【私のブログの進化論 ~ソネットブログ第二次レスポンシブデザイン化計画】 [ブログ運営]
【私のブログの進化論 ~ソネットブログ第二次レスポンシブデザイン化計画】

グーグルの検索結果評価基準として導入された『モバイルフレンドリー』に対応すべく始めたブログのレスポンシブデザイン化。
現在進行形で進む私のブログの改造化についてご紹介したいと思います。ブログの改造をお考えの方はご参考にして下さい。
現在進行形で進む私のブログの改造化についてご紹介したいと思います。ブログの改造をお考えの方はご参考にして下さい。
執筆中の記事を公開するスタイルで実験中のため当記事は執筆中の部分があり未完成ですが個別の内容についてはご参考になるかとと思います。詳しくはこちらの記事をご参照下さい。
この記事の目次
ブログをスマホ対応にしようとしたきっかけは…
私はこのソネットブログを始めてから一貫してPCでの閲覧(それも自分が利用しているブラウザ「グーグルクローム」を中心に)を前提として記事の体裁を考えてきました。スマホを持っておらずスマホで閲覧すると自分のブログがどの様に見えるのかを自分自身で確認する術を持っていなかったことがスマホ対応をないがしろにしてきた主要因でした。
ただ、もしスマホを持っていたとしてもタグを駆使しながらブログの体裁を整えられるほどブログ執筆(というかサイト運営の)スキルを持ち合わせていなかったので結果は同じだったかもしれません。
さりとて勉強するモチベーションも十分ではなく心のうちでは「そのうちに…」とは考えていながらもそのきっかけもないまま放置していました。
修正のきっかけは他の記事でも書いてきた通り、グーグルがスマホによる検索結果の評価基準として「スマホ対応しているかどうか」という点を採用すると宣言したこと、そして私のブログもスマホからのアクセスの比率が高まりその重要度が増してきたという分析結果(そんな大げさなことをしていませんが)を考慮したからです。
スマホで閲覧してみた私のブログ
私がスマホの購入に踏み切ったのは世間にスマホが出回ってからだいぶ後のことでした。その詳細をこんな記事で語っていますのでご興味ある方はご参照下さい。
私はガラケー好きでスマホの必要性を感じておらず、キャリアが「もうガラケーでの通信サービスは終了しました」って言うまでスマホへの乗換えは考えていませんでした。
その私がなんと年末にあっさりとガラケーを捨てiPhoneに乗換えてしまいました。
今回はその経緯と使ってみた感想をお伝えしたいと思います。
スマホへの乗換えにイマイチ乗り気でない方は参考にしてみて下さい。
その私がなんと年末にあっさりとガラケーを捨てiPhoneに乗換えてしまいました。
今回はその経緯と使ってみた感想をお伝えしたいと思います。
スマホへの乗換えにイマイチ乗り気でない方は参考にしてみて下さい。
まずは自分のブログがスマホでどの様に見えるのかを過去記事で見てみました。
それはもうヒドイ状態でした。
体裁が崩れているページも多くとても見にくく、「これではせっかく検索して訪問してくれたとしても読んではもらえないな」というのが率直な感想でした。
それまであまりにもスマホ閲覧に関して無頓着過ぎてまったく気にしていなかっただけに愕然としました。
ブログをスマートフォン対応にするために立てた私の修正計画
既に500件を超える記事のそのほとんどがスマホ対応しておらず、正直なところ「どこから手を付けていいやら…」という有り様です。そして立てた計画が…
まずはスマホ閲覧で最もストレスを感じる 『横スクロール』 を解消しよう!
ということでした。そのほかにもいろいろ修正したい点は多々あったわけですが、そこはグッとこらえてこの『横スクロール問題の解消』を全記事について施すことを『第一次レスポンシブデザイン化計画』として取り組むことにしました。
「それ以外の問題は『第一次計画』が完遂できたら取り組もう」、そう考えました。
スマホ対応をせず放置したツケが一気にやってきてこの修正作業は私のブログ運営ではかなり「しんどい作業」となりました。
『横スクロール』が発生してしまう原因
横スクロールが発生してしまうのは各要素の幅(width)設定が長すぎることに起因しています。- 画像の幅が長すぎる
- 画像の貼り付け位置が悪い
- 表<table>の幅が長すぎる
- ボックス要素<div>の幅が長すぎる
- リンクとして記載したURLが長すぎる
『横スクロール』を解消するためにしたこと
解消するためにはまずそれぞれの項目について適切な改善策を調べました。そして以下の様な方針で取り組みました。
画像の大きさを調節
ブログに画像を挿入するには画像貼り付けのタグ<img>を使いますが、ソネットブログの編集画面の画像挿入ボタンを使用するとデフォルト(初期値)では以下の様な感じになります。
<a href="(ここには画像の保存先アドレス)" target="_blank"><img src="(ここには画像の保存先アドレス)" width="350" height="231" border="0" align="" alt="(ここには画像の保存名称)" /></a>
私はソネットブログのこの機能を利用して画像の貼り付けをしてきたのですべてこの形式になっていました。
上記のwidth="350" height="231"の部分が画像の大きさを表すタグですね。
ソネットブログではどんな大きさの画像でも長辺の最大値を調節してくれます。
ブログに画像登録する際に自動的に長辺の最大値が設定されるので『元画像』が大きな画像でも自動的に「縮小して」貼り付けてくれます。
この指定した『長辺の最大値』はブログの設定メニューで調節可能ですが私は上の例の様に350px(ピクセル)にしています。
これが350pxの画像です。

当初は『長辺の最大値』以上の大きさを貼りつけることをしていなかったのですが、その後敢えて画像挿入タグの大きさを手で直したりして時々特大サイズの画像を掲載したりし始めました。
width="640"
なんてタグが混じっているとスマホで閲覧すると問題になります。
でも大きい画像も時には載せたい…。
そんな時は
width="640" height="427"
この記載を
width="100%"
これに変更するとこんな風にパソコン、スマホどちらでも最大幅で表示できます。

スマホで見るとどちらも同じように見えるかもしれませんが、『横持ち』でご覧になるとその違いがわかると思います。
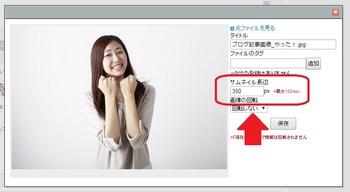
ちなみに画像登録の『長辺の最大値』以上の大きさにしてしまうと画像は大きくなりますが、元々の画像を『引き伸ばして』大きく表示させるので解像度が粗く見栄えが悪くなりますので画像ファイルの『編集』ボタンをクリックして『長辺の最大値』を大きめに設定し直します。
『元の画像:横600ピクセル×縦150ピクセル』
『長辺の最大値:350ピクセル』
『画像貼り付けタグの設定:width="500" 』
上記の設定ですと画像が綺麗に表示されません。
『元の画像:横600ピクセル×縦150ピクセル』
『長辺の最大値:600ピクセル』
『画像貼り付けタグの設定:width="500" 』
に変更します。


この場合も元々の画像が設定より小さい画像ですと粗さが改善されませんので大き目に表示させたい画像は大き目の画像を用意する必要があります。
ソネットブログはスマホ用に画像を自動調節してくれる?
実は画像の横幅について修正を加えてみたのですが、よく見たら大きい幅を設定をしてる画像があってもスマホの横スクロールが起きない記事があることに気付きました。ソネットブログはPC用とスマホ用は違う表示をさせているので単純に大きな画像を貼り付けているだけなら自動調節してくれてスマホで『縦持ち』しても、はみ出さない程度の大きさに表示してくれます。
従って画像を単純に貼り付けているだけなら実はあまり画像の大きさ(横幅の長さ)を気にすることはないんですね。
ただ他の要素の中に入れている場合、例えば表やボックス要素、つまり<table>や<div>といったタグの中に画像を入れると調整が効かなくなり横スクロールを引き起こします。
結局後々のことも考えてソネットブログの自動調整機能を頼らなくても良いように画像はすべて調節しました。
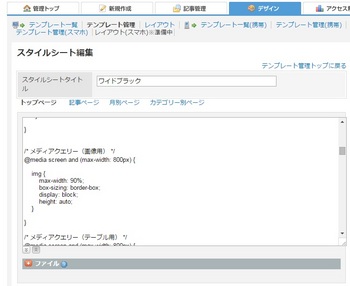
メディアクエリを適用してみた
ネットで画像のレスポンシブデザイン対応について調べていて『メディアクエリ』を利用する、という手法を知り試してみました。CSSのことは良くわからない面も多かったのですが『どこに貼りつけるか?』まで説明されているサイトを探し当てたのでやってみました。
こんな感じです。

詳細な説明は省きますが
『閲覧している画面の横幅が800px(ピクセル)未満になったら画像の最大値は画面の横幅の90%を最大値にしなさい』
という命令をするCSS(スタイルシート)を貼り付けているようです。
結論から言うとこれをやらなくてもソネットブログでは標準機能で自動調節してくれますし、div要素などの中に入っているとメディアクエリを使ってもうまく作動しないことからやっても意味がない?というのが私の結論です。(一応、せっかくやってみたのでそのまま活かしていますが…)
div要素内で反映しないのは、ソネットブログではスマホ用画面のスタイルシートの編集はできない仕様になっているからのようです。この点に関しては詳細を後述します。
画像の貼り付け位置を調整
いろいろと凝った作りにしたくて画像の位置をアレコレいじった記事が多数存在しました。いわゆる「文字の回り込み」がある画像の貼り付け方です。
先ほどのタグの例の
<align="">
ですね。
通常「""」つまり「空欄」のままですので左端に表示され文字は画像の横には表示されません。
 align="left" と指定すると画像は左側に、その右には文字が書き込まれます。
align="left" と指定すると画像は左側に、その右には文字が書き込まれます。 align="right"と指定すると画像は右側に、その左には文字が書き込まれます。
align="right"と指定すると画像は右側に、その左には文字が書き込まれます。これが文字数などの関係でぐちゃぐちゃになってくると『横スクロール』が発生してしまいます。
基本的に<align>タグは全て空欄を基本にして文字の回り込みが無いように書き換えました。
(その後<div>タグを使用してうまく整えて文字の回り込みもできるようにしました)
表の幅と余白を調節
基本的に長さ指定をほとんどしていなかった表全体の幅についてはスマホで表示できる程度を最大値とするようにしました。
これにより『横スクロール』問題は解決できました。
しかしながら「体裁」という面においては私のブログに掲載されている表は多分に改善の余地がある状態でした。
PCで閲覧すると整っている表もスマホで閲覧すると「スゴイこと」になっていたりします。
そうです。私のブログで最も厄介なのは表の取り扱いでした。
表の作成には<table>タグを使用しますが、そもそも<table>タグは現在のHTMLでは推奨されないタグとなっているようです。
指南サイトなどでは既にその使用を控えた方が良いと説いているものも多く、深入りは禁物だと思いながらレイアウトにバリエーションを持たせるために既にこのブログの多くに導入していました。
<table>タグにおいて幅や空白など「長さを指定」することがとても重要で、<div>タグよりもその指定が難しいということに気付かされました。
特にmargin や padding といった指定が「言うことを聞いてくれない」現象に悩まされました。
現在も根本的に置き換えが済んでいないページのレイアウトは体裁があまり整っていないものになったままですが順次ボックス要素を利用したレイアウトに変更したいと考えています。
私が<div>タグによるボックス要素を積極的にブログに取り入れなかったのは、width margin padding といった「長さを指定」するタグを指定するのが面倒だと感じていたからです。
しかしながらスマホでの閲覧を意識してレイアウトを調整するためにはこの様な「長さを指定」するタグを使いこなすことがとても重要であることを痛感し勉強しました。
そして先述の通り<div>タグ以上に<table>タグの方が「長さを指定」することが難しくPC画面、スマホ画面両方で綺麗な表示にすることが難しいと思っています。
現在の私の方針は表形式にした方が見やすいと判断したものだけにに<table>タグを利用することにしました。
URL記載によるリンクを修正する
ソネットブログではURLを記述した時に自動リンクをするかどうかの設定を選べますが私は『自動リンクする』を選択しているため記事内にURLを記述すると自動的にリンクを貼ってくれます。ただつながった英文の記述は一つの単語として認識するようで途中で改行してくれません。
従ってスマホの横幅を超えるような記述があると横スクロールを引き起こす原因となります。
これには2つの対策を施しました。
1つ目の対策は文字の大きさを小さくして長い英文をスマホで表示しても1行になるようにしました。
http://hyokki.blog.so-net.ne.jp/2012-10-14-12
2つ目の対策はURLそのものではない表示方法、例えば
当サイトのサイトマップはコチラ
などの表示に変更しました。
『横スクロール』以外に「ついでに」した修正作業
私のブログはスマホ閲覧の問題点は決して『横スクロール』問題だけではありませんでした。従って比較的すぐに取り掛かれそうなことについては一緒に対処を試みました。それらについてご紹介したいと思います。接近し過ぎたリンクの解消
私はブログ内に無数に他記事へジャンプするリンクを貼っています。できるだけ沢山のページをご覧になって頂きたいと考えてこの手法を重視しています。場合によっては『記事一覧』のように「一覧形式」で記事タイトルにリンクを貼っています。その時に問題になるのがリンクを貼っているそれぞれの記事と記事の「すき間」が狭すぎることです。リンクを辿って該当記事にジャンプする時にパソコンで閲覧している時には問題ならなくてもスマホで閲覧するとクリックではなく「タップ」での不便さにつながるのです。
私のアドバイザー「グーグル ウェブマスターツール」からは私のブログの沢山の記事がこの問題を改善すべきだと指摘されていました。
最初は単純に「改行」で対応していみたのですが、改行だと今度は行間が開きすぎてしまいます。
仕方がないのでまた「長さ指定」の領域に手を出すことにしました。
<div>タグでボックス要素内の改行の高さ調節をしたのです。
先述の通り、私はこの様な幅や高さを数値で調節するのがすごく面倒に感じていました。それにこのように数値が沢山記述されていくと後で見たときにタグの記述が自分でもわからなくなってしまうのではないかと不安に感じていました。
しかしながら数をこなしていくと慣れるもので今では当初予想していたほど苦にならなくなりました。そして何より「もう少し左に寄せたいんだけでなぁ」とか「ちょっと間隔がイメージと違うけど仕方ないか…」って時に「もうひと手間かけてみようか」という気にさせてくれるようになりました。
はめ込んだ動画の最適化
動画をブログにはめ込んだ場合、PCで閲覧した場合とスマホで閲覧した場合では微妙に動画の見え方が異なります。通常のはめ込みだとこうなります。
幅(width)は420ピクセルで設定しています。
これをスマホで閲覧してみると…
なんかとても縦型、というか正方形に近い形の画面になりますね。
これをスマホ対応するとこんな風になります。
〔PCの画面はこうなります〕
〔スマホの画面はこうなります〕
見た感じが自然?
まぁ、気持ちも問題かな?
「文の途中で改行」を止めた
記事執筆中です<(_ _)>修正作業をしていくうちにわかったこと
記事執筆中です<(_ _)>ソネットブログではスマホ閲覧ページはカスタマイズが出来ない
記事執筆中です<(_ _)>ソネットブログではスマホ閲覧ページにはスタイルシートが反映されない
記事執筆中です<(_ _)>表(tableタグ)は推奨されないタグで制御が難しい
記事執筆中です<(_ _)>strongタグはスマホでは太字にならない
記事執筆中です<(_ _)>『第二次レスポンシブデザイン化計画』推進の原動力となった言葉とは…
色々なブログを参考にさせてもらいました。とても洗練されたデザインで内容も理路整然と書かれているブログを読ませて頂くにつけ、何だか「手作り感満載」の私のブログが情けないないなぁ、と思う反面、そのブログを運営している方々も私と同じようにスキルの不足していた時代に書かれたブログをひとつひとつ丹念に修正していって『今がある』ということを知ることもありました。
既に第一次計画が終了して第二次移行期を検討するため、新しい技術の参考にアレコレ人様のサイトを物色していて出会ったサイトがあります。
というサイトです。
サイト運営にまつわるノウハウを判り易く解説してくれていてとても勉強になりました。
もともとは検索エンジンで検索して探し当てたブログの記事だったのですが過去記事にも目を通させて頂き参考にさせて頂きました。
その中の日記的な記事カテゴリーの中にこんなタイトルの記事を見つけ私を引きつけました。
『やり直したい…』
記事に書かれていた内容をご紹介したいと思います。
このサイト、1から全部作り直したい…
いろいろ誤解していたり、分かっていなかったりしたCSSやHTML、このブログを書きながら覚えた感じなのですが…後から細々と手直しを繰り返してきましたが…
収拾が付かなくなってきた…
あー、いっそのこと全部作り直したい…
でも、そんな時間も気力もない…
苦しい管理人の独り言でした…
私も何度、「このブログを1から作り直そうか」と思ったことか…。
もう収集つかない状況を投げ出したいと思ったことか…。
気分は『サグラダ・ファミリア』を修復している作業員です。
でも、こんなスキルの高い人でも私と同じような悩みを抱えながら取り組んでいるんだ、って知ることができてとても励みになりました。
私の『第二次レスポンシブデザイン化計画』推進の原動力になったのは間違いありません。
管理人様には勉強をさせて頂いた上にモチベーションアップもして下さり感謝しております。
<(_ _)>
そして、ブログにはこんな力があることを私は信じています。
私も自分のブログが何か人に「良い影響を与える」ことができたらいいなって…。
私が『第二次レスポンシブデザイン化計画』でしたいこと
記事執筆中です<(_ _)>関連記事 リンク集
関連する記事も併せてご覧ください。現在ブログのリニューアル作業を進めていて記事の更新が覚束ない状況になっています。そこで記事公開に関して新しい試みにチャレンジしたいと考えています。
リニューアルの概要や私のブログ運営についても簡単に触れていますのでご参考にして頂けると幸いです。
リニューアルの概要や私のブログ運営についても簡単に触れていますのでご参考にして頂けると幸いです。
私は自分のブログを『レスポンシブデザイン』にすることが急務だと感じています。
『レスポンシブデザイン』とは『PC・タブレット・スマートフォンなど大きさの異なるディスプレイのデバイスから閲覧しても最適化されたレイアウトで閲覧できるWebサイトのデザイン』のことです。
『レスポンシブデザイン』とは『PC・タブレット・スマートフォンなど大きさの異なるディスプレイのデバイスから閲覧しても最適化されたレイアウトで閲覧できるWebサイトのデザイン』のことです。
グーグルの検索エンジンのサイト評価基準に『モバイルフレンドリー』と項目が追加されました。
私のブログの検索状況に関しては大きな変化は無いように思われますが、それでも現在急ピッチでレスポンシブデザイン化を進めています。
私のブログの検索状況に関しては大きな変化は無いように思われますが、それでも現在急ピッチでレスポンシブデザイン化を進めています。
今回当ブログの全記事565記事に導入が完了しました(はず?)のでご報告を兼ねて久しぶりに記事を書きたいと思います。
お伝えしたいことは沢山ありますが、今回は簡単に概要だけをお伝えしたいと思います。
お伝えしたいことは沢山ありますが、今回は簡単に概要だけをお伝えしたいと思います。
スポンサーリンク
スポンサーリンク