【グーグル検索で「スマホ対応」表示させる為に565個の記事を手直しした】 [ブログ運営]
頑張りました。
毎日「来る日も来る日も」記事の修正に明け暮れました。
グーグル検索で「スマホ対応」の文字を表示させる為に…。

4月5日の記事でお伝えしてから本腰を入れて当ブログの『第一次レスポンシブデザイン化計画』をスタートさせました。
そして4月30日の前回の記事で途中経過をご報告しました。
【グーグルのモバイルフレンドリーに『レスポンシブデザイン』導入で対処する】
今回当ブログの全記事565記事に導入が完了しました(はず?)のでご報告を兼ねて久しぶりに記事を書きたいと思います。
お伝えしたいことは沢山ありますが、今回は簡単に概要だけをお伝えしたいと思います。
詳細は後日改めて項目を分けてご紹介できればと考えております。
グーグルの公式サイトの指南などを参考にとりあえず必要と思われる部分改良しました。
ソネットブログでのCSSの貼り付け方は改めて記事にしたいと思います。
記事に掲載している要素によって守るべきルールがあってそれが適合していない記事が山ほどあることがわかりました。
最も大きなものは表を使っている記事です。
体裁を整えるために利用していた<table>タグを利用した表示がアダとなりかなりの記事に訂正を余儀なくされました。
またある時期から記事の最後は共通のテンプレートを作成してタグを貼り付けて利用していましたが、それが全滅となり少なくともそれ以降の記事は全て手作業でテンプレートの貼り直しを余儀なくされました。
実際今回の修正作業においていろいろと直したいところが「てんこ盛り」で途方に暮れた一面があります。
しかし500以上の記事を全ての面において「モバイルフレンドリー」にすることはかなり時間を要すると観念しました。
そこで今回は私自身が以前から「どうにかせねば」と思っていた『横スクロール』問題解消だけに特化した、
『第一次モバイルフレンドリー化計画』
として極力ほかの部分に手を出さずにスピード重視で全記事に適用する方針にしました。
それでもこんなに時間がかかってしまったのは、どうしても過去記事に触れてしまいますと「見栄え」が気になってあれこれ手直しをし始めてしまったからです。
実は現状の正確な結果は私もまだ把握していません。(^^ゞ
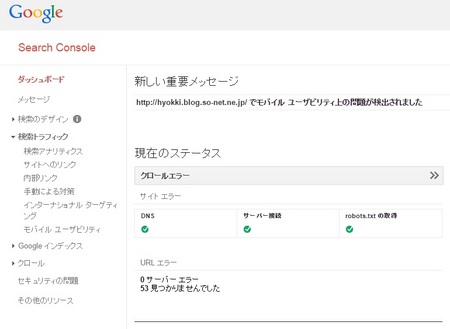
ひとつの確認方法として私はグーグルが用意している『ウェブマスターツール』を利用しています。
既にグーグルアナリティクスとともにブログの分析用として導入していましたが、これまで活用していませんでしたが今回の『モバイルフレンドリー化計画』にあたって活用させて頂きました。

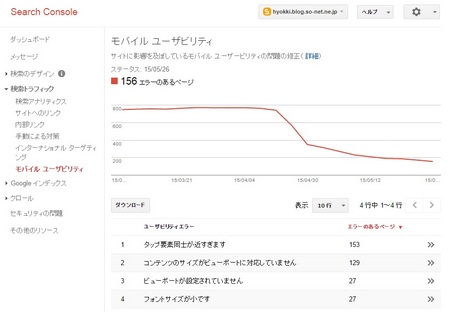
このウェブマスターツールの機能に『検索トラフィック』⇒『モバイル ユーザビリティ』というものがあります。
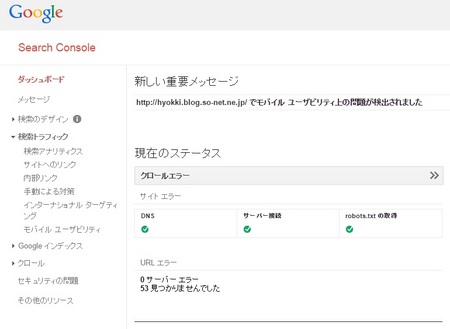
下の画像の様に自身のブログでモバイルフレンドリーではないサイトのページ数やその原因を教えてくれます。

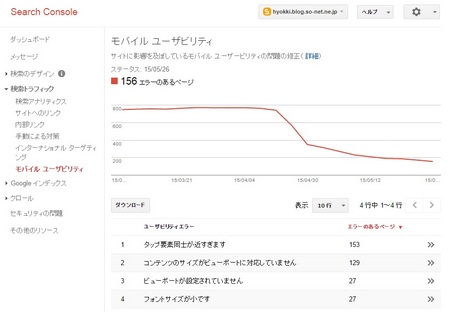
この画面の下の方にどの様な理由でエラーがあるか、その理由と該当ページ数が表示されています。
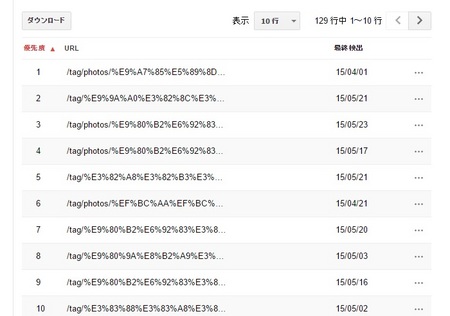
更に各行をクリックすると該当ページのURLが表示されます。
私がとりあえず撲滅したいと考えている『横スクロール問題』に大きく影響しているのが、
『2 コンテンツのサイズがビューポートに対応していません』というものです。
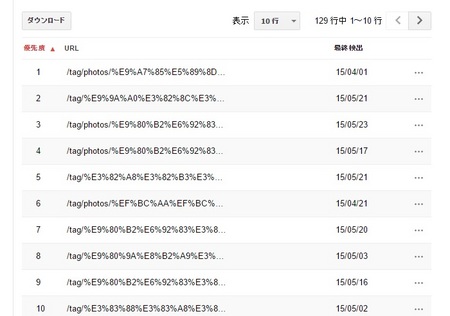
この行をクリックしてみると…

上の画面の様にアドレスが表示されます。
上記の例では全てタグに関連するページばかりですが通常の記事でエラーの原因があれば通常のアドレスが表示されます。
上の例の様にタグに関連するページは自分で制御しているわけではなくブログが用意された仕組み上発生するページなので問題視していませんが、最初は通常の記事もほとんどがこのエラーページとしてカウントされていました。
最初の図の右肩下がりのグラフはエラーページの数の推移を表しています。
横ばいが続いて時期がモバイルフレンドリー化計画に着手する前の状態でほぼ770ページでした。
これが下がり始めたのが4月11日です。
4月7日の763ページから741ページに少し減少しました。
そしてそこから突貫工事が始まりました。
そして5月26日の最新データでは156ページまで減少しました。
そのうちの大半はタグに関わるページなので修正対象ではないと考えています。
また、最新データはグーグルのクローラーが私の記事の巡回をしてからでないと反映しませんので、修正しているのにエラー解消が反映されていないページ数も含まれますので実際には現在は要修正ページはかなり少なくなっていると思われます。
前述のエラー該当ページを表示させた画面からは更にそのページの現在の状態を調べる画面へ遷移することが可能で調べていくと本当に問題のあるページのあぶり出しも可能です。
これがその『モバイルフレンドリーテスト』の画面です。

現在はこのエラーページ156ページ全ての確認が終わっていないため正確な状況がつかめていないというのが現状です。
しかしながら、確認ができた範囲では現状のモバイルフレンドリー不適合ページは1ページだけです。
基本的なところを直しても記事固有の記述を細かくチェックしないと解消しないようなのでちょっと後回しにしています。
ここでテストに適合したページはクローラーの定期巡回を待たずにクローラーへ修正の通知を出すことも可能ですが手間がかかるのでまだ完ぺきにはできていません。
当面の目標はここで表示されるエラーがタグのページや記事カテゴリーページの様にソネットで用意された方式によるもののみにして通常記事ページのエラーをゼロにすることです。
大分時間を費やしましたがようやくここまでこぎつけた、そんな感じです。
そこまで完了しましたら、詳細記事の執筆に着手しようと思っております。
その時は是非当ブログの記事をご覧になって頂きたいと思います。
よろしくお願いします。<(_ _)>


毎日「来る日も来る日も」記事の修正に明け暮れました。
グーグル検索で「スマホ対応」の文字を表示させる為に…。

4月5日の記事でお伝えしてから本腰を入れて当ブログの『第一次レスポンシブデザイン化計画』をスタートさせました。
私は自分のブログを『レスポンシブデザイン』にすることが急務だと感じています。
『レスポンシブデザイン』とは『PC・タブレット・スマートフォンなど大きさの異なるディスプレイのデバイスから閲覧しても最適化されたレイアウトで閲覧できるWebサイトのデザイン』のことです。
書きかけの記事を抱えている状況もありながら今回この記事でこうしてお伝えするのは、私のブログ運営上の急務と感じるに至り全力でこれに取り組む近況をお伝えしたいと思ったからです。
(中略)
当ブログはレスポンシブデザイン導入モードに突入します。
この状況を受けて書きかけのyoutubeの記事も今は少し置いておいてこのミッションに全力で取り組みたいと思います。
もしうまくこのミッションに対処できたらこのブログでもご紹介したいと思います。
そして4月30日の前回の記事で途中経過をご報告しました。
【グーグルのモバイルフレンドリーに『レスポンシブデザイン』導入で対処する】
今回当ブログの全記事565記事に導入が完了しました(はず?)のでご報告を兼ねて久しぶりに記事を書きたいと思います。
お伝えしたいことは沢山ありますが、今回は簡単に概要だけをお伝えしたいと思います。
詳細は後日改めて項目を分けてご紹介できればと考えております。
レスポンシブデザイン化でまずやったこと
私がまずやったことはレスポンシブデザインになるCSS(スタイルシート)を貼り付けたこと。グーグルの公式サイトの指南などを参考にとりあえず必要と思われる部分改良しました。
ソネットブログでのCSSの貼り付け方は改めて記事にしたいと思います。
CSS導入だけでは解決しない問題がわかった
上記の対策だけではすべての記事が即スマホ対応になるわけではありませんでした。記事に掲載している要素によって守るべきルールがあってそれが適合していない記事が山ほどあることがわかりました。
最も大きなものは表を使っている記事です。
体裁を整えるために利用していた<table>タグを利用した表示がアダとなりかなりの記事に訂正を余儀なくされました。
またある時期から記事の最後は共通のテンプレートを作成してタグを貼り付けて利用していましたが、それが全滅となり少なくともそれ以降の記事は全て手作業でテンプレートの貼り直しを余儀なくされました。
「第一次計画」は横スクロール対策
「モバイルフレンドリー」にするためには私のブログは本当にやりがいがあるところではあります。実際今回の修正作業においていろいろと直したいところが「てんこ盛り」で途方に暮れた一面があります。
しかし500以上の記事を全ての面において「モバイルフレンドリー」にすることはかなり時間を要すると観念しました。
そこで今回は私自身が以前から「どうにかせねば」と思っていた『横スクロール』問題解消だけに特化した、
『第一次モバイルフレンドリー化計画』
として極力ほかの部分に手を出さずにスピード重視で全記事に適用する方針にしました。
それでもこんなに時間がかかってしまったのは、どうしても過去記事に触れてしまいますと「見栄え」が気になってあれこれ手直しをし始めてしまったからです。
結果的にどうなったか?
記事ひとつひとつ『モバイルフレンドリー』になっていないものを手直しした結果現在の状況はどうなったかと言いますと…。実は現状の正確な結果は私もまだ把握していません。(^^ゞ
ひとつの確認方法として私はグーグルが用意している『ウェブマスターツール』を利用しています。
既にグーグルアナリティクスとともにブログの分析用として導入していましたが、これまで活用していませんでしたが今回の『モバイルフレンドリー化計画』にあたって活用させて頂きました。

このウェブマスターツールの機能に『検索トラフィック』⇒『モバイル ユーザビリティ』というものがあります。
下の画像の様に自身のブログでモバイルフレンドリーではないサイトのページ数やその原因を教えてくれます。

この画面の下の方にどの様な理由でエラーがあるか、その理由と該当ページ数が表示されています。
更に各行をクリックすると該当ページのURLが表示されます。
私がとりあえず撲滅したいと考えている『横スクロール問題』に大きく影響しているのが、
『2 コンテンツのサイズがビューポートに対応していません』というものです。
この行をクリックしてみると…

上の画面の様にアドレスが表示されます。
上記の例では全てタグに関連するページばかりですが通常の記事でエラーの原因があれば通常のアドレスが表示されます。
上の例の様にタグに関連するページは自分で制御しているわけではなくブログが用意された仕組み上発生するページなので問題視していませんが、最初は通常の記事もほとんどがこのエラーページとしてカウントされていました。
最初の図の右肩下がりのグラフはエラーページの数の推移を表しています。
横ばいが続いて時期がモバイルフレンドリー化計画に着手する前の状態でほぼ770ページでした。
これが下がり始めたのが4月11日です。
4月7日の763ページから741ページに少し減少しました。
そしてそこから突貫工事が始まりました。
そして5月26日の最新データでは156ページまで減少しました。
そのうちの大半はタグに関わるページなので修正対象ではないと考えています。
また、最新データはグーグルのクローラーが私の記事の巡回をしてからでないと反映しませんので、修正しているのにエラー解消が反映されていないページ数も含まれますので実際には現在は要修正ページはかなり少なくなっていると思われます。
前述のエラー該当ページを表示させた画面からは更にそのページの現在の状態を調べる画面へ遷移することが可能で調べていくと本当に問題のあるページのあぶり出しも可能です。
これがその『モバイルフレンドリーテスト』の画面です。

現在はこのエラーページ156ページ全ての確認が終わっていないため正確な状況がつかめていないというのが現状です。
しかしながら、確認ができた範囲では現状のモバイルフレンドリー不適合ページは1ページだけです。
基本的なところを直しても記事固有の記述を細かくチェックしないと解消しないようなのでちょっと後回しにしています。
ここでテストに適合したページはクローラーの定期巡回を待たずにクローラーへ修正の通知を出すことも可能ですが手間がかかるのでまだ完ぺきにはできていません。
当面の目標はここで表示されるエラーがタグのページや記事カテゴリーページの様にソネットで用意された方式によるもののみにして通常記事ページのエラーをゼロにすることです。
大分時間を費やしましたがようやくここまでこぎつけた、そんな感じです。
そこまで完了しましたら、詳細記事の執筆に着手しようと思っております。
その時は是非当ブログの記事をご覧になって頂きたいと思います。
よろしくお願いします。<(_ _)>
スポンサーリンク
スポンサーリンク