやるなら今まで棚上げにしていたメンテナンスも一緒にやろう」ということで自分の思っている形に少しづつ進化していることに喜びも感じているこの2ヶ月です。
記事が息長く読まれるためにメンテナンスは有利に働く?
メンテナンスは記事が「より良く」なる点において過去記事のアクセス数を増やす効果があると信じて行ってきたわけですが、先日あるブログで励みになるような記事に出会いました。その記事によりますと
『グーグルのサイト評価の基準の中で記事が適度にメンテナンスされていることが考慮されている』
ということです。
記事をアップしてから一度も手が加えられていない記事よりも何らかの更新作業がなされた記事の方が長く記事の価値を保っていると判断されやすく検索上位への表示のプラスポイントになるようです。
確実な情報ではないという注釈付きでしたが、私にとってはもしそれが真実であればこの上ない励みになります。
ですから信じることにしました。(^_^;)
私は決して能動的にメンテナンスを続けてきたわけではなく、「止むに止まれず」といった側面の方が大きいですが長く読んでもらえるための作業として日夜取り組んでいます。

私の「ブログ読者との向き合い方」
私の目指しているのは「アクセスの多い記事を沢山書くこと」ではなく、「読まれる記事を沢山書くこと」です。アクセス数 >>> 読まれた記事数
を自分のできる範囲の努力で、
アクセス数 > 読まれた記事数
にして、最終的には
アクセス数 ≒ 読まれた記事数
に近づけるようにしたいと考えています。
アクセス数が100回/1日で最後まで読んでもらえた延べ記事数が10記事よりは、アクセス数が50回/1日でも読んでもらえた記事が20記事になったらいいなって思っています。
私のブログはほとんどコメントもありませんし、積極的に読者の方と双方向のやり取りをする工夫もしていません。
でも毎日のアクセス数を観測したり、グーグルアナリティクスで記事の離脱率、記事あたりの滞在時間などを見て、読者の方の反応を意識して「対話をしている」つもりです。
それが私のブログ読者との関わり方とでも言いましょうか…。
良い記事を良い方法で提供すればたくさんの方が読みに来てくれる、悪ければ来てくれない。
だから昨日よりも今日が、今日よりも明日の方が私のブログが進化していることを示していけたらと考えています。

このブログで成長できたこと そしてこれからも…
作文が不得意ということは子供の頃と変わりませんが、文章を書くことが嫌いではなくなったのが子供の頃と変わったところです。そして自分の文章を人に読んでもらえることが嬉しいという気持ちを味わうことができたのはブログのお蔭だと思っています。
そしてそんな新たな自分を発見させてくれたブログに愛着を持っています。
⇒ 【ブログって続けると愛着が湧くもんですね…】
この『はるのたわごと』はそんな私の思いの詰まったブログです。
ですから記事の更新頻度は高くはできませんが、今後もずっと続けていきたいと思っています。
記事を更新していなくても実は裏でメンテナンスをシコシコしたりしながら…。

そして新たなチャレンジも
このブログ 『はるのたわごと』 は前述の通り、私の大切な財産だと思っています。しかしながらこのブログの運営を通して培った知識やスキルを使って本格的なブログを運営したいという想いも日増しに強くなっています。
そして現在も当ブログのメンテナンスと格闘している最中で中々思うように進まないながらも新しいブログを立ち上げました。
サーバーも自分で借りて、独自ドメインも取得して立ち上げた無料ブログサービスではないブログです。
まだ数記事しかなくサイトとしての体裁が備わってはいませんが、後に控えている本格ブログ立ち上げの前哨戦としていろいろな試みをしていく新たなチャレンジのジャンプ台だと思っています。
ご興味のある方は是非ご覧になって下さい。

私のブログの実情は…
今までいろいろ紹介してきましたが、実際の私のブログの運営状況をお伝えしたいと考えています。雑記ブログはアクセスを集めにくい?
マネタイズを目的としたブログの運営の場合、雑記ブログは不利とされています。それはアフィリエイト等の購買層を集客するためには1つのテーマに特化サイトが有利だからということです。
しかしマネタイズの目的如何を問わず、1つのテーマでブログに記事をアップし続けることは私の様な一般ブロガーにはなかなか難しいものです。
私自身、このブログ 『はるのたわごと』 を立ち上げたのは自身の転職活動で得た知見を発信して、インターネット上で転職活動における情報やノウハウを探している方にお役立て頂けたら楽しいな、というきっかけからでした。
私のブログのサブタイトルが『~経理マンの転職』となっているのはその名残です。
「名残」という言い方になっているのは現在の当ブログ『はるのたわごと』はもはやそのサブタイトルにふさわしいとは言い難い、雑記ブログになっているからです。
では雑記ブログはアクセスが集めにくいのでしょうか?
確かにマネタイズがその目的ですと、それに見合うアクセス数は稼げないのかもしれませんし、購入への誘導は難しいのであまり目指す成果を得られにくいかもしれません。
しかしながら私の様に一つのテーマで内容の濃い記事を沢山書くことが難しい一般ブロガーには雑記ブログって悪くないと思っています。
何故なら雑記ブログでも興味を持って書くことができるテーマや題材があればブログのテーマという制約に縛られずに自由に書くことができるので、時に「沢山の方に読んでもらえる記事」が書けることがあるからです。
仮に特化したテーマのブログやサイトを持っているブロガーであっても、「思いついたとき」、「興味を持ったとき」、「気持ちが盛り上がったとき」、「誰かに訴えたいとき」に特定のテーマに縛られずに自分の気持ちに即応態勢で受け止めてくれるブログを持つことは意味のあることだと思います。
時にその機とその思いがアクセスを集める記事に昇華する、そんな気持ちでいます。
私のブログの『記事の読まれ具合』はこんな感じです
具体的な記事のアクセス状況や自分が試してきた更に詳しい具体例を結果とともにお伝えしようと記事を書き始めましたが、既に長い記事になってしましました。より詳しい内容でお伝えしたいという思いもありますので、この先の内容は次回の記事にてお伝えしたいと思います。
相変わらずの記事執筆の遅さなので、少しお時間頂くことになりますが、是非次回の記事もお楽しみに頂けると嬉しい限りです。
<(_ _)>
スポンサーリンク
スポンサーリンク
【So-netブログ やればできる子 スマホのテンプレートのレイアウトカスタマイズに着手!】 [ブログ運営]
So-netブログ やればできる子
スマホのテンプレートのレイアウトカスタマイズに着手!
スマホのテンプレートのレイアウトカスタマイズに着手!

以前の記事【お願いするしかないっ!So-netブログ スマホレイアウトのカスタマイズ機能】でお伝えしましたソネットブログの最大の弱点「スマホレイアウトのカスタマイズができない点」。ソネット様がようやく重い腰を上げ、覚醒してくれました!
ソネットブログの新機能についてご紹介したいと思います。
ソネットブログの新機能についてご紹介したいと思います。
この記事の目次
どれだけ待ったことか!
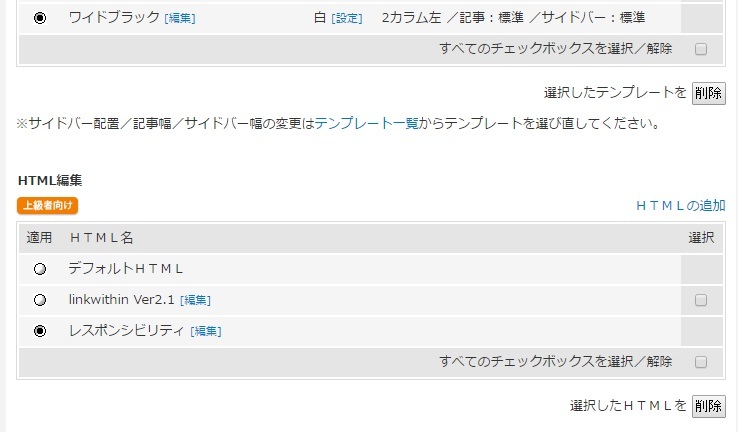
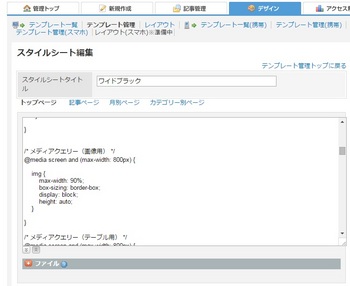
私が感じていたソネットブログの最大のウィークポイントはスマホ閲覧用のテンプレートのカスタマイズができないことでした。ソネットブログの管理ページの『デザイン』ページを開くと以下の様な画面が表示されます。


『レイアウト(スマホ)※準備中』
の表示を
『一体何年続ける気か!!』
って思っていました。
もう、「この問題の解決のきっかけ」になればと、ソネットブログ同志に改善運動キャンペーンを展開をした記事を書いたほどです。
私はソネットブログが気に入っていますが何点か改善してほしいなぁって思っていることがあります。その中でも最大の欠点と思われる「スマホ向け画面のレイアウト」カスタマイズ機能がない点。
既に私のブログもスマホユーザーの方が閲覧数の多数派となっています。ですからいろいろと困ることが多いんですよね。
既に私のブログもスマホユーザーの方が閲覧数の多数派となっています。ですからいろいろと困ることが多いんですよね。
もう懇願と言ってもいいくらいです。
しかしソネットさんは一向にこの点に触れることも無く日々が流れていきました。
ついにソネットさん、動き出す!
既に諦めモードの私でしたが、先日ブログの管理画面を見ているとトップページに表示されるソネブロ管理側からの「ニュースコーナー」にこんな表示があることを発見しました。
「ポストペット占い」が終了してしまうのも残念?ではありますが、それではなくて、その下にある
「03/23 レイアウト(スマホ)リリース」
です。
「えっ?いつの間に!」
私はほぼ毎日ブログの管理画面を見ていますが、この3月23日のビッグニュースに気付いたのは発表翌日の3月24日でした。
早速、このニュースの内容を読みに行きましたよ。
そこにはこんな風に書かれていました。
レイアウト(スマホ)リリース [pickup]
いつもSo-netブログをご利用いただき、誠にありがとうございます。
管理ページのデザインの中のレイアウト(スマホ)の機能に不具合があり、リンクをはずさせていただいておりましたが、修正対応しリリースをしました。
リリース日:2016年3月23日(水)
注意事項:
・使用中のデザインが、旧テンプレート(テンプレート名に旧がつくもの)の場合、テンプレート管理(スマホ)より最新のテンプレートに変更後、レイアウト変更が可能になります。
・HTML編集は行えません。
長らくお待たせし、ご迷惑をおかけしましたが、よろしくお願いします。
ニューリリースの内容とは?
早速見に行きましたよ。ソネブロの管理メニューの『デザイン』タブを開くと『レイアウト(スマホ)』は工事中になっているではありませんか?
以前の『※準備中』よりはましですが、メニューを開くことができないことには変わりありません。
サムネイル画像付きのしゃれたスマホ用のテンプレートが追加されていた
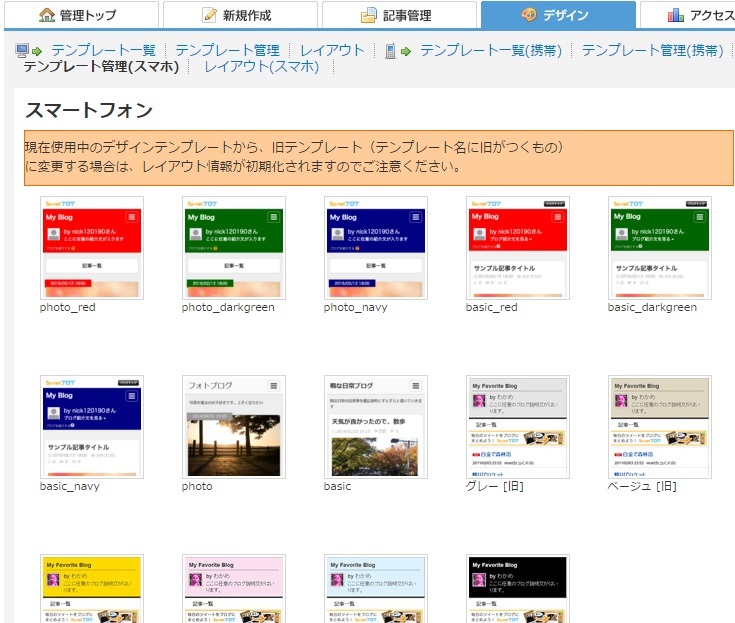
仕方がないので、とりあえず『テンプレート管理(スマホ) 』メニューを開いてみると…
な、なんと!!テンプレートにおしゃれな写真付きのものが追加されているではありませんか!
急いでおニューのテンプレを見てみると今までの地味な奴よりはるかにカッコ良さげでしたので、思い切って私のブログのテンプレを変更してみました。
自分のスマホで表示状況を確認してみると
な、なんと!
『サムネイル画像付き』の記事一覧が表示されておりカッコいいじゃありませんかっ!
これ、やりたかったんですよね!
トップページはこんな感じです。

スクロールしていくと各記事が画像付きで紹介されていく感じでカッコいいです。

わたし、すっかりご満悦です。
テンプレート変更に伴う画面の崩れ
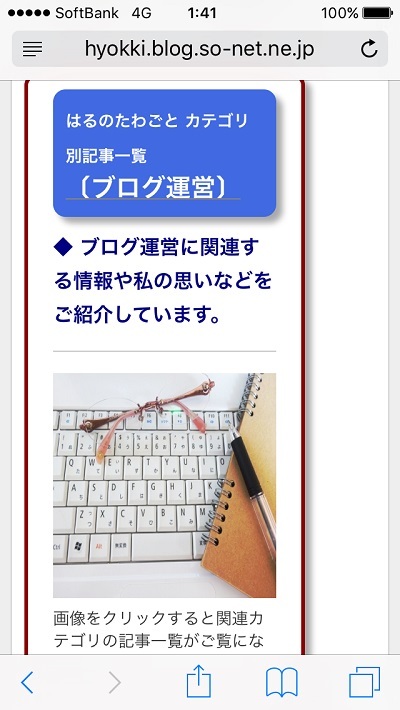
勢いで変更したスマホ用のテンプレートですが、スマホでの閲覧を続けてみると若干の不具合がありました。上のカテゴリ別記事一覧が縦長になってしまい、写真の縦横比もなんかおかしいです。

写真以外にもどうも縦長になりがちでレイアウト面での手直しが必要のようです。
とりあえず全てのレイアウトの不具体を直すのは時間がかかりそうでしたし、軽微な内容と捉えてそのままにすることにしました。
テンプレートの追加がいつされていたのか私は良くわかりませんが、とにかく1つやりたかったことが達成することができて私はすっかりご満悦で工事中のレイアウトカスタマイズメニューについては、「後日ゆっくり見ればいいや」とすっかり寛大な気持ちになりました。
スマホレイアウトのカスタマイズ機能は?
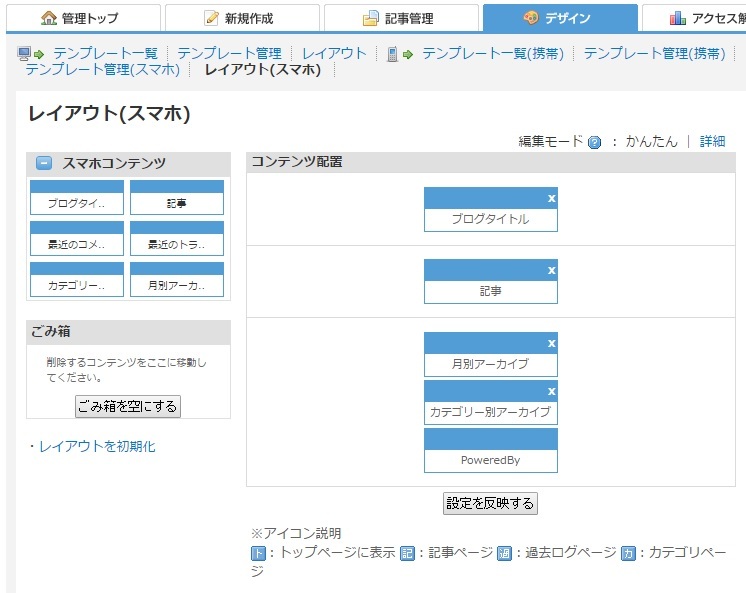
1日おいて管理画面から『デザイン』タブを開いてみると待望の『レイアウト(スマホ)』が工事中から開けるようになっていました。早速覗いてみるとこんな感じでした?

えっ?
こんなにシンプル?
とりあえず上段、中段、下段と縦に三段階のレイアウトで左側の「スマホコンテンツ」に待機しているメニューを右側の「コンテンツ配置」にドラッグして移せばスマホレイアウトに追加できるようです。
このパターンはPC画面のレイアウトと同様のやり方のようです。
ただ、「コンテンツ」がとても貧弱なような…。
しかも自分で自由にコンテンツを書き込める『カスタムペイン』がありません。
うーん、これではほとんどカスタマイズできないじゃないか…。
正直なところ、
『微妙…』
です。
まぁ、一応、ずーーーーーーっと『準備中』だったスマホレイアウトが開放されただけで「良し」としましょう。
そう言えば前回はサムネイル付きテンプレートが用意されていることに歓喜してうっかり確認し忘れていた、CSSについて見に行ってみました。
スマホレイアウトにCSSが反映できるようになったのか?
CSSは『テンプレート管理』の中のメニューになります。PC管理画面ではこんな感じです。

『テンプレート選択&CSS編集』と書いてある通り自分が使っている添付レート名称の右横の〔編集〕をクリックするとCSSが書き込める画面が現れます。
新しいスマホテンプレート管理メニューはどうかというと…

あれれ、とてもシンプル!
なーんにもありません。
これではなぁーんにもできません!
ちなみにHTML編集はPCテンプレートの場合、こんな感じです。

スマホテンプレート管理画面にはそんなものはどこにも存在しません。
さすが、ソネットさんです。
あれほど待たせて急に何もかもできるようになったらおかしいですよね?
今回のソネットさんのスマホレイアウト管理機能の追加を体験した私の気持ちは…
スマホレイアウトのテンプレートに『サムネイル付き』記事一覧表示ができるようになったのは感動しました。しかし残念ながらソネットさんに好意を感じられたのはここまででした。
はっきり言って今回の機能追加では有っても無くてもあまり変わりないですね。
実は最近私はソネットさんのやる気のなさを悲観して、独自ドメインによるブログの立ち上げ準備をしてきました。
既にレンタルサーバーも借りて立ち上げは完了しました。
「ソネットさんがやる気になったんなら早まったかな?」
って一瞬思いましたが、やっぱり無料ブログでは限界があるのかな?って感じに落ち着きました。
今はまだ新しいブログは記事も大して書いていないのでご紹介できませんが、いずれそちらのブログで無料ブログから転身したブロガーのお話をご紹介したいと思っております。
ただ、今後もこのブログを閉鎖する予定はございませんので引き続きよろしくお願いします。<(_ _)>
ソネットブログ愛好者の皆様は今回のリニューアル、どんな風にお感じになりましたでしょうか?
スポンサーリンク
スポンサーリンク
【お願いするしかないっ!So-netブログ スマホレイアウトのカスタマイズ機能】 [ブログ運営]
お願いするしかないっ!
So-netブログ スマホレイアウトのカスタマイズ機能
So-netブログ スマホレイアウトのカスタマイズ機能
私はソネットブログが気に入っていますが何点か改善してほしいなぁって思っていることがあります。
その中でも最大の欠点と思われる「スマホ向け画面のレイアウト」カスタマイズ機能がない点。
既に私のブログもスマホユーザーの方が閲覧数の多数派となっています。ですからいろいろと困ることが多いんですよね。
その中でも最大の欠点と思われる「スマホ向け画面のレイアウト」カスタマイズ機能がない点。
既に私のブログもスマホユーザーの方が閲覧数の多数派となっています。ですからいろいろと困ることが多いんですよね。
この記事の目次
ソネットブログの最大の弱点
ソネットブログの最大のウィークポイントだと思うのがこれです。

ソネットブログの管理ページの『デザイン』ページを開くと上の様な画面が表示されます。
利用するテンプレートを選択したりレイアウトのカスタマイズが可能となりますが、通常のPC用画面、携帯(ガラケー)、スマホとそれぞれ異なるレイアウトが用意されています。
PCや携帯に関してはレイアウトをカスタマイズする機能があるのにスマホは
『レイアウト(スマホ)※準備中』
の表示からいつまで経っても変更がありません。
もうこの『準備中』は何年経つでしょうか?

私はこのスマホレイアウトのカスタマイズ機能がいつ準備完了になるのか、ずっと心待ちにしています。
スマホレイアウトがカスタマイズできない弊害
スマホのレイアウトに関して自分なりに工夫の余地があった方が見た目を自分好みにできて良いという面ももちろんあるのですが、実務上困った点が2つあります。Googleアナリティクスでスマホ閲覧のアクセス解析ができない
私は閲覧数などのアクセス解析をグーグルが提供している『Googleアナリティクス』を利用して行っています。ソネットブログではスマホ閲覧のアクセス解析が出来ないのが悩みの種となっています。
スマホ閲覧ではCSSが反映できない
CSS初心者の私が悪戦苦闘しながら覚えて自分のブログに導入した矢先に見えてきたこと…。Googleアナリティクスとソネットブログ
『Googleアナリティクス』では自分がアクセスした時の閲覧数やロボット(クローラ)の巡回をPVに含めないで集計してくれるなど私の欲しい情報を提供してくれるのでソネットブログで標準装備されているアクセス解析よりも役立つものと考えていました。私のアクセス解析の勘違い
私はソネットブログ標準装備のアクセス解析の解析結果と『Googleアナリティクス』の解析結果がかい離しているのは単にソネットブログが重複カウントしているためだけと思っていました。例えば12月3日のデータを比較すると
〔ソネットブログの解析結果〕
(閲覧者)1,003人
(ページビュー)2,024PV
〔Googleアナリティクスの解析結果〕
(ユーザー)354人
(ページビュー)611PV
となっています。
「まぁ、こんなもんかな?」って漠然と納得していました。
そして実際のアクセスは少ないんだなって少し残念ではありましたが『Googleアナリティクス』での解析結果に基づき自分のブログのアクセス数を把握することにしていました。
しかしある時、『Googleアナリティクス』の『デバイス別のアクセス解析』の結果を見て「?」と思ったのです。
『Googleアナリティクス』の解析結果ではモバイルユーザーのアクセスが極端に少ないと感じられたからです。
参考に12月3日の解析結果をご紹介すると…。
〔ソネットブログの解析結果:OS別の訪問者数〕
(合計)1,042人
(iPhone)243人
(Android)222人
(Win7)210人
〔Googleアナリティクスの解析結果:デバイスカテゴリ別のセッション数〕
(合計)375セッション
(desktop)321セッション
(tablet)45セッション
(mobile)9セッション
ユーザーがサイトを訪問してから、30分経過するまでが「1セッション」と数えられます。他サイトへ移動しても、30分以内に戻ってくれば1セッションとみなされます。つまり「(ユーザー数) < (セッション数) < (PV数)」となります。
デバイスカテゴリ別のユーザー数を調べる方法が良くわからなかったのでセッション数で代用しました。
デバイスカテゴリ別のユーザー数を調べる方法が良くわからなかったのでセッション数で代用しました。
ソネットブログではモバイルOSはワンツーフィニッシュで40%以上の占有率です。
それがGoogleアナリティクスで「9/375」とはいくら何でも低すぎる。

ソネットブログのスマホユーザーの解析方法を調べてみると…
これはもしや『Googleアナリティクス』ではモバイルユーザーのアクセス数がカウントされていないのでは?と考えました。ネット上で情報をいろいろと物色してみたところ私の予感は的中しました。
『Googleアナリティクス』では自分のブログの情報を登録して『トラッキングコード』を取得してそのコードを自分のブログに貼り付けることによってアクセス解析できるようになります。
ソネットブログの場合は『テンプレート管理画面』から『HTML編集』機能を使ってコードを貼り付けることによって解析可能となります。
私がこの準備を行ったときはスマホも持っておらずPCとスマホの閲覧者の違いをほとんど意識していませんでした。
スマホからの閲覧者が自分のブログをどの様に見えているのかも無頓着でした。何しろ自分がスマホを持っていないのでどの様に見えているのかを知る術を知らなかったものですから…。
そのため『Googleアナリティクス』のトラッキングコードも1つの『HTML編集』を行えば準備完了だとばかり思っていました。
ところが調べてみるとそれぞれデバイスごとに違う設定がされているサイトはその設定ごとにトラッキングコードを貼り付けなければならず、ソネットブログにはスマホ解析用トラッキングコードを貼る為のページが用意されていないことが判明しました。
それでも『Googleアナリティクス』の解析結果にモバイルユーザーがかすかに存在するとされているのは、スマホからPC用画面を見ている人数がカウントされているからのようです。
どうにかしてスマホユーザーの閲覧情報も入手する方法は無いかと探ってみましたがかなり詳しい情報を提供しているサイトで『ソネットブログの管理者はGoogleアナリティクスでスマホユーザーのアクセス解析をするのは諦めて下さい』というような記述を読むに至り諦めることにしました。

アクセス解析ができない…
導入当初、解析データの細かさで目を見張るものがあり絶大の信頼を寄せていた『Googleアナリティクス』の解析データが既に私の半数近くを占めると予測されるスマホユーザーが除外されているとなると正しい解析はできないことになってしまいます。現在は私のブログの閲覧トレンドや人気ページを調べる程度に使うことにしています。
私のブログの解析を今よりも緻密にするためにソネットブログさんに『スマホユーザー画面のカスタマイズ機能』の開放をして頂くか正確でもう少し詳細なデータを提供してくれる無料解析ツールの提供をお願いしたいところであります。
ソネットブログのCSS導入
私は自分のブログのモバイルユーザビリティ向上のため過去記事のリニューアルをかなり気合を入れて推し進めてきましたが、過去記事を修正する手間の多さにそれまで勉強するのが億劫でしり込みしていたCSSについてその導入を真剣に検討し勉強を始めました。グーグルの検索結果評価基準として導入された『モバイルフレンドリー』に対応すべく始めたブログのレスポンシブデザイン化。
現在進行形で進む私のブログの改造化についてご紹介したいと思います。ブログの改造をお考えの方はご参考にして下さい。
現在進行形で進む私のブログの改造化についてご紹介したいと思います。ブログの改造をお考えの方はご参考にして下さい。
そして拙いながらも基本的な概要程度は理解することが出来たので早速簡単なところから始めてみようと実験的に適応してみました。
思いのほかスムーズに実施することができ、達成感に浸っていました。
いつものパターンでPCによる閲覧で確認ができたらスマホでの閲覧に問題がないかどうかを確認しました。
もう「冷や水を浴びせかけられた」様な気持ちになりました。
まったくCSSが反映されていなかったからです。
調べてみると、こちらもやはりスマホ用の管理画面が用意されておらずソネットブログのスマホ閲覧用ページに自分で作成したCSSを反映することが出来ないことが原因でした。
もう本当にガックリです。
最初の段階でCSSがスムーズに機能していて、
『よしっ!これで過去記事のリニューアル作業にも弾みがつくぞっ!』
って張り切っていた矢先でしたので落胆の気持ちもその分大きかったのです。

いつになったらソネットブログさんは覚醒してくれるのでしょうか?
私はソネットブログに愛着があり、良いところも沢山あるブログシステムだと思っておりますのでとても残念です。先述の通り、スマホのカスタマイズ機能についてはもう何年も前から『準備中』の表示がされたまま一向に準備が完了となる気配がありません。
こうなるといっそのこと期待を持たせず準備中なんて表示は止めてしまえば?って気にもなりますが、できれば今までのオトボケの所業は一切水に流しますので頑張って準備に取り組んで欲しいなって思っています。
この点についてソネットブログユーザーの皆さまはいかがお感じでしょうか?
正直なところ、この問題については署名活動でもしたいとすら考えています。
ソネットさんは何名ぐらいの署名が集まったらこの件について耳を傾けてくれるのでしょうねぇ。

もうお願いするしかない
ということで私はブログでソネット様にお願いすることにしてみます。
お願い!ソネット様 スマホレイアウトのカスタマイズ機能を追加して!

よろしくお願いします。
こんなんでは足りない?
そりゃそうです。私の様な無料ユーザーのたわごとに耳を傾けてもらうんですから。
お願い!ソネット様 スマホレイアウトのカスタマイズ機能を追加して!

どうか、この通りです。
どうしたって男のお願いなんて聞きたくないという技術者陣対策もしなければ…。
お願い!ソネット様 スマホレイアウトのカスタマイズ機能を追加して!

私困ってしまって…。お願いします。
こんな可愛い女性に見つめられたら私はどんなお願いだって聞いちゃいますが、それでもダメなようなでしたら…。
お願い!ソネット様 スマホレイアウトのカスタマイズ機能を追加して!

こうしてお願いしてると願いが叶うっておばあちゃんから教わったんです。
おばあちゃんの言っていることならきっとその通りになるでしょうね。
それでもダメならおねだりしてみるとか。
お願い!ソネット様 スマホレイアウトのカスタマイズ機能を追加して!

夢を叶えてくれる人ってステキです。
これでだめ押しかと…。
お願い!ソネット様 スマホレイアウトのカスタマイズ機能を追加して!

お願い。きいてくれなきゃイヤ。
もうきっと目の前に素晴らしい世界が広がっている。
お願い!ソネット様 スマホレイアウトのカスタマイズ機能を追加して!

こうしていると、目の前に素敵なスマホの画像が見えてくるようです。
老若男女、国籍を問わず…。
お願い!ソネット様 スマホレイアウトのカスタマイズ機能を追加して!

わしからのたっての頼みじゃ。何とかならんかのぉ。
こんな僕だって。
お願い!ソネット様 スマホレイアウトのカスタマイズ機能を追加して!

きっとサンタさんがどうにかしてくれるって…。
ブログで「お願い活動」してみませんか?
上のテンプレをご用意しましたのでご賛同いただける方は何なら皆様のブログでもお願いしてみて下さい。
<div style="border-style: solid; border-width: 3px; margin:5px 10px 5px 0px; padding: 5px 5px 5px 5px; border-color:#c71585 ;border-radius: 10px; box-shadow: 5px 5px 5px #AAA; " >
<div style="background-color:#c71585; color:#fff; margin:10px 5px 15px 5px; padding:8px 10px; font-weight:bold; font-size:110%; border-radius: 10px; box-shadow: 5px 5px 5px #AAA;line-height: 140%; " >
<span style="color:#fff;">お願い!ソネット様 スマホレイアウトのカスタマイズ機能を追加して!</span></div>
<div style="padding: 0px 5px 0px 10px ; "><img src="(画像の参照アドレス)" width="200" border="0" align="" alt="" /></div>
<div style="padding:0px 10px 5px 5px; line-height:140%; letter-spacing:0.1em; font-size:150%; color: #bb0000 ; font-weight:bold; ">ここにメッセージを挿入
</div><div style="clear:both;"></div>
</div>
<div style="background-color:#c71585; color:#fff; margin:10px 5px 15px 5px; padding:8px 10px; font-weight:bold; font-size:110%; border-radius: 10px; box-shadow: 5px 5px 5px #AAA;line-height: 140%; " >
<span style="color:#fff;">お願い!ソネット様 スマホレイアウトのカスタマイズ機能を追加して!</span></div>
<div style="padding: 0px 5px 0px 10px ; "><img src="(画像の参照アドレス)" width="200" border="0" align="" alt="" /></div>
<div style="padding:0px 10px 5px 5px; line-height:140%; letter-spacing:0.1em; font-size:150%; color: #bb0000 ; font-weight:bold; ">ここにメッセージを挿入
</div><div style="clear:both;"></div>
</div>
上のタグをそのままコピペして、赤色部分だけ修正して下さい。
画像アドレスは一旦他の場所に貼りつけてタグをコピペすると良いでしょう。
ソネットブログ管理者でこの機能を渇望している方々にはきっとクリスマスにはサンタさんからプレゼントがやってくるかと…。

≪3月28日追記≫
なんとソネット様が重い腰を上げてスマホレイアウト機能を追加しました!!
とりあえず、私はスマホのトップ画面にサムネイル画像付き記事一覧が表示される様にしました!
コチラの記事に詳細をお伝えしておりますので、チェックしてみて下さい。
⇒ 【So-netブログ やればできる子 スマホのテンプレートのレイアウトカスタマイズに着手!】
スポンサーリンク
スポンサーリンク
【私のブログの進化論 ~ソネットブログ第二次レスポンシブデザイン化計画】 [ブログ運営]
【私のブログの進化論 ~ソネットブログ第二次レスポンシブデザイン化計画】

グーグルの検索結果評価基準として導入された『モバイルフレンドリー』に対応すべく始めたブログのレスポンシブデザイン化。
現在進行形で進む私のブログの改造化についてご紹介したいと思います。ブログの改造をお考えの方はご参考にして下さい。
現在進行形で進む私のブログの改造化についてご紹介したいと思います。ブログの改造をお考えの方はご参考にして下さい。
執筆中の記事を公開するスタイルで実験中のため当記事は執筆中の部分があり未完成ですが個別の内容についてはご参考になるかとと思います。詳しくはこちらの記事をご参照下さい。
この記事の目次
ブログをスマホ対応にしようとしたきっかけは…
私はこのソネットブログを始めてから一貫してPCでの閲覧(それも自分が利用しているブラウザ「グーグルクローム」を中心に)を前提として記事の体裁を考えてきました。スマホを持っておらずスマホで閲覧すると自分のブログがどの様に見えるのかを自分自身で確認する術を持っていなかったことがスマホ対応をないがしろにしてきた主要因でした。
ただ、もしスマホを持っていたとしてもタグを駆使しながらブログの体裁を整えられるほどブログ執筆(というかサイト運営の)スキルを持ち合わせていなかったので結果は同じだったかもしれません。
さりとて勉強するモチベーションも十分ではなく心のうちでは「そのうちに…」とは考えていながらもそのきっかけもないまま放置していました。
修正のきっかけは他の記事でも書いてきた通り、グーグルがスマホによる検索結果の評価基準として「スマホ対応しているかどうか」という点を採用すると宣言したこと、そして私のブログもスマホからのアクセスの比率が高まりその重要度が増してきたという分析結果(そんな大げさなことをしていませんが)を考慮したからです。
スマホで閲覧してみた私のブログ
私がスマホの購入に踏み切ったのは世間にスマホが出回ってからだいぶ後のことでした。その詳細をこんな記事で語っていますのでご興味ある方はご参照下さい。
私はガラケー好きでスマホの必要性を感じておらず、キャリアが「もうガラケーでの通信サービスは終了しました」って言うまでスマホへの乗換えは考えていませんでした。
その私がなんと年末にあっさりとガラケーを捨てiPhoneに乗換えてしまいました。
今回はその経緯と使ってみた感想をお伝えしたいと思います。
スマホへの乗換えにイマイチ乗り気でない方は参考にしてみて下さい。
その私がなんと年末にあっさりとガラケーを捨てiPhoneに乗換えてしまいました。
今回はその経緯と使ってみた感想をお伝えしたいと思います。
スマホへの乗換えにイマイチ乗り気でない方は参考にしてみて下さい。
まずは自分のブログがスマホでどの様に見えるのかを過去記事で見てみました。
それはもうヒドイ状態でした。
体裁が崩れているページも多くとても見にくく、「これではせっかく検索して訪問してくれたとしても読んではもらえないな」というのが率直な感想でした。
それまであまりにもスマホ閲覧に関して無頓着過ぎてまったく気にしていなかっただけに愕然としました。
ブログをスマートフォン対応にするために立てた私の修正計画
既に500件を超える記事のそのほとんどがスマホ対応しておらず、正直なところ「どこから手を付けていいやら…」という有り様です。そして立てた計画が…
まずはスマホ閲覧で最もストレスを感じる 『横スクロール』 を解消しよう!
ということでした。そのほかにもいろいろ修正したい点は多々あったわけですが、そこはグッとこらえてこの『横スクロール問題の解消』を全記事について施すことを『第一次レスポンシブデザイン化計画』として取り組むことにしました。
「それ以外の問題は『第一次計画』が完遂できたら取り組もう」、そう考えました。
スマホ対応をせず放置したツケが一気にやってきてこの修正作業は私のブログ運営ではかなり「しんどい作業」となりました。
『横スクロール』が発生してしまう原因
横スクロールが発生してしまうのは各要素の幅(width)設定が長すぎることに起因しています。- 画像の幅が長すぎる
- 画像の貼り付け位置が悪い
- 表<table>の幅が長すぎる
- ボックス要素<div>の幅が長すぎる
- リンクとして記載したURLが長すぎる
『横スクロール』を解消するためにしたこと
解消するためにはまずそれぞれの項目について適切な改善策を調べました。そして以下の様な方針で取り組みました。
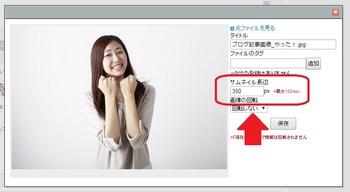
画像の大きさを調節
ブログに画像を挿入するには画像貼り付けのタグ<img>を使いますが、ソネットブログの編集画面の画像挿入ボタンを使用するとデフォルト(初期値)では以下の様な感じになります。
<a href="(ここには画像の保存先アドレス)" target="_blank"><img src="(ここには画像の保存先アドレス)" width="350" height="231" border="0" align="" alt="(ここには画像の保存名称)" /></a>
私はソネットブログのこの機能を利用して画像の貼り付けをしてきたのですべてこの形式になっていました。
上記のwidth="350" height="231"の部分が画像の大きさを表すタグですね。
ソネットブログではどんな大きさの画像でも長辺の最大値を調節してくれます。
ブログに画像登録する際に自動的に長辺の最大値が設定されるので『元画像』が大きな画像でも自動的に「縮小して」貼り付けてくれます。
この指定した『長辺の最大値』はブログの設定メニューで調節可能ですが私は上の例の様に350px(ピクセル)にしています。
これが350pxの画像です。

当初は『長辺の最大値』以上の大きさを貼りつけることをしていなかったのですが、その後敢えて画像挿入タグの大きさを手で直したりして時々特大サイズの画像を掲載したりし始めました。
width="640"
なんてタグが混じっているとスマホで閲覧すると問題になります。
でも大きい画像も時には載せたい…。
そんな時は
width="640" height="427"
この記載を
width="100%"
これに変更するとこんな風にパソコン、スマホどちらでも最大幅で表示できます。

スマホで見るとどちらも同じように見えるかもしれませんが、『横持ち』でご覧になるとその違いがわかると思います。
ちなみに画像登録の『長辺の最大値』以上の大きさにしてしまうと画像は大きくなりますが、元々の画像を『引き伸ばして』大きく表示させるので解像度が粗く見栄えが悪くなりますので画像ファイルの『編集』ボタンをクリックして『長辺の最大値』を大きめに設定し直します。
『元の画像:横600ピクセル×縦150ピクセル』
『長辺の最大値:350ピクセル』
『画像貼り付けタグの設定:width="500" 』
上記の設定ですと画像が綺麗に表示されません。
『元の画像:横600ピクセル×縦150ピクセル』
『長辺の最大値:600ピクセル』
『画像貼り付けタグの設定:width="500" 』
に変更します。


この場合も元々の画像が設定より小さい画像ですと粗さが改善されませんので大き目に表示させたい画像は大き目の画像を用意する必要があります。
ソネットブログはスマホ用に画像を自動調節してくれる?
実は画像の横幅について修正を加えてみたのですが、よく見たら大きい幅を設定をしてる画像があってもスマホの横スクロールが起きない記事があることに気付きました。ソネットブログはPC用とスマホ用は違う表示をさせているので単純に大きな画像を貼り付けているだけなら自動調節してくれてスマホで『縦持ち』しても、はみ出さない程度の大きさに表示してくれます。
従って画像を単純に貼り付けているだけなら実はあまり画像の大きさ(横幅の長さ)を気にすることはないんですね。
ただ他の要素の中に入れている場合、例えば表やボックス要素、つまり<table>や<div>といったタグの中に画像を入れると調整が効かなくなり横スクロールを引き起こします。
結局後々のことも考えてソネットブログの自動調整機能を頼らなくても良いように画像はすべて調節しました。
メディアクエリを適用してみた
ネットで画像のレスポンシブデザイン対応について調べていて『メディアクエリ』を利用する、という手法を知り試してみました。CSSのことは良くわからない面も多かったのですが『どこに貼りつけるか?』まで説明されているサイトを探し当てたのでやってみました。
こんな感じです。

詳細な説明は省きますが
『閲覧している画面の横幅が800px(ピクセル)未満になったら画像の最大値は画面の横幅の90%を最大値にしなさい』
という命令をするCSS(スタイルシート)を貼り付けているようです。
結論から言うとこれをやらなくてもソネットブログでは標準機能で自動調節してくれますし、div要素などの中に入っているとメディアクエリを使ってもうまく作動しないことからやっても意味がない?というのが私の結論です。(一応、せっかくやってみたのでそのまま活かしていますが…)
div要素内で反映しないのは、ソネットブログではスマホ用画面のスタイルシートの編集はできない仕様になっているからのようです。この点に関しては詳細を後述します。
画像の貼り付け位置を調整
いろいろと凝った作りにしたくて画像の位置をアレコレいじった記事が多数存在しました。いわゆる「文字の回り込み」がある画像の貼り付け方です。
先ほどのタグの例の
<align="">
ですね。
通常「""」つまり「空欄」のままですので左端に表示され文字は画像の横には表示されません。
 align="left" と指定すると画像は左側に、その右には文字が書き込まれます。
align="left" と指定すると画像は左側に、その右には文字が書き込まれます。 align="right"と指定すると画像は右側に、その左には文字が書き込まれます。
align="right"と指定すると画像は右側に、その左には文字が書き込まれます。これが文字数などの関係でぐちゃぐちゃになってくると『横スクロール』が発生してしまいます。
基本的に<align>タグは全て空欄を基本にして文字の回り込みが無いように書き換えました。
(その後<div>タグを使用してうまく整えて文字の回り込みもできるようにしました)
表の幅と余白を調節
基本的に長さ指定をほとんどしていなかった表全体の幅についてはスマホで表示できる程度を最大値とするようにしました。
これにより『横スクロール』問題は解決できました。
しかしながら「体裁」という面においては私のブログに掲載されている表は多分に改善の余地がある状態でした。
PCで閲覧すると整っている表もスマホで閲覧すると「スゴイこと」になっていたりします。
そうです。私のブログで最も厄介なのは表の取り扱いでした。
表の作成には<table>タグを使用しますが、そもそも<table>タグは現在のHTMLでは推奨されないタグとなっているようです。
指南サイトなどでは既にその使用を控えた方が良いと説いているものも多く、深入りは禁物だと思いながらレイアウトにバリエーションを持たせるために既にこのブログの多くに導入していました。
<table>タグにおいて幅や空白など「長さを指定」することがとても重要で、<div>タグよりもその指定が難しいということに気付かされました。
特にmargin や padding といった指定が「言うことを聞いてくれない」現象に悩まされました。
現在も根本的に置き換えが済んでいないページのレイアウトは体裁があまり整っていないものになったままですが順次ボックス要素を利用したレイアウトに変更したいと考えています。
私が<div>タグによるボックス要素を積極的にブログに取り入れなかったのは、width margin padding といった「長さを指定」するタグを指定するのが面倒だと感じていたからです。
しかしながらスマホでの閲覧を意識してレイアウトを調整するためにはこの様な「長さを指定」するタグを使いこなすことがとても重要であることを痛感し勉強しました。
そして先述の通り<div>タグ以上に<table>タグの方が「長さを指定」することが難しくPC画面、スマホ画面両方で綺麗な表示にすることが難しいと思っています。
現在の私の方針は表形式にした方が見やすいと判断したものだけにに<table>タグを利用することにしました。
URL記載によるリンクを修正する
ソネットブログではURLを記述した時に自動リンクをするかどうかの設定を選べますが私は『自動リンクする』を選択しているため記事内にURLを記述すると自動的にリンクを貼ってくれます。ただつながった英文の記述は一つの単語として認識するようで途中で改行してくれません。
従ってスマホの横幅を超えるような記述があると横スクロールを引き起こす原因となります。
これには2つの対策を施しました。
1つ目の対策は文字の大きさを小さくして長い英文をスマホで表示しても1行になるようにしました。
http://hyokki.blog.so-net.ne.jp/2012-10-14-12
2つ目の対策はURLそのものではない表示方法、例えば
当サイトのサイトマップはコチラ
などの表示に変更しました。
『横スクロール』以外に「ついでに」した修正作業
私のブログはスマホ閲覧の問題点は決して『横スクロール』問題だけではありませんでした。従って比較的すぐに取り掛かれそうなことについては一緒に対処を試みました。それらについてご紹介したいと思います。接近し過ぎたリンクの解消
私はブログ内に無数に他記事へジャンプするリンクを貼っています。できるだけ沢山のページをご覧になって頂きたいと考えてこの手法を重視しています。場合によっては『記事一覧』のように「一覧形式」で記事タイトルにリンクを貼っています。その時に問題になるのがリンクを貼っているそれぞれの記事と記事の「すき間」が狭すぎることです。リンクを辿って該当記事にジャンプする時にパソコンで閲覧している時には問題ならなくてもスマホで閲覧するとクリックではなく「タップ」での不便さにつながるのです。
私のアドバイザー「グーグル ウェブマスターツール」からは私のブログの沢山の記事がこの問題を改善すべきだと指摘されていました。
最初は単純に「改行」で対応していみたのですが、改行だと今度は行間が開きすぎてしまいます。
仕方がないのでまた「長さ指定」の領域に手を出すことにしました。
<div>タグでボックス要素内の改行の高さ調節をしたのです。
先述の通り、私はこの様な幅や高さを数値で調節するのがすごく面倒に感じていました。それにこのように数値が沢山記述されていくと後で見たときにタグの記述が自分でもわからなくなってしまうのではないかと不安に感じていました。
しかしながら数をこなしていくと慣れるもので今では当初予想していたほど苦にならなくなりました。そして何より「もう少し左に寄せたいんだけでなぁ」とか「ちょっと間隔がイメージと違うけど仕方ないか…」って時に「もうひと手間かけてみようか」という気にさせてくれるようになりました。
はめ込んだ動画の最適化
動画をブログにはめ込んだ場合、PCで閲覧した場合とスマホで閲覧した場合では微妙に動画の見え方が異なります。通常のはめ込みだとこうなります。
幅(width)は420ピクセルで設定しています。
これをスマホで閲覧してみると…
なんかとても縦型、というか正方形に近い形の画面になりますね。
これをスマホ対応するとこんな風になります。
〔PCの画面はこうなります〕
〔スマホの画面はこうなります〕
見た感じが自然?
まぁ、気持ちも問題かな?
「文の途中で改行」を止めた
記事執筆中です<(_ _)>修正作業をしていくうちにわかったこと
記事執筆中です<(_ _)>ソネットブログではスマホ閲覧ページはカスタマイズが出来ない
記事執筆中です<(_ _)>ソネットブログではスマホ閲覧ページにはスタイルシートが反映されない
記事執筆中です<(_ _)>表(tableタグ)は推奨されないタグで制御が難しい
記事執筆中です<(_ _)>strongタグはスマホでは太字にならない
記事執筆中です<(_ _)>『第二次レスポンシブデザイン化計画』推進の原動力となった言葉とは…
色々なブログを参考にさせてもらいました。とても洗練されたデザインで内容も理路整然と書かれているブログを読ませて頂くにつけ、何だか「手作り感満載」の私のブログが情けないないなぁ、と思う反面、そのブログを運営している方々も私と同じようにスキルの不足していた時代に書かれたブログをひとつひとつ丹念に修正していって『今がある』ということを知ることもありました。
既に第一次計画が終了して第二次移行期を検討するため、新しい技術の参考にアレコレ人様のサイトを物色していて出会ったサイトがあります。
というサイトです。
サイト運営にまつわるノウハウを判り易く解説してくれていてとても勉強になりました。
もともとは検索エンジンで検索して探し当てたブログの記事だったのですが過去記事にも目を通させて頂き参考にさせて頂きました。
その中の日記的な記事カテゴリーの中にこんなタイトルの記事を見つけ私を引きつけました。
『やり直したい…』
記事に書かれていた内容をご紹介したいと思います。
このサイト、1から全部作り直したい…
いろいろ誤解していたり、分かっていなかったりしたCSSやHTML、このブログを書きながら覚えた感じなのですが…後から細々と手直しを繰り返してきましたが…
収拾が付かなくなってきた…
あー、いっそのこと全部作り直したい…
でも、そんな時間も気力もない…
苦しい管理人の独り言でした…
私も何度、「このブログを1から作り直そうか」と思ったことか…。
もう収集つかない状況を投げ出したいと思ったことか…。
気分は『サグラダ・ファミリア』を修復している作業員です。
でも、こんなスキルの高い人でも私と同じような悩みを抱えながら取り組んでいるんだ、って知ることができてとても励みになりました。
私の『第二次レスポンシブデザイン化計画』推進の原動力になったのは間違いありません。
管理人様には勉強をさせて頂いた上にモチベーションアップもして下さり感謝しております。
<(_ _)>
そして、ブログにはこんな力があることを私は信じています。
私も自分のブログが何か人に「良い影響を与える」ことができたらいいなって…。
私が『第二次レスポンシブデザイン化計画』でしたいこと
記事執筆中です<(_ _)>関連記事 リンク集
関連する記事も併せてご覧ください。現在ブログのリニューアル作業を進めていて記事の更新が覚束ない状況になっています。そこで記事公開に関して新しい試みにチャレンジしたいと考えています。
リニューアルの概要や私のブログ運営についても簡単に触れていますのでご参考にして頂けると幸いです。
リニューアルの概要や私のブログ運営についても簡単に触れていますのでご参考にして頂けると幸いです。
私は自分のブログを『レスポンシブデザイン』にすることが急務だと感じています。
『レスポンシブデザイン』とは『PC・タブレット・スマートフォンなど大きさの異なるディスプレイのデバイスから閲覧しても最適化されたレイアウトで閲覧できるWebサイトのデザイン』のことです。
『レスポンシブデザイン』とは『PC・タブレット・スマートフォンなど大きさの異なるディスプレイのデバイスから閲覧しても最適化されたレイアウトで閲覧できるWebサイトのデザイン』のことです。
グーグルの検索エンジンのサイト評価基準に『モバイルフレンドリー』と項目が追加されました。
私のブログの検索状況に関しては大きな変化は無いように思われますが、それでも現在急ピッチでレスポンシブデザイン化を進めています。
私のブログの検索状況に関しては大きな変化は無いように思われますが、それでも現在急ピッチでレスポンシブデザイン化を進めています。
今回当ブログの全記事565記事に導入が完了しました(はず?)のでご報告を兼ねて久しぶりに記事を書きたいと思います。
お伝えしたいことは沢山ありますが、今回は簡単に概要だけをお伝えしたいと思います。
お伝えしたいことは沢山ありますが、今回は簡単に概要だけをお伝えしたいと思います。
スポンサーリンク
スポンサーリンク