【グーグル検索でモバイルフレンドリーと判定されているかを確認する方法とは? 】 [ブログ運営]
2015年4月21日からグーグルの検索のサイトの評価基準に『モバイルフレンドリー』かどうかという点が考慮されることとなりました。
当ブログはほとんどがグーグルやヤフーの検索によりアクセスされることからこのグーグルの新しい基準に対応することが急務と感じ『レスポンシブデザイン化計画』を実行に移しました。
⇒ 【『レスポンシブデザイン』をソネットブログに導入 それが私の急務】
そして当ブログがあまりにも『モバイルフレンドリー』ではないことに危機感を覚え膨大な過去記事のデータをひとつひとつ書き変えることを決意しました。
⇒ 【グーグル検索で「スマホ対応」表示させる為に565個の記事を手直しした】
ようやくその作業もひと段落しましたので、その中でやってきたことや気づきなどブログをモバイルフレンドリーにするために役立ちそうな情報をお伝えしていきたいと思います。
今回はまず自分のブログがグーグルが言うところの『モバイルフレンドリー』なのかどうかを判定する方法をご紹介したいと思います。

グーグルの公式サイトでは以下の様な説明がされています。
ここで説明されている特徴は逆に考えるとモバイルフレンドリーとみなしてもらえない阻害要因であると捉えることができます。
グーグルではモバイルユーザーの閲覧のしやすさを『モバイル ユーザビリティ』として、『ページのモバイル ユーザビリティの問題を修正する』と題して以下の様なエラーレポートが出力されるページを用意してサイト管理者へアドバイスしています。
ひとつづつ考えてみましょう。
『再生できないコンテンツが含まれている』原因の多くがflashコンテンツでありこれらがモバイル用のブラウザで閲覧できないことを挙げています。
そのページを閲覧しても観ることができないものがあると本来ブログの書き手が伝えたかったことが伝えられないことになります。
単純にPCサイトを全体にぎゅっと縮小した様なサイトでは横スクロールをしなくて良い代わりに画面の小さなスマホでは文字が明らかに小さくて何が書いてあるか読むのが至難です。
ユーザーは画面を拡大して読める様にすることはできますが、そうすると今度は横スクロールしなければならなくなってしまいます。
PCのクリックはマウス操作とカーソルによって位置がシャープに特定しながら行えるのでリンクを貼った文字同士が2行続けて記載されていても特段の問題は生じませんがスマホでは太い指の腹で行間の狭い>2行に違うリンクが貼られた文字が記載されていたりすると誤って違うリンク先をクリック(タップ)してしまうことになりかねません。
ちなみにガラケーは『モバイルフレンドリー』の『モバイル』には含まれていません。従ってガラケーでの閲覧に支障があるサイトであったとしてもスマホの閲覧に支障がなければ『モバイルフレンドリー』ではないとは言われません。
これはグーグルがモバイルフレンドリーと認識したサイトに対してだけ表示されます。逆にモバイルフレンドリーと認識されていないサイトは検索結果にこの表示がされません。
試しに同様に『はるのたわごと』と検索してみて下さい。

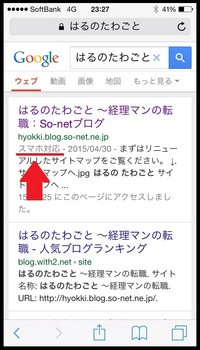
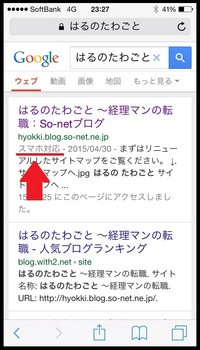
上の画像は私が自分のスマホで『はるのたわごと』と検索したときの検索結果です。
検索の第一位は私のブログのトップページです。
矢印で示したのが『スマホ対応』のマークです。
これに対して検索の第二位のサイトには『スマホ対応』のマークが表示されていません。
第二位のサイトをスマホで閲覧してみると…

このサイトは人気ブログランキングの私のブログの紹介記事ですが、上の画像の様にスマホで閲覧するには文字が小さくて読めませんね。
つまりは『モバイルフレンドリー』ではないサイトとなっています。
グーグルは今回の評価基準に『モバイルフレンドリー』であるかどうかということを取り入れるにあたり以下の様なことにも言及しています。
検索順位に『モバイルフレンドリー』かどうかが影響するのはスマホからの検索に限定していてPCから検索した場合の検索順位に『モバイルフレンドリー』かどうかは一切影響しないことを明言しています。
同一ブログにモバイルフレンドリーであるページとそうでないページが混在している場合にはそれぞれのページごとにその影響は限定されることを明言しています。
これはまたブログの記事にモバイルフレンドリーではないページが含まれていたとしてもブログ全体の評価が下がるようなことはないことも意味しています。
これらのことからスマホユーザーをブログのアクセスアップにおいて重視していないと考えているブログ運営者であれば今回のグーグルの評価基準の変更は気にする必要がないとも言えます。
また「既に新たなアクセスの見込みがない過去記事はどうでも良い」と考えているブログ運営者にとっては今後の運営は意識する必要があるとは言え、過去記事をスマホ対応にするメリットは低いかもしれません。
大きく分けて2つの方法があります。
そのページにアクセスして調べたいページのURLを入力すると簡単に判定結果を表示してくれます。
サイト運営に必要な情報をいろいろと提供してくれるサポートツールなのですが、この中に自身の運営するサイトの全てのページがモバイルフレンドリーかどうかを判定してくれる機能があります。
いずれウェブマスターツールの運用についてもご紹介する記事を書きたいと思いますが、詳細をお知りになりたい方はグーグルが用意しているヘルプサイトをご覧ください。
⇒『 ウェブマスター アカデミー』へ
⇒ モバイルフレンドリーテストページへ

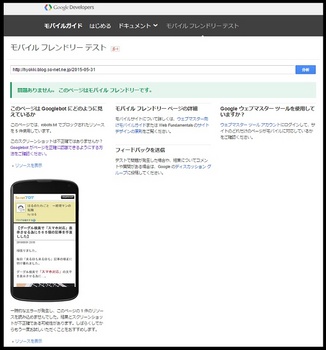
上の画面の入力欄に調べたいページのURLを入力して『分析』ボタンをクリックすれば直ぐに判定してくれます。

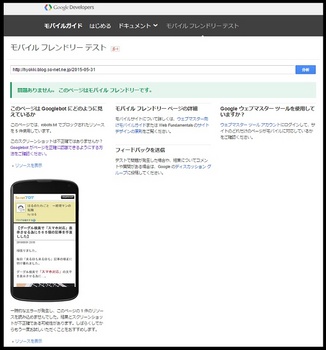
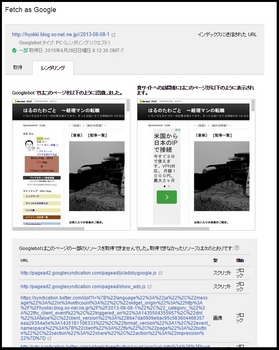
上の画像は実際に私のブログの記事ページのURLを入力して得られた判定結果です。
画像をクリックすると拡大してご覧になって頂けます。
緑色の帯にある通り、まずはそのページがモバイルフレンドリーかどうかの判定結果をお知らせしてくれます。
とある通り、このページはモバイルフレンドリーと判定されました。
そしてその下にはスマホでどの様に表示されるのか、クローラ(ロボット)でブロックされたリソースが何件あるか等をお知らせしてくれます。
このテストでモバイルフレンドリーと判定されればモバイルで検索する場合のサイトの評価がスマホ対応とみなされて反映され、検索結果として表示された場合には『スマホ対応』と画面表示されます。
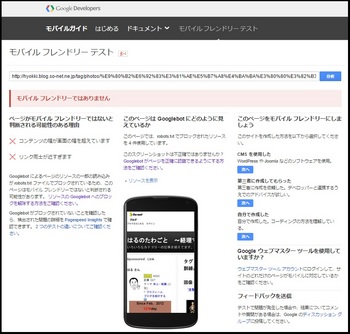
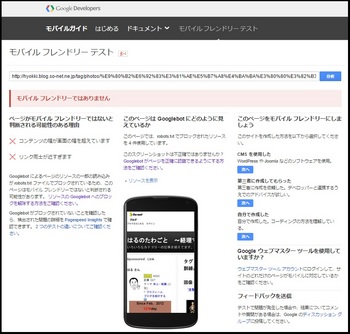
ちなみにチェックしたページが『モバイルフレンドリーではない』と判定されるとこんな感じに表示されます。

判定結果は緑ではなく赤になります。
言葉もそっけなく句読点すら入れてくれません。
断定的な言い回しではありませんが、『何故、モバイルフレンドリーではないのか?』、その理由をお知らせしてくれます。
私のサイトの例では以下の理由でモバイルフレンドリーなサイトと判定された可能性が高いと指摘されています。
ですから既に沢山の記事をアップしているブログの過去記事全部を判定するような場合にはあまり向いていません。
私が今回行った当ブログの『レスポンシブデザイン化計画』でもモバイルフレンドリーテストを1から利用してその判定をしたわけではありません。
この問題は後述するもう一つの判定方法である『ウェブマスターツール』が解決してくれます。
『モバイルフレンドリーテスト』は新しい記事を更新した際などにそのページがモバイルフレンドリーであるか確認する時などには便利に利用できるテストと言えるでしょう。
修正した記事のURLを入力してテストしてみて問題ないことが確認できたので、試しにそのサイトが絶対検索上位に表示されるような検索ワードでスマホ検索しても検索結果にモバイルフレンドリーの証しである『スマホ対応』の文字が表示されません。
グーグルの検索の評価はあくまでもクローラ(ロボット)がそのページに巡回しに来て初めて更新後の情報が取り込まれますので、それまでは検索時の一連の動作は記事が更新される前の古い情報によります。
従って検索結果に記事修正の効果が反映されるのは次回のクローラの巡回後ということになります。
この『タイムラグ』を解消する方法も『ウェブマスターツール』が提供してくれます。
どうも正式名称は『Search Console』に変更になっているようで、実際トップページにも『ウェブマスターツール』の表記がありません。
ただグーグルの各種説明にしばしば『ウェブマスターツール』という呼称が使われていますので、当面は当ブログでも『ウェブマスターツール』と呼ぶことにします。
この『ウェブマスターツール』が提供する自サイトの情報の1項目として『モバイルフレンドリー』かどうかも判定してくれる、ということです。
ウェブマスターツールそのものの利用の準備については改めて記事にしたいと思いますが、利用開始の流れだけご紹介したいと思います。
さほど難しい設定などはありません。
まだお使いになっていない方はモバイルフレンドリーの判定以外にもサイト運営に有用な情報が得られますのでご利用をご検討してみてはいかがでしょうか?
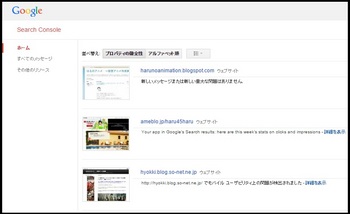
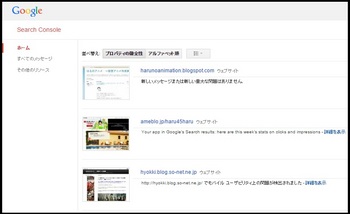
上記の利用開始の流れに沿ってウェブマスターツールが使えるようになりましたらまずはホーム画面を表示させます。

ウェブマスターツールではサイトごとに登録しますので、登録しているサイトが一覧表示されます。
私は3つのサイトを登録していますので上の画像の様に3つ表示されます。
今回は一番下にある当ブログ『はるのたわごと』のURLをクリックします。

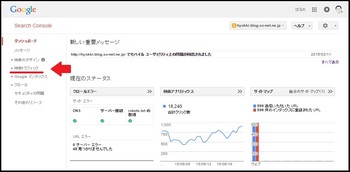
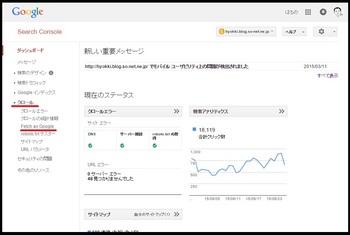
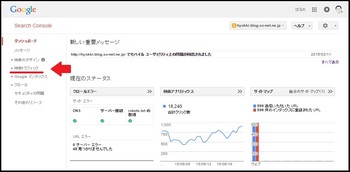
『ダッシュボード』の画面が表示されます。
いろいろあるウェブマスターツールのうち自分の利用しそうなメニューをチョイスすればその概要を初期表示します。
私は特にダッシュボードに選択はせず初期設定のままにしています。
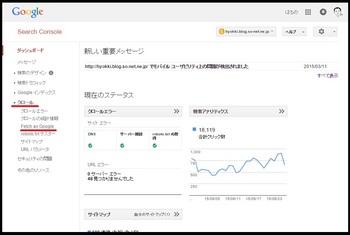
画像にある通り、『クロールエラー』『検索アナリティクス』『サイトマップ』が表示されています。
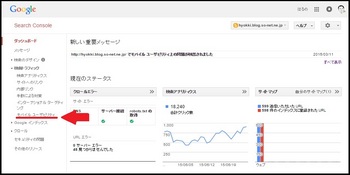
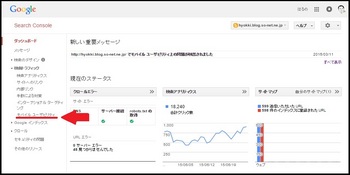
左のメニューから『検索トラフィック』をクリックします。

更にサブメニューである『モバイル ユーザビリティ』をクリックします。

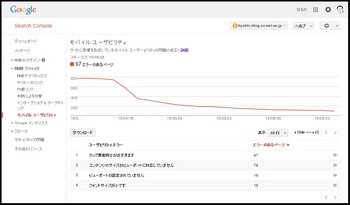
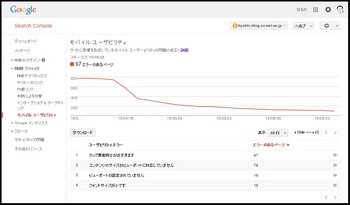
図の上半分はモバイルユーザビリティに問題のあるページの数の推移を時系列で表すグラフです。
2015年6月25日現在で97ページがエラーのあるページです。
4月頃から随分とエラーページが減少していることがわかります。
そして下半分にはエラーの種類ごとに現在の該当ページ数が示されています。

私のブログではユーザビリティエラーとして4種類が報告されています。

残りの2つのエラーについては後ほどご説明したいと思います。
『タップ要素同士が近すぎます』をクリックしてみます。

私のブログには『タップ要素同士が近すぎ』のエラーが97ページあります。
そのページのURLがすべて表示されます。
『表示 10行▼』は1ページの表示行を示していますので初期値は10行しか表示されていませんが『▼』をクリックして表示行を100行に変更すれば全てにエラーページのURLが表示されます。
私は『レスポンシブデザイン化計画』を行った際、すでにほぼすべてのページがモバイルフレンドリーではないことがわかっていましたので全記事について手直しを進めながら時々この機能によってどの程度モバイルフレンドリー化がどこまで進んだかを確認していました。
『最終検出』はこのエラーをグーグルが認識したのがいつかを表しています。
前述のようにエラーが発見されその記事に修正を加えた後の日付で最終検出がされている場合には修正がうまくいっていないということがわかります。
このエラー一覧で表示されるのはURLのみなのでブログのどのページかの特定ができないこともあります。
その場合にはURLをクリックしてみます。

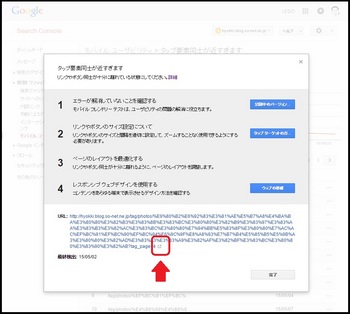
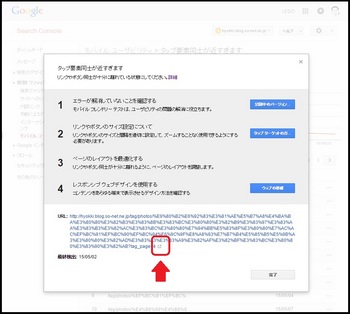
上の画像にあるようにこのページのエラー解消の道筋が示されます。

1番目にある『公開中のバージョン…(を確認する)』をクリックすると…

モバイルフレンドリーテストの分析が開始されます。
そして先ほど示したこの画面にたどり着きます。

ブログ内のどのページがエラーを起こしているのかも確認できますね。
尚、モバイルフレンドリーの阻害要因を確認するまでもないならばわざわざこの工程を踏まずに直接該当するページを表示させてエラーページを何なのかを確認することもできます。

上の画像にあるように一番下に表示されているURLの末尾のアイコンをクリックすると…

該当表示が表示されます。
今回の私のブログのエラーが指摘されたページは以下のページです。

ソネットブログに用意されているタグクラウドのページです。
このページは私のリテラシーでは制御不能ですので改善はしない方針にしています。
コンテンツ、つまりは画像であったり動画であったりといったサイトを構成する要素の大きさ、この場合問題になるのは幅ですが、画面の大きさを無視した大きな横幅を『固定幅』として設定することにより『横スクロール』が発生してしまいます。
例えば私が持っている『iPhone5C』の画面で表示できるのは320ピクセルと言われています。
この端末で横幅320ピクセルを超える大きな画像を表示できるようにするためには『width』タグで絶対値で設定せず100%など相対的な幅の指定をする必要があります。
『コンテンツのサイズがビューポートに対応していません』というエラーはこの様に指摘されているページ内にこの様な横幅指定が絶対値で大き過ぎる場合になります。
尚、解決方法などについては改めて別の記事でご紹介したいと思います。
ただ私はこのことを確実に説明することができそうもありません。
申し訳ありませんがグーグルが用意しているページをお読み頂けたらと思います。
<(_ _)>
⇒ グーグル提供 ビューポートを設定する
反映するのはクローラが巡回して修正後の記事のデータをクローラが認識した後となります。
ウェブマスターツールの機能を利用することによって次の定期巡回を待たずすぐに修正後の記事データを検索結果に反映することができます。
ちなみに『fetch』とは『読み込む』という意味だとグーグル翻訳が教えてくれました。

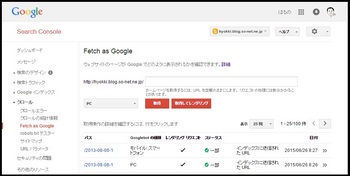
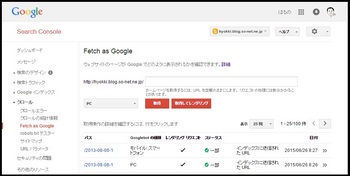
『Fetch as Google』のメイン画面はこんな感じです。

URL入力欄にクローラに来てもらいたいページのURLを入力して、『取得してレンダリング』をクリックします。

ちなみにサイトの基本URLは既に固定値となっていますのでそれ以降のURLだけを入力します。
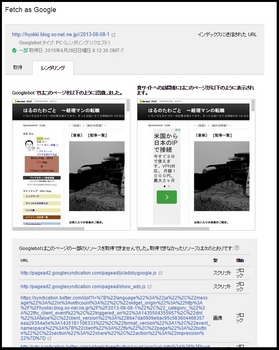
『取得してレンダリング』をクリックするとしばらくして以下の画像にあるような画面になります。

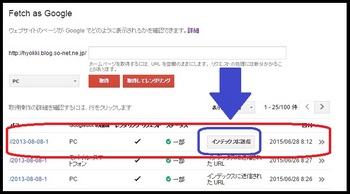
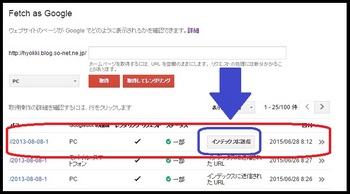
そうすると下の一覧の最上段に最新データとして1行追加されます。
この新たな1行の『インデックスに送信』をクリックします。

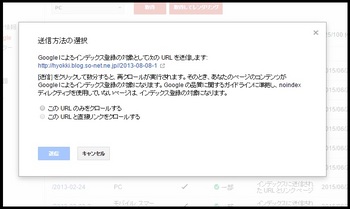
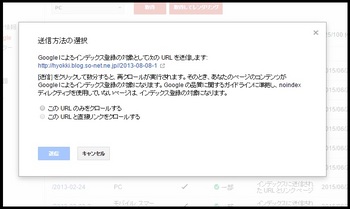
新たなウィンドウが開き指定を要求されます。

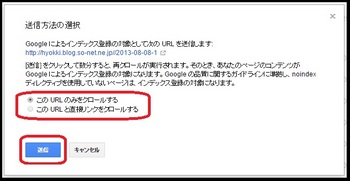
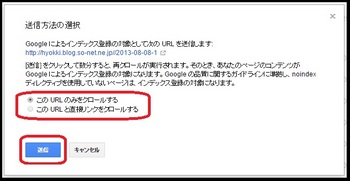
『このURLのみをクロールする』を選択して『送信』ボタンをクリックします。

上記の様に『インデックスに送信されたURL』として当該アドレスが表示されればデータ送信完了です。
尚、URLの下の『PC』の右横の▼をクリックすると以下の画像の様にGooglebot の種類を選択することができます。

このシミュレーションによって診断ができるわけですが『取得』と『取得してレンダリング』の2つの操作モードの違いを以下の様に説明しています。
『取得』は簡易チェックを意味しており、Google がページから受け取った HTTP レスポンスが表示されます。Googlebot はリクエストしたパスに対応するすべての URL をクロールできます。リクエストした URL が Googlebot で正常にクロールされた場合、サイトから Googlebot に送られた応答を確認できます。比較的迅速で簡易な操作で、サイトでネットワーク接続やセキュリティの問題が発生している疑いがあるときに確認やデバッグに使用できます。
『取得してレンダリング』 は詳細表示を意味しており、HTTP レスポンスだけでなく、ページのレンダリング画像も表示されます。ブラウザでユーザーに表示されるのと同じようにページをクロールして表示するよう Googlebot に指示することになります。最初に Googlebot は、画像、CSS、JavaScript ファイルなど、その URL が参照するリソースをすべて取得します。コードがあれば実行して、ページの視覚的配置を画像としてレンダリングまたは記録します。レンダリングされた画像を使って、Googlebot によるページの表示と、ブラウザによるページのレンダリングの違いを検出することができます。
新しく追加された行をクリックすると診断結果を表示することができます。



当ブログはほとんどがグーグルやヤフーの検索によりアクセスされることからこのグーグルの新しい基準に対応することが急務と感じ『レスポンシブデザイン化計画』を実行に移しました。
⇒ 【『レスポンシブデザイン』をソネットブログに導入 それが私の急務】
そして当ブログがあまりにも『モバイルフレンドリー』ではないことに危機感を覚え膨大な過去記事のデータをひとつひとつ書き変えることを決意しました。
⇒ 【グーグル検索で「スマホ対応」表示させる為に565個の記事を手直しした】
ようやくその作業もひと段落しましたので、その中でやってきたことや気づきなどブログをモバイルフレンドリーにするために役立ちそうな情報をお伝えしていきたいと思います。
今回はまず自分のブログがグーグルが言うところの『モバイルフレンドリー』なのかどうかを判定する方法をご紹介したいと思います。

グーグルの『モバイルフレンドリー』とは何か?
まずはモバイルフレンドリーとはどのようなことを指すのかをおさらいしておきます。グーグルの公式サイトでは以下の様な説明がされています。
タップやズームなどをしなくてもテキストが読みやすい、タップ ターゲットの間隔が適切、再生できないコンテンツが含まれていない、横方向へのスクロールが発生しない、などの特徴があります。
出典:グーグル「ウェブマスター向け公式ブログ」
モバイル フレンドリー アップデートを開始します/2015年4月21日
モバイル フレンドリー アップデートを開始します/2015年4月21日
ここで説明されている特徴は逆に考えるとモバイルフレンドリーとみなしてもらえない阻害要因であると捉えることができます。
グーグルではモバイルユーザーの閲覧のしやすさを『モバイル ユーザビリティ』として、『ページのモバイル ユーザビリティの問題を修正する』と題して以下の様なエラーレポートが出力されるページを用意してサイト管理者へアドバイスしています。
ひとつづつ考えてみましょう。
携帯端末では一般的でないソフトウェア(Flash など)を使用していないこと
携帯端末では一般的でないソフトウェア(Flash など)を使用していないこと『再生できないコンテンツが含まれている』原因の多くがflashコンテンツでありこれらがモバイル用のブラウザで閲覧できないことを挙げています。
そのページを閲覧しても観ることができないものがあると本来ブログの書き手が伝えたかったことが伝えられないことになります。
ユーザーが横にスクロールしたりズームしたりする必要がないよう、コンテンツのサイズが画面のサイズと一致していること
スマホでは画面を縦長に持ち下に下に画面をスクロールしながらサイトを閲覧するのが一般的なため横スクロールをして読むのはストレスになります。ズームしなくても判読できるテキストを使用していること
フォントサイズが小さ過ぎて読みにくいことを警告しています。単純にPCサイトを全体にぎゅっと縮小した様なサイトでは横スクロールをしなくて良い代わりに画面の小さなスマホでは文字が明らかに小さくて何が書いてあるか読むのが至難です。
ユーザーは画面を拡大して読める様にすることはできますが、そうすると今度は横スクロールしなければならなくなってしまいます。
目的のリンクを簡単にタップできるよう、それぞれのリンクが十分に離れた状態で配置されていること
タップとはPCにおけるクリックに相当します。PCのクリックはマウス操作とカーソルによって位置がシャープに特定しながら行えるのでリンクを貼った文字同士が2行続けて記載されていても特段の問題は生じませんがスマホでは太い指の腹で行間の狭い>2行に違うリンクが貼られた文字が記載されていたりすると誤って違うリンク先をクリック(タップ)してしまうことになりかねません。
『モバイルフレンドリー』における『モバイル』とは?
ここで言う『モバイル』とは「移動式のサイト閲覧機器」という意味ではなくスマートフォンを指します。モバイル本来の移動式という意味よりは移動式端末の『画面の大きさ』に着目して小さな画面で利用するスマホユーザーの特色に応じた対応をしているかどうかを問うています。ちなみにガラケーは『モバイルフレンドリー』の『モバイル』には含まれていません。従ってガラケーでの閲覧に支障があるサイトであったとしてもスマホの閲覧に支障がなければ『モバイルフレンドリー』ではないとは言われません。
モバイルフレンドリーの証し『スマホ対応』のマーク
スマホでグーグル検索するとお分かりの通り、検索結果で表示されるサイトの紹介には『スマホ対応』の文字が記載されています。これはグーグルがモバイルフレンドリーと認識したサイトに対してだけ表示されます。逆にモバイルフレンドリーと認識されていないサイトは検索結果にこの表示がされません。
試しに同様に『はるのたわごと』と検索してみて下さい。

上の画像は私が自分のスマホで『はるのたわごと』と検索したときの検索結果です。
検索の第一位は私のブログのトップページです。
矢印で示したのが『スマホ対応』のマークです。
これに対して検索の第二位のサイトには『スマホ対応』のマークが表示されていません。
第二位のサイトをスマホで閲覧してみると…

このサイトは人気ブログランキングの私のブログの紹介記事ですが、上の画像の様にスマホで閲覧するには文字が小さくて読めませんね。
つまりは『モバイルフレンドリー』ではないサイトとなっています。
グーグルの検索におけるサイト評価基準『モバイルフレンドリー』
グーグルの検索上位になることはサイトのアクセスを増やすにはとても重要なことです。グーグルは今回の評価基準に『モバイルフレンドリー』であるかどうかということを取り入れるにあたり以下の様なことにも言及しています。
パソコンやタブレットでの検索順位に『モバイルフレンドリー』は影響するのか?
この点に関してグーグルはきっぱりと否定しています。検索順位に『モバイルフレンドリー』かどうかが影響するのはスマホからの検索に限定していてPCから検索した場合の検索順位に『モバイルフレンドリー』かどうかは一切影響しないことを明言しています。
ページ単位とサイト単位のどちらでモバイルの掲載順位が上がるのか?
モバイルフレンドリーなサイトの検索順位はページ単位での検索順位が上がるだけであるとしています。同一ブログにモバイルフレンドリーであるページとそうでないページが混在している場合にはそれぞれのページごとにその影響は限定されることを明言しています。
これはまたブログの記事にモバイルフレンドリーではないページが含まれていたとしてもブログ全体の評価が下がるようなことはないことも意味しています。
これらのことからスマホユーザーをブログのアクセスアップにおいて重視していないと考えているブログ運営者であれば今回のグーグルの評価基準の変更は気にする必要がないとも言えます。
また「既に新たなアクセスの見込みがない過去記事はどうでも良い」と考えているブログ運営者にとっては今後の運営は意識する必要があるとは言え、過去記事をスマホ対応にするメリットは低いかもしれません。
モバイルフレンドリーかどうかを確認する方法
前置きが長くなってしまいましたが、ご自分のサイトがモバイルフレンドリーかどうかを判定する方法をご紹介します。大きく分けて2つの方法があります。
グーグルの『モバイル フレンドリー テスト』を利用する
グーグルは自サイトがモバイルフレンドリーかどうかを簡単に判定するチェッカーとなるページを用意しています。そのページにアクセスして調べたいページのURLを入力すると簡単に判定結果を表示してくれます。
グーグルの『ウェブマスターツール』を利用する
グーグルはサイト運営者向けに『ウェブマスターツール』というものを用意してくれています。サイト運営に必要な情報をいろいろと提供してくれるサポートツールなのですが、この中に自身の運営するサイトの全てのページがモバイルフレンドリーかどうかを判定してくれる機能があります。
いずれウェブマスターツールの運用についてもご紹介する記事を書きたいと思いますが、詳細をお知りになりたい方はグーグルが用意しているヘルプサイトをご覧ください。
⇒『 ウェブマスター アカデミー』へ
モバイルフレンドリーテストの利用法
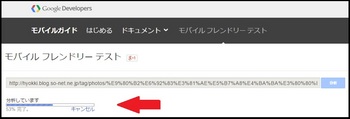
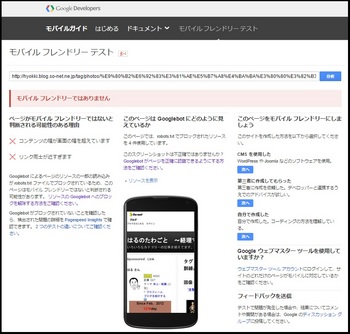
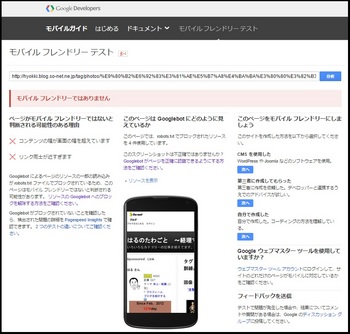
まずはモバイルフレンドリーテストのサイトにアクセスします。⇒ モバイルフレンドリーテストページへ

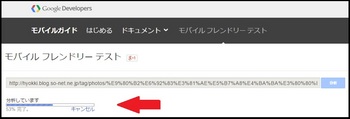
上の画面の入力欄に調べたいページのURLを入力して『分析』ボタンをクリックすれば直ぐに判定してくれます。

上の画像は実際に私のブログの記事ページのURLを入力して得られた判定結果です。
画像をクリックすると拡大してご覧になって頂けます。
緑色の帯にある通り、まずはそのページがモバイルフレンドリーかどうかの判定結果をお知らせしてくれます。
問題ありません。このページはモバイルフレンドリーです。
とある通り、このページはモバイルフレンドリーと判定されました。
そしてその下にはスマホでどの様に表示されるのか、クローラ(ロボット)でブロックされたリソースが何件あるか等をお知らせしてくれます。
このテストでモバイルフレンドリーと判定されればモバイルで検索する場合のサイトの評価がスマホ対応とみなされて反映され、検索結果として表示された場合には『スマホ対応』と画面表示されます。
ちなみにチェックしたページが『モバイルフレンドリーではない』と判定されるとこんな感じに表示されます。

判定結果は緑ではなく赤になります。
モバイルフレンドリーではありません
言葉もそっけなく句読点すら入れてくれません。
断定的な言い回しではありませんが、『何故、モバイルフレンドリーではないのか?』、その理由をお知らせしてくれます。
私のサイトの例では以下の理由でモバイルフレンドリーなサイトと判定された可能性が高いと指摘されています。
- コンテンツの幅が画面の幅を超えています
- リンク同士が近すぎます
『モバイルフレンドリーテスト』の注意点
このテストは2つのことに注意して利用すると良いでしょう。1ページづつしか判定できない
チェックしたいページのURLを入力することにより判定する方法ですので、1ページづつしか判定できません。ですから既に沢山の記事をアップしているブログの過去記事全部を判定するような場合にはあまり向いていません。
私が今回行った当ブログの『レスポンシブデザイン化計画』でもモバイルフレンドリーテストを1から利用してその判定をしたわけではありません。
この問題は後述するもう一つの判定方法である『ウェブマスターツール』が解決してくれます。
『モバイルフレンドリーテスト』は新しい記事を更新した際などにそのページがモバイルフレンドリーであるか確認する時などには便利に利用できるテストと言えるでしょう。
クローラ(ロボット)がクロールするまでその結果が反映されない
例えば自身のブログの過去記事が『モバイルフレンドリーではない』と判定されたのを受けてサイト記事を手直しして、修正後の記事が『モバイルフレンドリーかどうか』をこのテストで判定する様なケースでは注意が必要です。修正した記事のURLを入力してテストしてみて問題ないことが確認できたので、試しにそのサイトが絶対検索上位に表示されるような検索ワードでスマホ検索しても検索結果にモバイルフレンドリーの証しである『スマホ対応』の文字が表示されません。
グーグルの検索の評価はあくまでもクローラ(ロボット)がそのページに巡回しに来て初めて更新後の情報が取り込まれますので、それまでは検索時の一連の動作は記事が更新される前の古い情報によります。
従って検索結果に記事修正の効果が反映されるのは次回のクローラの巡回後ということになります。
この『タイムラグ』を解消する方法も『ウェブマスターツール』が提供してくれます。
『ウェブマスターツール』を使ってサイトのモバイルフレンドリー状態を確認する
ウェブマスターは自身のサイトを登録してその状態をいろいろ判定してくれるツールです。どうも正式名称は『Search Console』に変更になっているようで、実際トップページにも『ウェブマスターツール』の表記がありません。
ただグーグルの各種説明にしばしば『ウェブマスターツール』という呼称が使われていますので、当面は当ブログでも『ウェブマスターツール』と呼ぶことにします。
この『ウェブマスターツール』が提供する自サイトの情報の1項目として『モバイルフレンドリー』かどうかも判定してくれる、ということです。
ウェブマスターツールそのものの利用の準備については改めて記事にしたいと思いますが、利用開始の流れだけご紹介したいと思います。
ウェブマスターツール利用開始の流れ
ウェブマスターツール利用開始の流れは以下の様になります。- グーグルアカウントを取得する
- ウェブマスターツールに自分のサイトを登録する
- 自分のサイトに登録を反映させる
- 自分のサイトのサイトマップを読み込ませる
さほど難しい設定などはありません。
まだお使いになっていない方はモバイルフレンドリーの判定以外にもサイト運営に有用な情報が得られますのでご利用をご検討してみてはいかがでしょうか?
ウェブマスターツールはこうして利用する
小さくて見にくい場合には各画像をクリックして拡大表示させながらご覧ください。上記の利用開始の流れに沿ってウェブマスターツールが使えるようになりましたらまずはホーム画面を表示させます。

ウェブマスターツールではサイトごとに登録しますので、登録しているサイトが一覧表示されます。
私は3つのサイトを登録していますので上の画像の様に3つ表示されます。
今回は一番下にある当ブログ『はるのたわごと』のURLをクリックします。

『ダッシュボード』の画面が表示されます。
いろいろあるウェブマスターツールのうち自分の利用しそうなメニューをチョイスすればその概要を初期表示します。
私は特にダッシュボードに選択はせず初期設定のままにしています。
画像にある通り、『クロールエラー』『検索アナリティクス』『サイトマップ』が表示されています。
左のメニューから『検索トラフィック』をクリックします。

更にサブメニューである『モバイル ユーザビリティ』をクリックします。

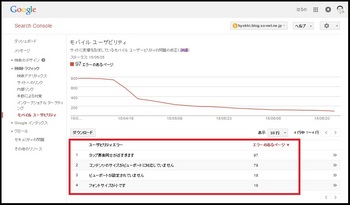
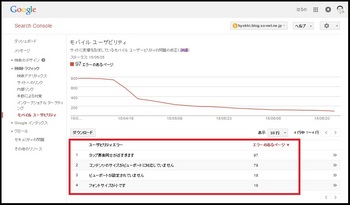
図の上半分はモバイルユーザビリティに問題のあるページの数の推移を時系列で表すグラフです。
2015年6月25日現在で97ページがエラーのあるページです。
4月頃から随分とエラーページが減少していることがわかります。
そして下半分にはエラーの種類ごとに現在の該当ページ数が示されています。

私のブログではユーザビリティエラーとして4種類が報告されています。

- タップ要素同士が近すぎます
- コンテンツのサイズがビューポートに対応していません
- ビューポートが設定されていません
- フォントサイズが小です
残りの2つのエラーについては後ほどご説明したいと思います。
エラーの明細が一覧で表示される
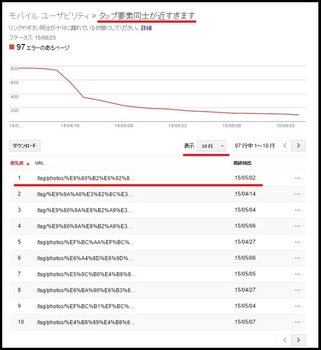
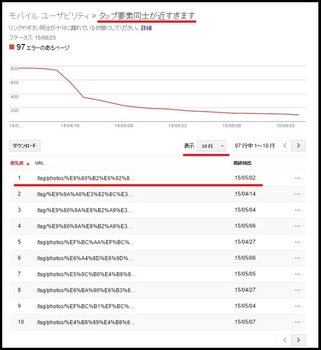
各エラーメッセージをクリックすると更にそのエラーの明細が表示されます。『タップ要素同士が近すぎます』をクリックしてみます。

私のブログには『タップ要素同士が近すぎ』のエラーが97ページあります。
そのページのURLがすべて表示されます。
『表示 10行▼』は1ページの表示行を示していますので初期値は10行しか表示されていませんが『▼』をクリックして表示行を100行に変更すれば全てにエラーページのURLが表示されます。
私は『レスポンシブデザイン化計画』を行った際、すでにほぼすべてのページがモバイルフレンドリーではないことがわかっていましたので全記事について手直しを進めながら時々この機能によってどの程度モバイルフレンドリー化がどこまで進んだかを確認していました。
『最終検出』はこのエラーをグーグルが認識したのがいつかを表しています。
前述のようにエラーが発見されその記事に修正を加えた後の日付で最終検出がされている場合には修正がうまくいっていないということがわかります。
このエラー一覧で表示されるのはURLのみなのでブログのどのページかの特定ができないこともあります。
その場合にはURLをクリックしてみます。

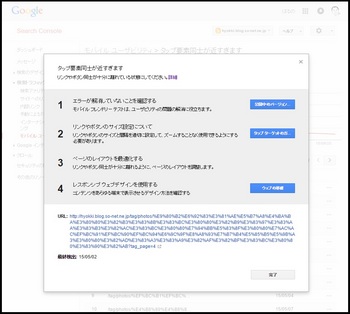
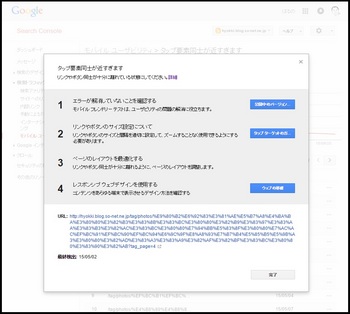
上の画像にあるようにこのページのエラー解消の道筋が示されます。
1番目にある『公開中のバージョン…(を確認する)』をクリックすると…

モバイルフレンドリーテストの分析が開始されます。
そして先ほど示したこの画面にたどり着きます。

ブログ内のどのページがエラーを起こしているのかも確認できますね。
尚、モバイルフレンドリーの阻害要因を確認するまでもないならばわざわざこの工程を踏まずに直接該当するページを表示させてエラーページを何なのかを確認することもできます。

上の画像にあるように一番下に表示されているURLの末尾のアイコンをクリックすると…

該当表示が表示されます。
今回の私のブログのエラーが指摘されたページは以下のページです。

ソネットブログに用意されているタグクラウドのページです。
このページは私のリテラシーでは制御不能ですので改善はしない方針にしています。
モバイルフレンドリーのエラーの詳細
先ほどモバイルフレンドリーのエラーの種類としてご紹介した4つのうち説明が必要と思わる2つについてご説明したいと思います。- タップ要素同士が近すぎます
- コンテンツのサイズがビューポートに対応していません
- ビューポートが設定されていません
- フォントサイズが小です
コンテンツのサイズがビューポートに対応していません
これはモバイルフレンドリー阻害要因である『横スクロール』に影響することになります。コンテンツ、つまりは画像であったり動画であったりといったサイトを構成する要素の大きさ、この場合問題になるのは幅ですが、画面の大きさを無視した大きな横幅を『固定幅』として設定することにより『横スクロール』が発生してしまいます。
例えば私が持っている『iPhone5C』の画面で表示できるのは320ピクセルと言われています。
この端末で横幅320ピクセルを超える大きな画像を表示できるようにするためには『width』タグで絶対値で設定せず100%など相対的な幅の指定をする必要があります。
『コンテンツのサイズがビューポートに対応していません』というエラーはこの様に指摘されているページ内にこの様な横幅指定が絶対値で大き過ぎる場合になります。
尚、解決方法などについては改めて別の記事でご紹介したいと思います。
ビューポートが設定されていません
これはサイトをレスポンシブデザインにする際に閲覧する機器(実際にはどのような画面サイズで閲覧するのか)によって最適な状態にすることと関連しています。ただ私はこのことを確実に説明することができそうもありません。
申し訳ありませんがグーグルが用意しているページをお読み頂けたらと思います。
<(_ _)>
⇒ グーグル提供 ビューポートを設定する
グーグルのクローラにすぐに巡回してもらうには?
『モバイルフレンドリーの注意点』の『クローラ(ロボット)がクロールするまでその結果が反映されない』の項目でご説明の通り、過去の記事を修正してもすぐには検索結果に反映しません。反映するのはクローラが巡回して修正後の記事のデータをクローラが認識した後となります。
ウェブマスターツールの機能を利用することによって次の定期巡回を待たずすぐに修正後の記事データを検索結果に反映することができます。
メニュー『クロール』⇒ サブメニュー『Fetch asGoogle』
メニュー画面から『Fetch as Google』を選択します。ちなみに『fetch』とは『読み込む』という意味だとグーグル翻訳が教えてくれました。

『Fetch as Google』のメイン画面はこんな感じです。

URL入力欄にクローラに来てもらいたいページのURLを入力して、『取得してレンダリング』をクリックします。

ちなみにサイトの基本URLは既に固定値となっていますのでそれ以降のURLだけを入力します。
『取得してレンダリング』をクリックするとしばらくして以下の画像にあるような画面になります。

そうすると下の一覧の最上段に最新データとして1行追加されます。
この新たな1行の『インデックスに送信』をクリックします。

新たなウィンドウが開き指定を要求されます。

『このURLのみをクロールする』を選択して『送信』ボタンをクリックします。

上記の様に『インデックスに送信されたURL』として当該アドレスが表示されればデータ送信完了です。
尚、URLの下の『PC』の右横の▼をクリックすると以下の画像の様にGooglebot の種類を選択することができます。

『Fetch as Google』による診断
『Fetch as Google』についてグーグルでは以下の様に説明しています。
Googlebot は常時、ウェブサイト全体をクロールし、URL をレンダリングします。取得とは、Fetch as Google ツールを使って特定の URL を取得する際に、ウェブマスターがユーザーとして実行する操作の 1 つです。実際の処理の小規模なシミュレーションになります。
このシミュレーションによって診断ができるわけですが『取得』と『取得してレンダリング』の2つの操作モードの違いを以下の様に説明しています。
『取得』は簡易チェックを意味しており、Google がページから受け取った HTTP レスポンスが表示されます。Googlebot はリクエストしたパスに対応するすべての URL をクロールできます。リクエストした URL が Googlebot で正常にクロールされた場合、サイトから Googlebot に送られた応答を確認できます。比較的迅速で簡易な操作で、サイトでネットワーク接続やセキュリティの問題が発生している疑いがあるときに確認やデバッグに使用できます。
『取得してレンダリング』 は詳細表示を意味しており、HTTP レスポンスだけでなく、ページのレンダリング画像も表示されます。ブラウザでユーザーに表示されるのと同じようにページをクロールして表示するよう Googlebot に指示することになります。最初に Googlebot は、画像、CSS、JavaScript ファイルなど、その URL が参照するリソースをすべて取得します。コードがあれば実行して、ページの視覚的配置を画像としてレンダリングまたは記録します。レンダリングされた画像を使って、Googlebot によるページの表示と、ブラウザによるページのレンダリングの違いを検出することができます。
新しく追加された行をクリックすると診断結果を表示することができます。

この記事のまとめ
- モバイルフレンドリーかどうかを記事ごとに確認する場合には『モバイルフレンドリーテスト』で行う
- サイト全体の状況を確認したい場合には『ウェブマスターツール』(Search Console)を利用して詳細データを取得する
- 記事を修正した場合にはクローラが巡回されるまで修正後のデータが検索結果に反映されない
- クローラの定期巡回を待たずに早期に修正後の記事データを反映させたい場合には『ウェブマスターツール』(Search Console)の『Fetch as Google』を利用する
スポンサーリンク
スポンサーリンク